Apprenez à configurer et à utiliser notre plugin WooCommerce Ultimate Tabs en toute simplicité.
Panneau de configuration
Vous pouvez trouver le tout dans votre panneau d’administration sous WooCommerce -> Ultimate Tabs. Si vous ne pouvez pas voir le panneau de configuration, assurez-vous que vous avez installé le plugin Redux Framework.
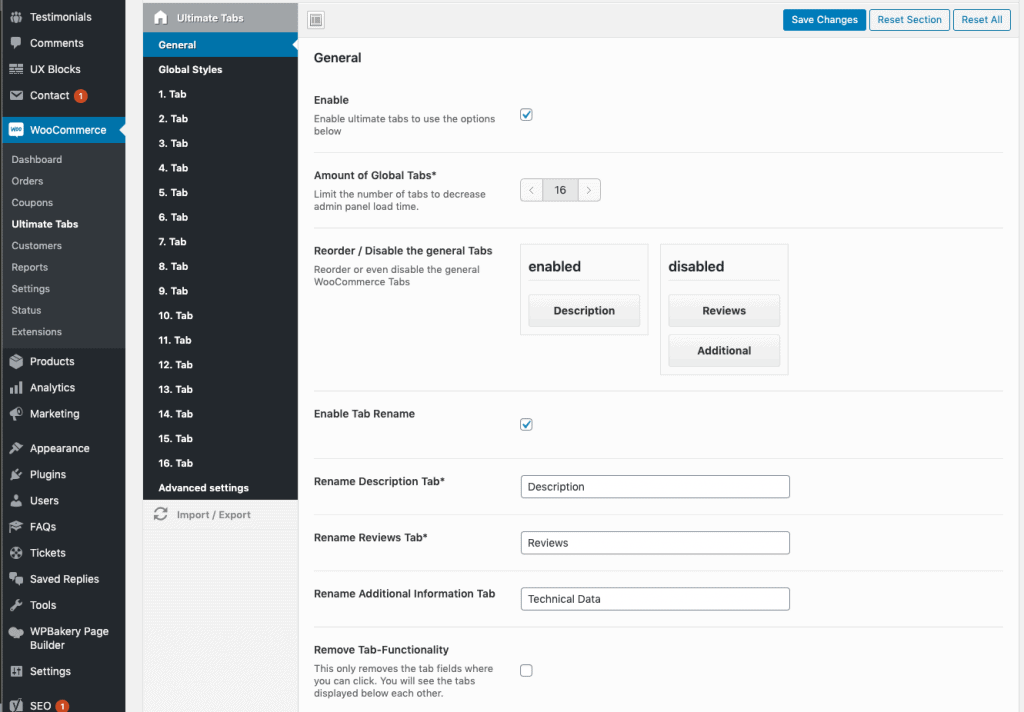
Paramètres généraux
Dans la section Paramètres généraux, vous disposez des options suivantes :
- Autoriser :Activer les onglets ultimes pour utiliser les options ci-dessous
- Nombre d’onglets globauxDéfinissez le nombre de catégories / onglets globaux que vous souhaitez utiliser
- Réorganiser / désactiver les onglets générauxRéorganiser ou même désactiver les onglets généraux de WooCommerce
- Activer le renommage des onglets
- Renommer l’onglet Description
- Renommer l’onglet Examens
- Renommer l’onglet Informations complémentaires
- Désactiver la fonctionnalité des onglets

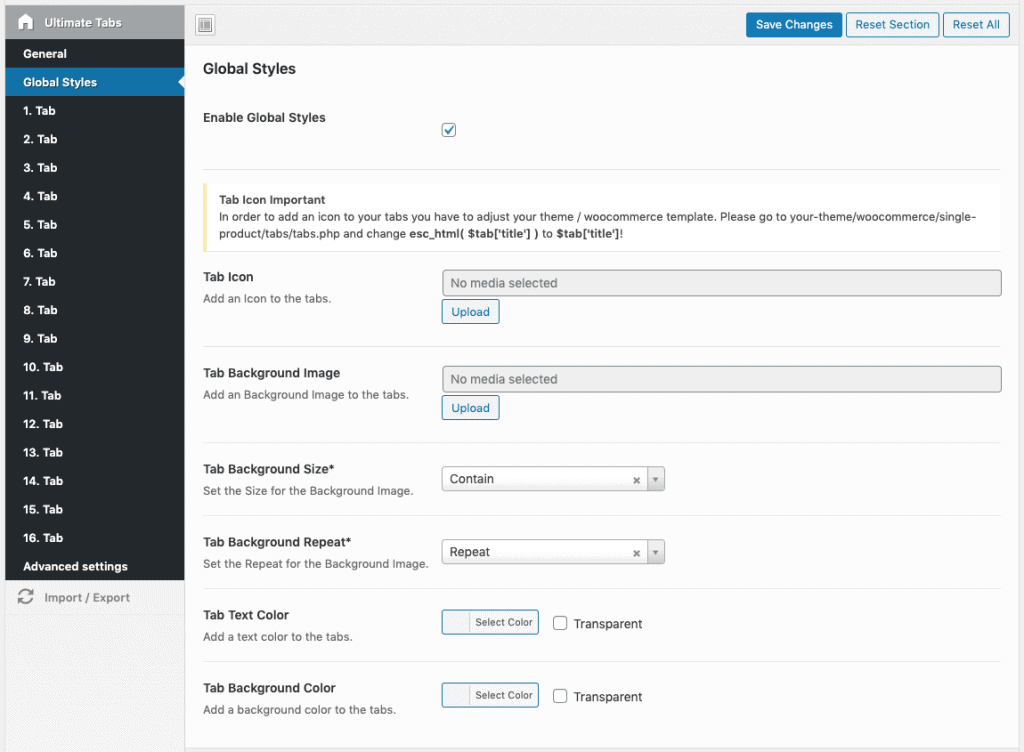
Styles globaux
- Autoriser :Activation des styles globaux.
- Icône d’onglet :Ajouter une icône aux onglets.ImportantPour ajouter une icône à vos onglets, vous devez adapter votre thème / modèle woocommerce. Allez dans your-theme/woocommerce/single-product/tabs/tabs.php et remplacez esc_html( $tab ) par $tab!
- Image d’arrière-plan de l’onglet :Ajouter un arrière-plan aux onglets.
- Onglet Taille de l’arrière-plan :Définir la taille de l’image d’arrière-plan.
- Répétition de l’arrière-plan de l’onglet :Définir la répétition de l’image d’arrière-plan.
- Couleur du texte de l’onglet :Ajouter une couleur de texte aux onglets.
- Couleur d’arrière-plan de l’onglet :Ajouter une couleur d’arrière-plan aux onglets.

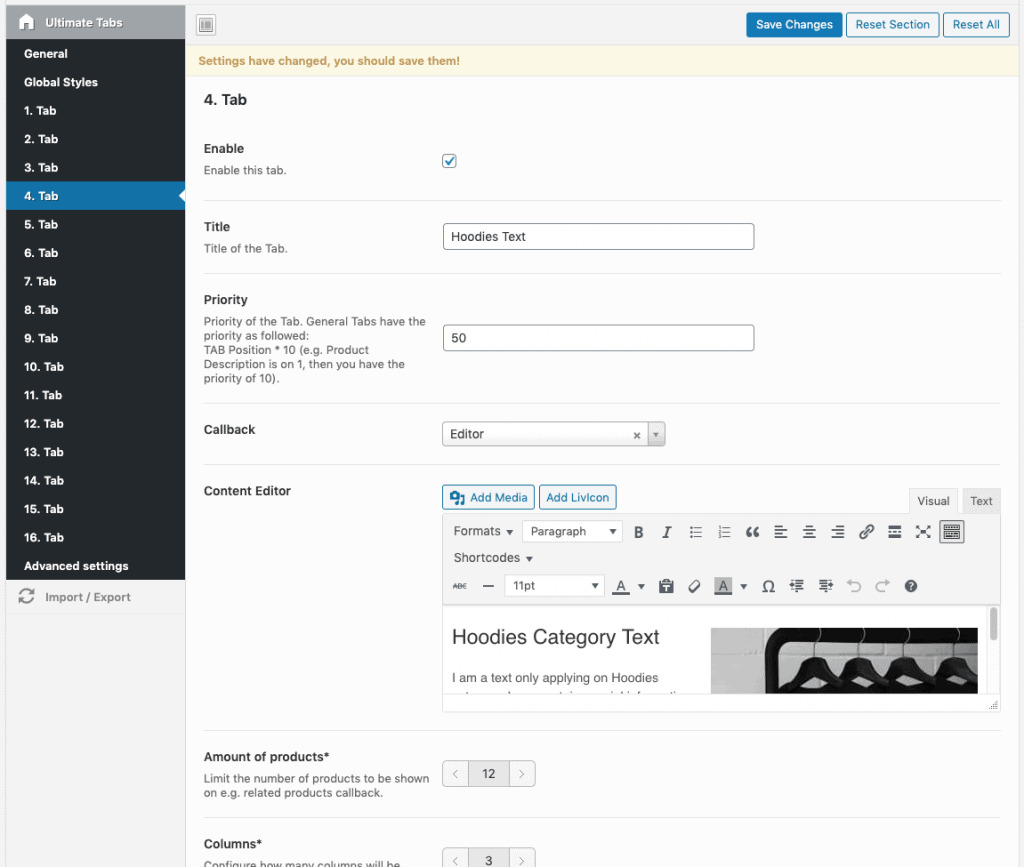
Onglets “Global” et “Catégorie
Depending on the amount of tabs you have set in general settings, you can create global or category tabs in each tab setting. Chaque onglet présente les mêmes options de réglage. Ils sont décrits ci-dessous.
- ActiverActive cet onglet.
- Titre :Titre de l’onglet.
- Priorité :Priorité de l’onglet.Les onglets généraux ont la priorité suivante :Position de la tabulation * 10 (e.g. La description du produit est sur 1, alors vous avez la priorité de 10).
- Rappels :Chacun de ces rappels peut créer des paramètres optionnels pour ce rappel!
- Éditeur
- Formulaire de contact 7
- Afficher les produits individuels
- Afficher les produits par catégorie
- Afficher les catégories de produits
- Afficher le panier
- Afficher la caisse
- Suivi des commandes de spectacles
- Afficher mon compte
- Afficher les produits récents
- Afficher les produits en vedette
- Afficher les produits en vente
- Afficher les produits les plus vendus
- Afficher les produits les mieux notés
- Afficher les produits apparentés
- Quantité de produits :Limiter le nombre de produits à afficher sur l’e.g. produits apparentés rappel.
- ColonnesConfigurez le nombre de colonnes qui seront affichées sur l’écran d’accueil.g. produits apparentés rappel.
- Postuler pour Catégories de produits :N’ajouter cet onglet qu’à des catégories de produits spécifiques.
- Appliquer pour les produits :N’ajouter cet onglet qu’à des produits spécifiques.
- Stylisme
- Autoriser :Active les styles.
- Icône d’onglet :Ajouter une icône à cet onglet.ImportantPour ajouter une icône à vos onglets, vous devez adapter votre thème / modèle woocommerce. Allez dans your-theme/woocommerce/single-product/tabs/tabs.php et remplacez esc_html( $tab ) par $tab!
- Image d’arrière-plan de l’onglet :Ajouter un arrière-plan à cet onglet.
- Onglet Taille de l’arrière-plan :Définir la taille de l’image d’arrière-plan.
- Répétition de l’arrière-plan de l’onglet :Définir la répétition de l’image d’arrière-plan.
- Couleur du texte de l’onglet :Ajouter une couleur de texte à cet onglet.
- Couleur d’arrière-plan de l’onglet :Ajouter une couleur d’arrière-plan à cet onglet.

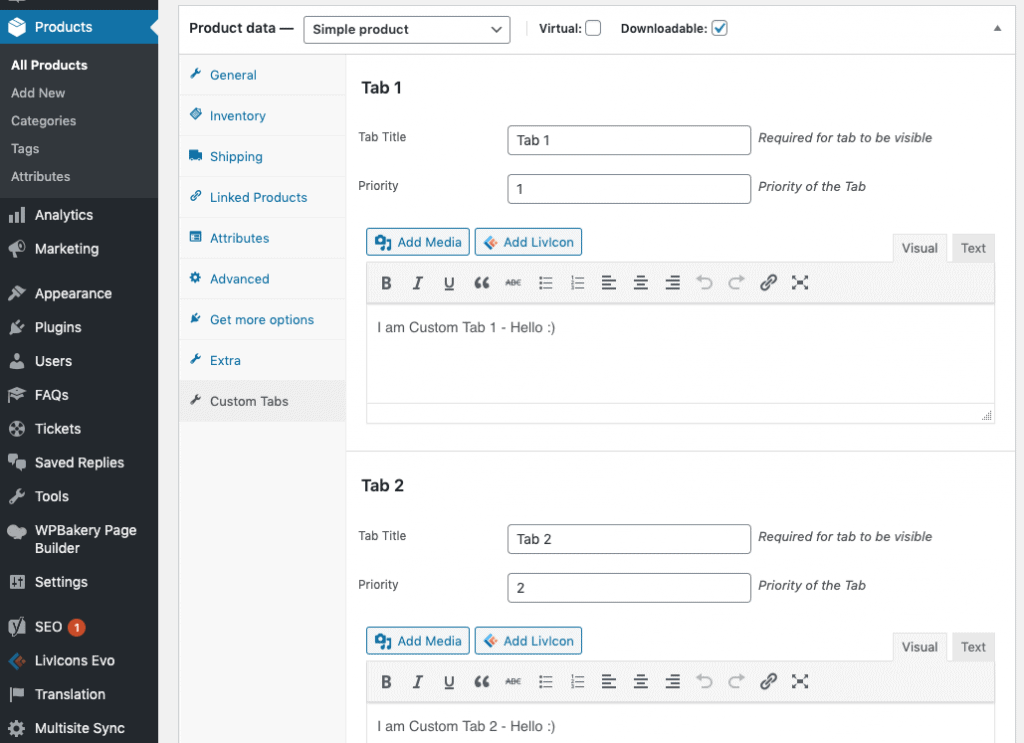
Créer des onglets de produits personnalisés
En plus des onglets de produits globaux et de catégories, vous pouvez également créer des onglets de produits personnalisés en éditant un seul produit dans le backend. Dans les données relatives aux produits, vous trouverez un nouvel onglet intitulé “Onglets personnalisés”. Ici, vous pouvez ajouter jusqu’à 7 tabulateurs différents, y compris :
- Titre
- Priorité
- Contenu (texte / shortcode utilisant l’éditeur WYSIWG)

Paramètres avancés
Feuille de style personnalisée / javascript.
- CSS personnalisé :Ajoutez une feuille de style si vous le souhaitez.
- JS personnalisé :Ajoutez du javascript si vous le souhaitez.

