Dans la version 1.2.0 nous avons développé une fonctionnalité de pages d’atterrissage pour les catégories de WooCommerce. Cela vous permet d’afficher jusqu’à 4 liens différents qui pointent vers une page personnalisée. Le lien peut contenir un titre et une image et sera affiché directement avant les catégories. Sur mobile, elle se transforme en une barre de défilement pour les applications réactives.L’objectif des pages d’atterrissage des catégories est d’améliorer les liens internes, de promouvoir des actions sur différentes pages ou de créer des liens croisés avec d’autres catégories (par exemple, les pages d’atterrissage du site Web de la Commission européenne).g. accessoires). Plus vous pouvez cibler de mots-clés et plus le contenu de ces pages est important, mieux c’est. Utiliser une page par exemple pour montrer “Vos meilleurs T-Shirts en noir”.
Où les pages d’atterrissage apparaissent-elles ?
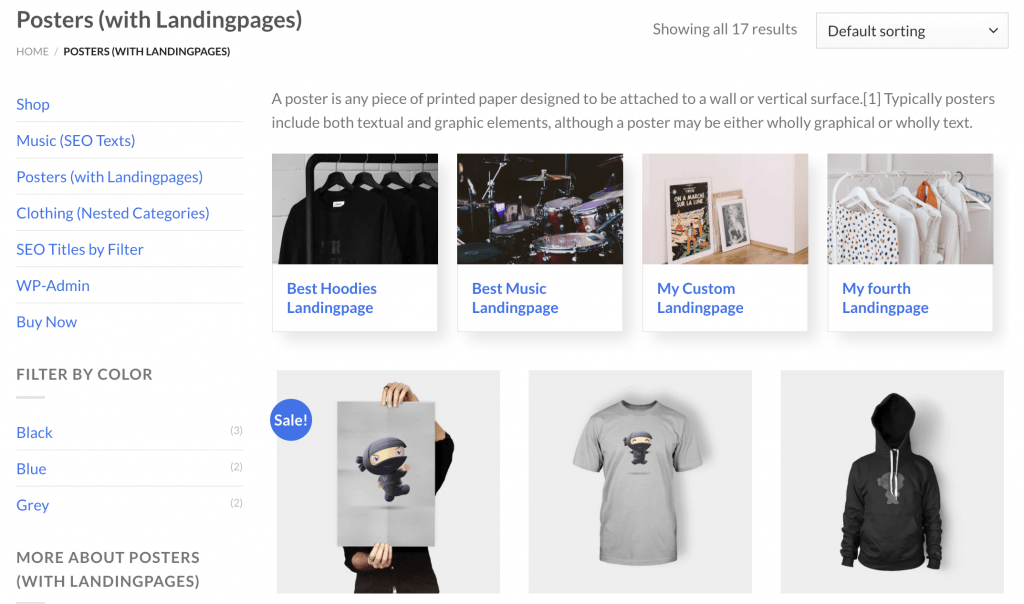
Sur l’image, vous verrez que sur la page de la catégorie des affiches, il y a 4 liens qui montrent une image et un titre.
Comment assigner une page d’atterrissage à une catégorie?
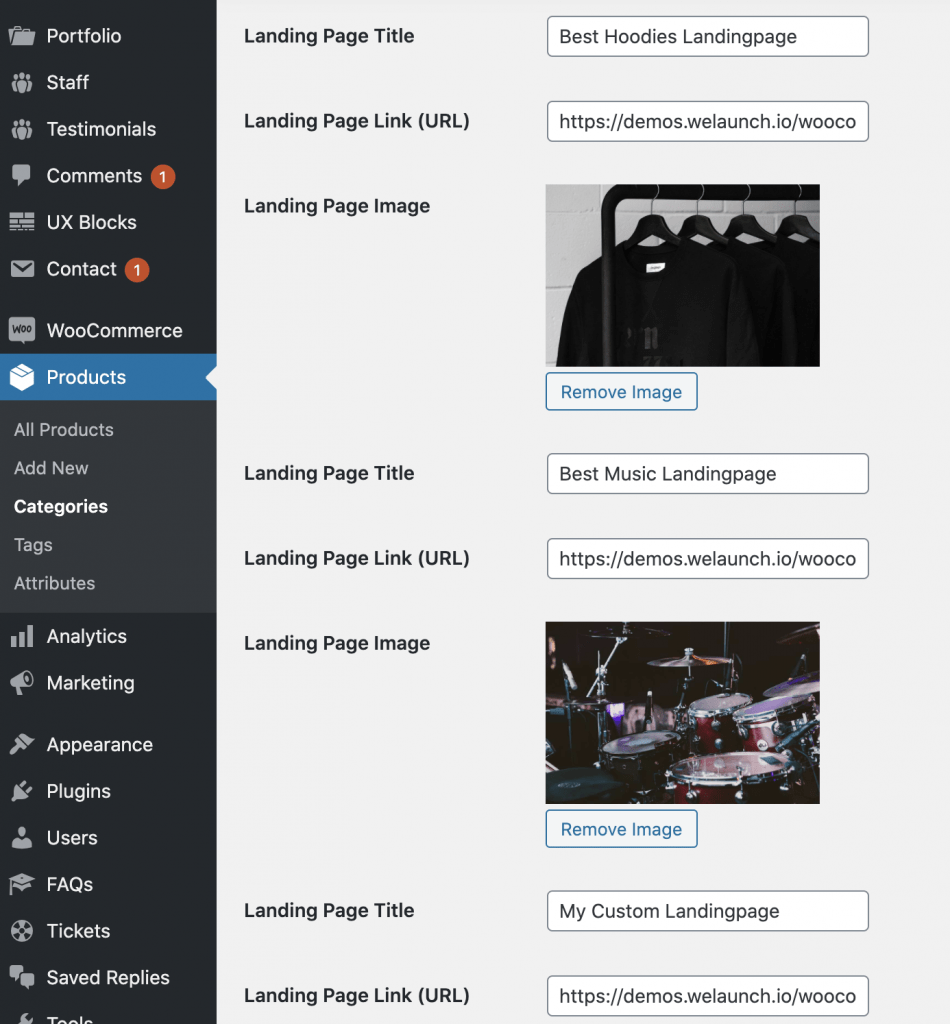
Dans le backend, allez dans produits > catégories et modifiez une catégorie. En bas, vous verrez jusqu’à 4 champs de données de page d’atterrissage que vous pouvez définir :
- Titre de la page d’atterrissage
- Lien de la page d’atterrissage (URL)
- Image de la page d’atterrissage
Une fois défini, il s’affichera sur la page de la catégorie – l’image n’est pas nécessaire, le titre et le lien le sont.