Après l’installation, vous devriez voir un nouveau sous-menu sous les noms de WooCommerce “Acheter le look”. Vous trouverez ici tous les paramètres de notre plugin. Si vous ne voyez pas cet élément de menu, assurez-vous que le plugin weLaunch Framework est installé!
Veuillez également consulter cet article sur la manière de maintenir votre plugin à jour.
Notre plugin est divisé en plusieurs sections :
- Paramètres généraux
- Affichage
- Stylisme
- Textes

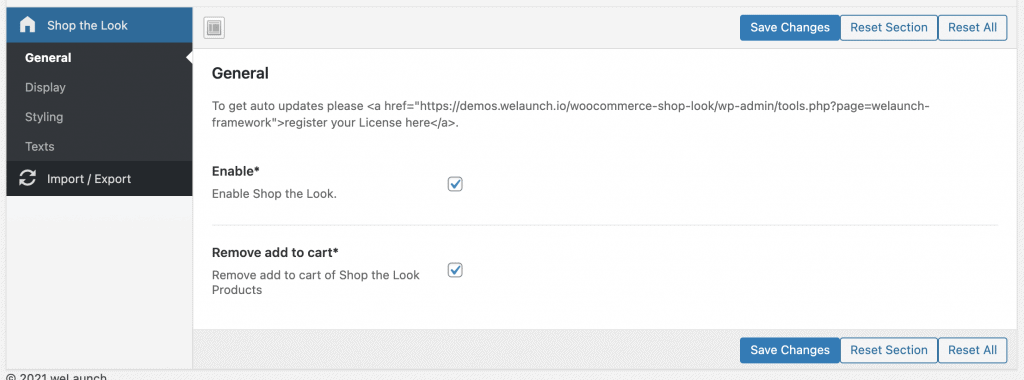
General Shop the Look Settings
Dans la section générale, vous pouvez activer ou désactiver notre plugin. En outre, vous pouvez décider de masquer ou non le bouton d’ajout au panier par défaut pour la boutique des produits d’apparence.
Si vous ne souhaitez pas vendre des paquets complets, vous devez garder cette case cochée. Vous pouvez également l’utiliser pour vendre des tenues complètes ou des produits d’appel.

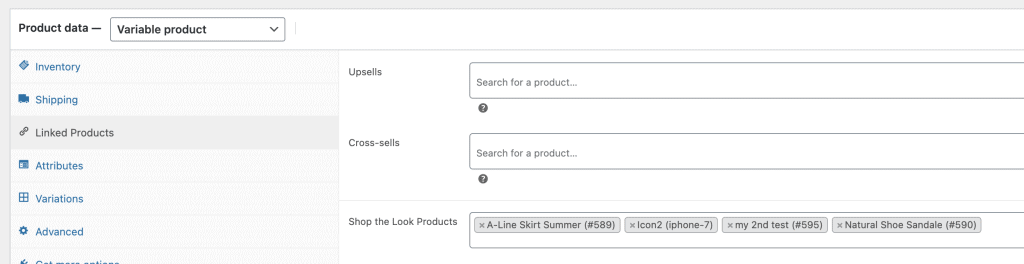
Comment créer un produit “shop the look
Lorsque notre plugin est activé, vous verrez apparaître un nouveau champ dans la rubrique “Produits liés” lorsque vous modifiez un produit : Acheter les produits Look. C’est ici que vous pouvez rechercher et ajouter les produits qui sont inclus dans votre boutique, l’aspect du produit lui-même. Sur la page suivante, ils s’afficheront comme vous pouvez le voir dans la démo.
Les produits du lookbook sont des produits ordinaires composés de plusieurs sous-produits. Bien entendu, vous pouvez les vendre directement en indiquant un prix pour le produit lookbook lui-même ou en ne l’indiquant pas. Notre plugin reconnaît s’il s’agit d’un produit “get the look”, lorsque les produits sont assignés dans la section ci-dessous.

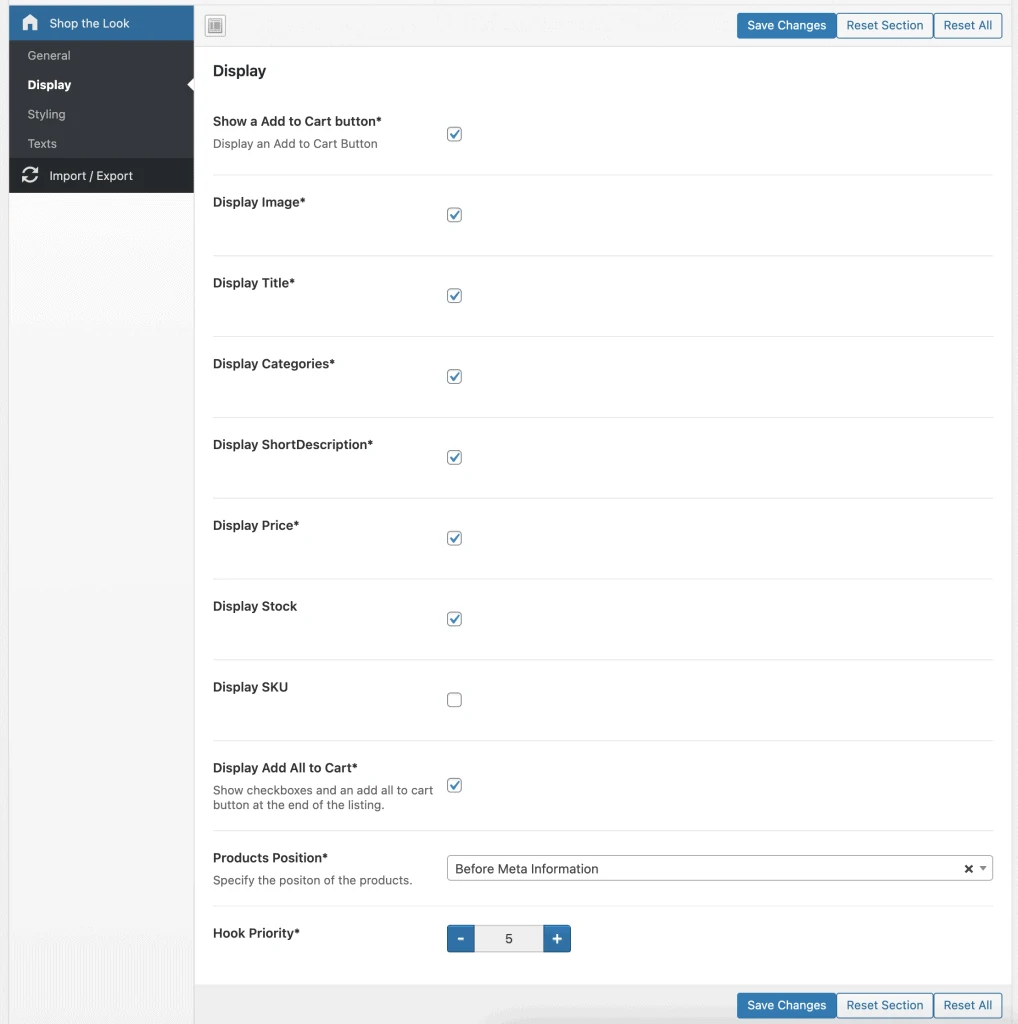
Options d’affichage pour le look
Nous avons rendu notre plugin très dynamique afin que vous puissiez décider vous-même des données que vous souhaitez afficher sur les pages du lookbook. Vous pouvez masquer la description courte, l’image ou le titre par exemple.
En outre, vous pouvez désactiver la fonction “ajouter tous les articles au panier” et spécifier sur quelle position du crochet de produit les produits du lookbook doivent être affichés.

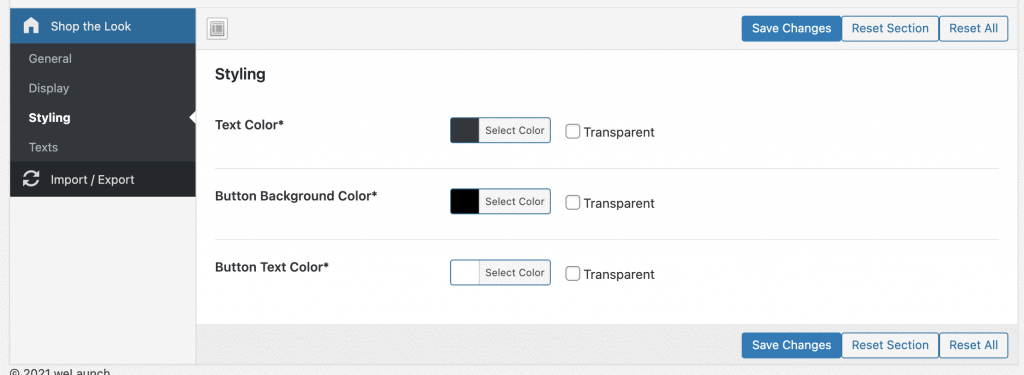
Complétez le look en stylisant
Bien entendu, vous pouvez également ajuster les couleurs du texte et des boutons. Cela peut se faire dans la section “styling” où vous pouvez utiliser un sélecteur de couleurs pour définir les couleurs que vous souhaitez avoir.

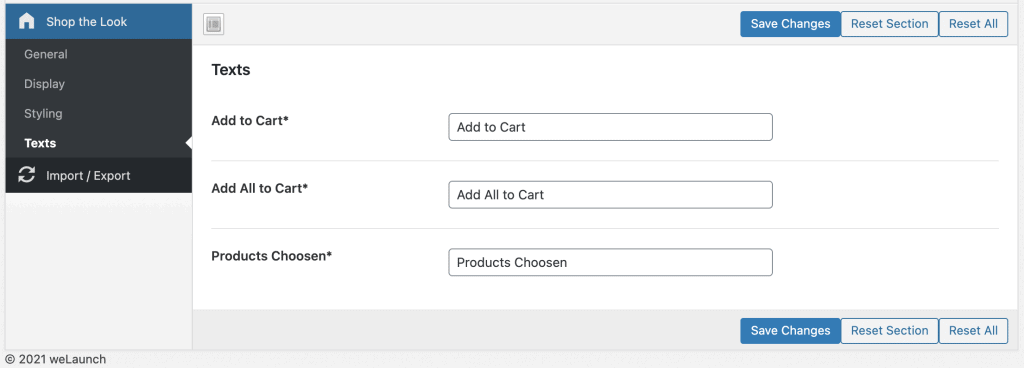
Paramètres du texte
Les textes utilisés dans notre plugin peuvent être modifiés ici.