La mise en place d’attributs groupés dans WooCommerce est aussi simple que cela si vous suivez les instructions de notre plugin ci-dessous.
Menu Réglages
Pour configurer le plugin, vous devez être en mesure de voir le menu Groupes d’attributs sous le menu WooCommerce. Si vous ne pouvez pas voir le menu, assurez-vous que le plugin Redux Framework est installé et activé.
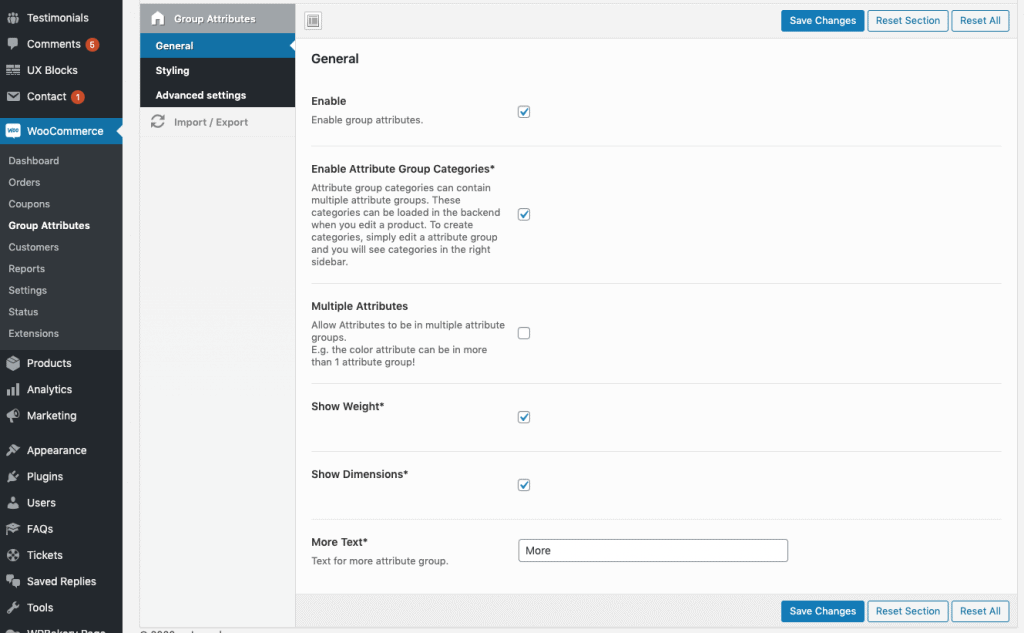
Paramètres généraux
La première option consiste à activer ou désactiver le plugin de groupe d’attributs. Si vous souhaitez qu’un attribut puisse faire partie de plusieurs groupes d’attributs, vous devez cocher la case Attributs multiples.Dans cette section, vous pouvez également activer les catégories de groupes d’attributs. Les catégories de groupes d’attributs peuvent contenir plusieurs groupes d’attributs. Ces catégories peuvent être chargées dans le backend lorsque vous modifiez un produit. Pour créer des catégories, il suffit de modifier un groupe d’attributs et vous verrez apparaître des catégories dans la barre latérale droite.
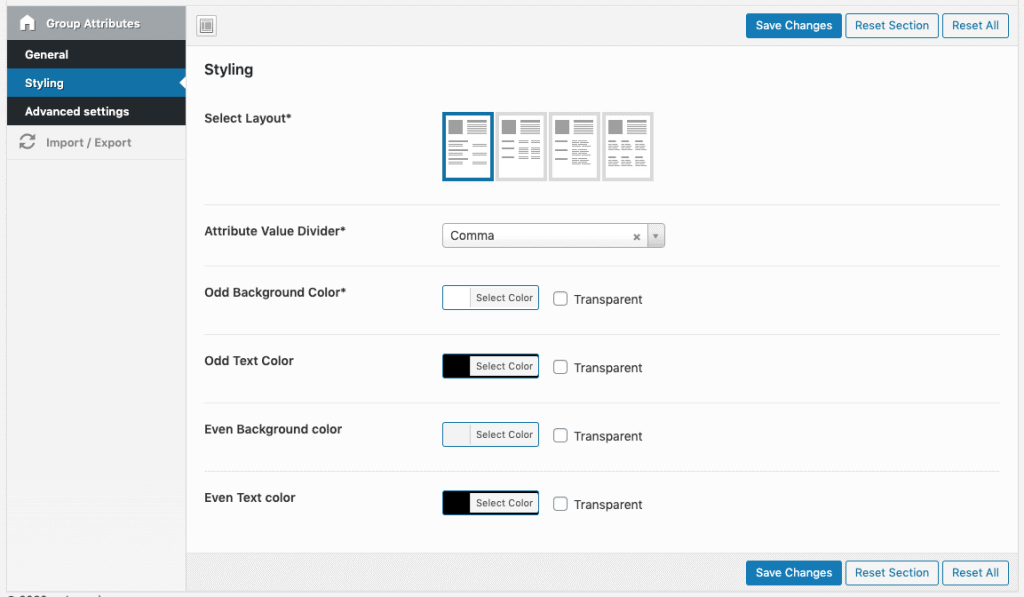
Attributs de groupe Mise en page et style
Vous pouvez tout d’abord sélectionner l’une des quatre présentations d’attributs groupés :
- Schéma 1
- Schéma 2
- Schéma 3
- Disposition 4
Ensuite, vous définissez un séparateur pour vos valeurs d’attributs. En outre, vous pouvez définir une couleur d’arrière-plan et de texte paire ou impaire. Si les styles pour les attributs classés ne s’appliquent pas, assurez-vous que l’attribut personnalisé.le fichier css dans le dossier public/css est accessible en écriture.
Options avancées
Ajoutez quelques CSS ou Javascript personnalisés si vous souhaitez modifier le style avancé.
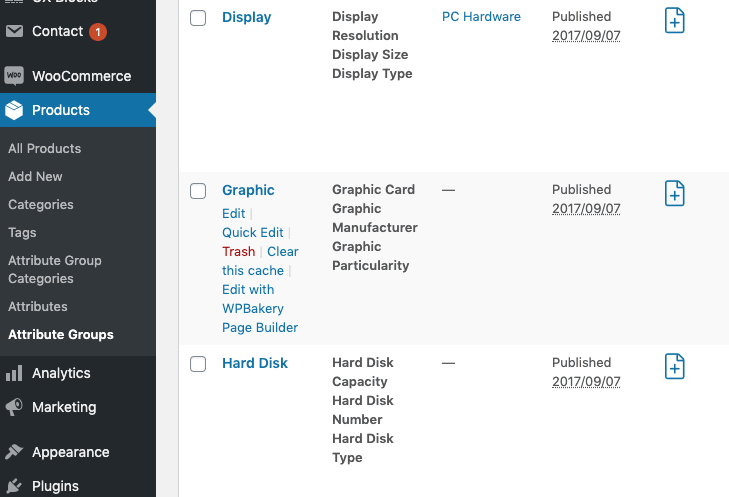
Aperçu des groupes d’attributs
En naviguant vers Produits > groupes d’attributs, vous obtenez une vue d’ensemble de tous les ensembles d’attributs créés. Dans cette vue, vous pouvez également voir les attributs assignés à chaque groupe.Dans ce menu, vous pouvez créer / modifier vos groupes d’attributs.
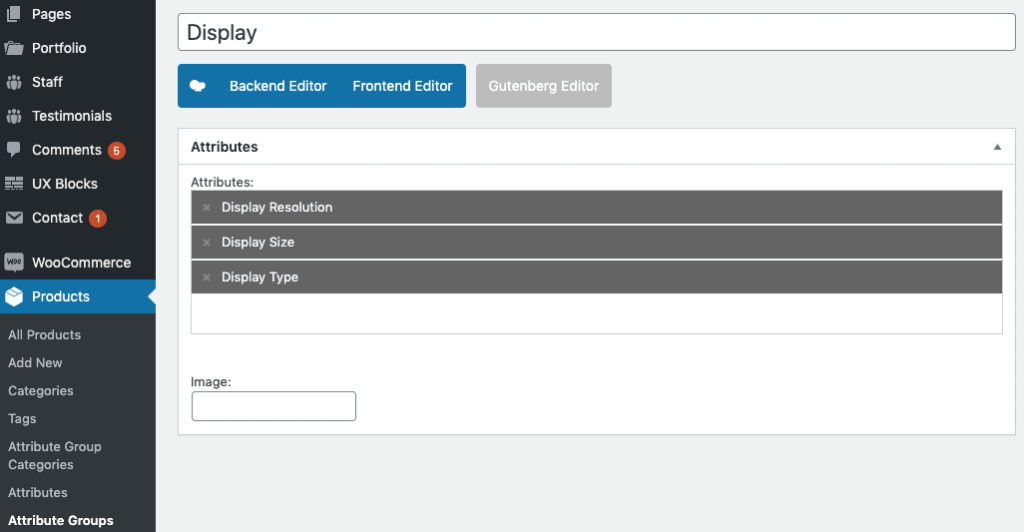
Créer et éditer des ensembles d’attributs WooCommerce
Lorsque vous modifiez ou créez un attribut, vous devez d’abord affecter les attributs au groupe. Ici, vous pouvez sélectionner plusieurs. Vous pouvez ensuite définir une image/icône personnalisée et définir un ordre de menu si vous le souhaitez.Le résultat de l’exemple ci-dessous sera alors le suivant :
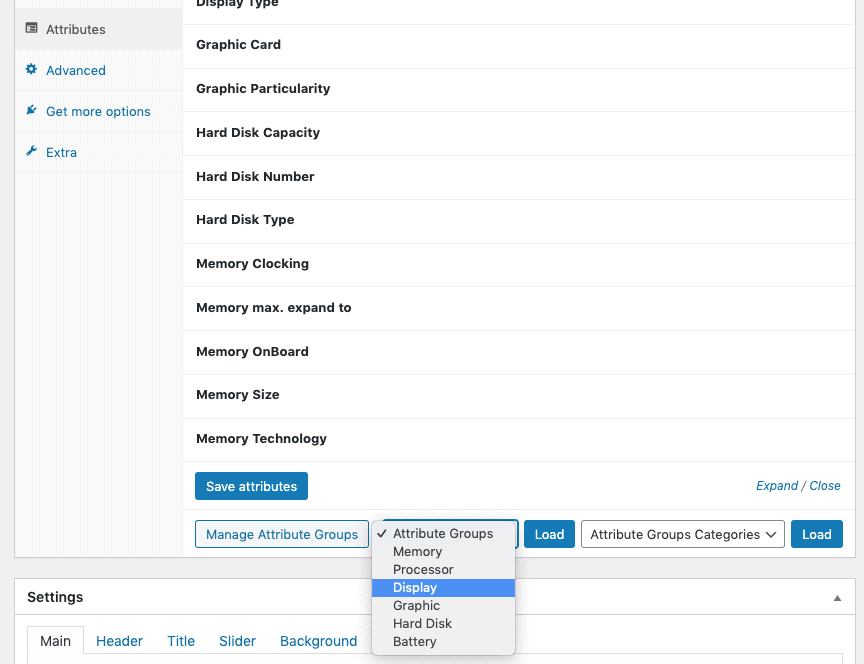
Charger des ensembles d’attributs
Lorsque vous modifiez un produit dans le backend de WooCommerce, vous pouvez charger des ensembles d’attributs directement à partir de là. Cela vous permettra de gagner du temps, car vous ne devrez pas créer tous les attributs manuellement. Outre le chargement de groupes d’attributs, vous pouvez également charger des catégories de groupes d’attributs, qui peuvent contenir plusieurs groupes d’attributs.