Dans tous nos thèmes WordPress, vous avez la possibilité de créer des méga-menus. En général, les méga-menus doivent être utilisés lorsque vous avez plus de trois niveaux de menu. Cela améliore la convivialité et permet à vos clients de trouver plus facilement les informations correctes.
- Allez dans Admin > Appearance > Menus
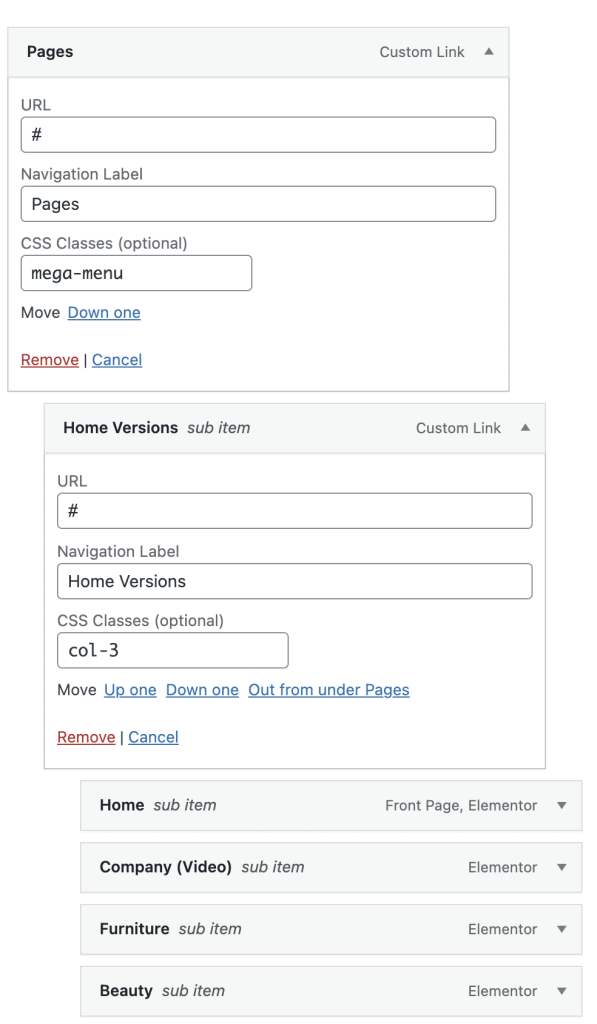
- Créer des éléments de menu comme d’habitude
- Au premier niveau, ajoutez la classe CSS “méga-menu”*
- Au niveau suivant, ajouter col-3 (ou tout autre nombre)

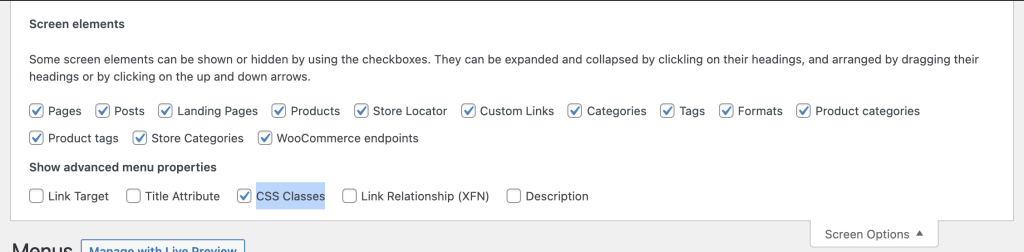
* Si vous ne voyez pas le champ de texte de la classe CSS, cliquez sur les options en haut à droite de l’écran. Activez ensuite les classes CSS” en activant la case à cocher.