Lorsque vous avez correctement installé notre plugin WooCommerce Attribute Gallery images, nous pouvons commencer à le configurer. Ouvrez le panneau d’administration, que vous trouverez dans WooCommerce > Gallery Images. If you can not see that menu make sure our weLaunch Framework pluginis installed! Il est gratuit.

Paramètres généraux du plugin
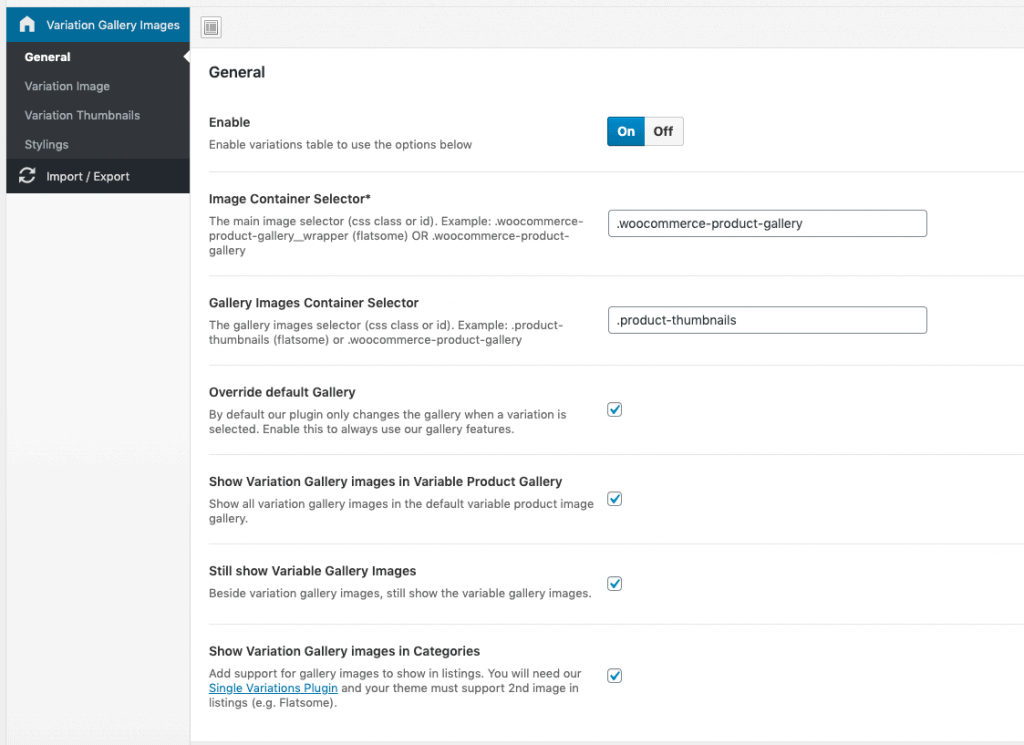
Dans les paramètres généraux de notre plugin de variation des images additionnelles, vous pouvez l’activer ou le désactiver. Le plus important est que les sélecteurs de conteneurs soient corrects à 100 %. Par défaut, vous pouvez utiliser :
- Sélecteur de conteneur d’image Le sélecteur d’image principal (classe css ou id). Exemple : .woocommerce-product-gallery__wrapper (flatsome) OU .woocommerce-product-gallery
- Galerie d’images Sélecteur de conteneurs Le sélecteur d’images de la galerie (classe css ou id). Exemple : .vignettes de produits (flatsome) ou .woocommerce-product-gallery
Si aucune des options ci-dessus ne fonctionne. Vous devez trouver vous-même le conteneur qui l’entoure dans votre thème.
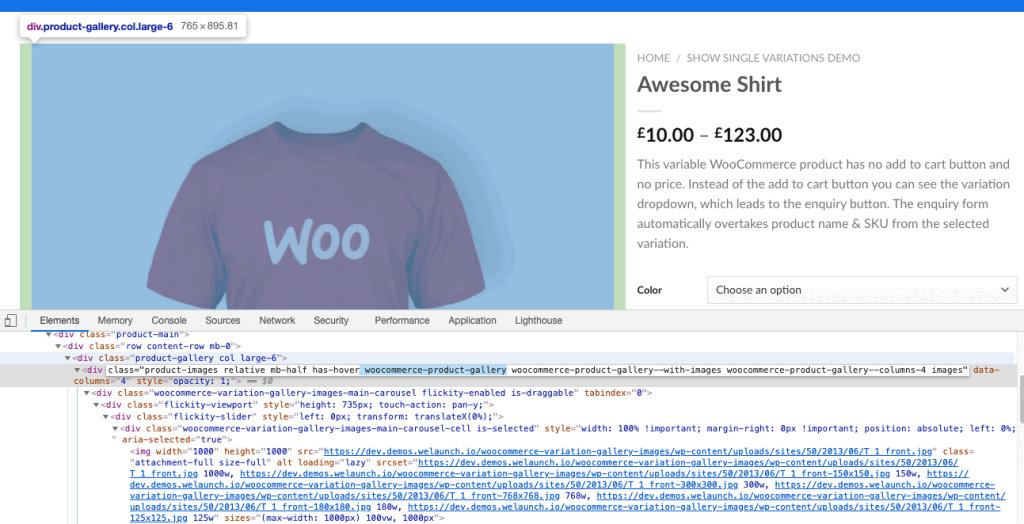
- Visiter une page produit sur votre site.
- Cliquez avec le bouton droit de la souris sur l’image du produit et inspectez l’élément
- Vous verrez un objet parent div sur lequel vous pouvez utiliser le sélecteur de classe
- Répétez cela pour la galerie UNIQUEMENT si ce n’est pas la même chose, si c’est le même sélecteur, mettez-les également dans le champ de l’image de la galerie.

En outre, vous pouvez
- Remplacer la galerie par défaut de WooCommerce Par défaut, notre plugin ne modifie la galerie que lorsqu’une variation est sélectionnée. Activez cette option pour toujours utiliser les fonctions de notre galerie.
- Afficher les images de la galerie des variations dans la galerie des produits variables Afficher toutes les images de la galerie de variation dans la galerie d’images de produits variables par défaut.
- Arrêt sur image Galerie d’images variable A côté des images de la galerie de variation, les images de la galerie de variation sont toujours affichées.
- Montrer les images de la galerie des variations dans les catégories Ajout de la prise en charge de l’affichage des images de la galerie dans les listes. Vous aurez besoin de notre plugin Single Variations et votre thème doit supporter la 2e image dans les listes (e.g. Flatsome).

Options de variations et d’images miniatures
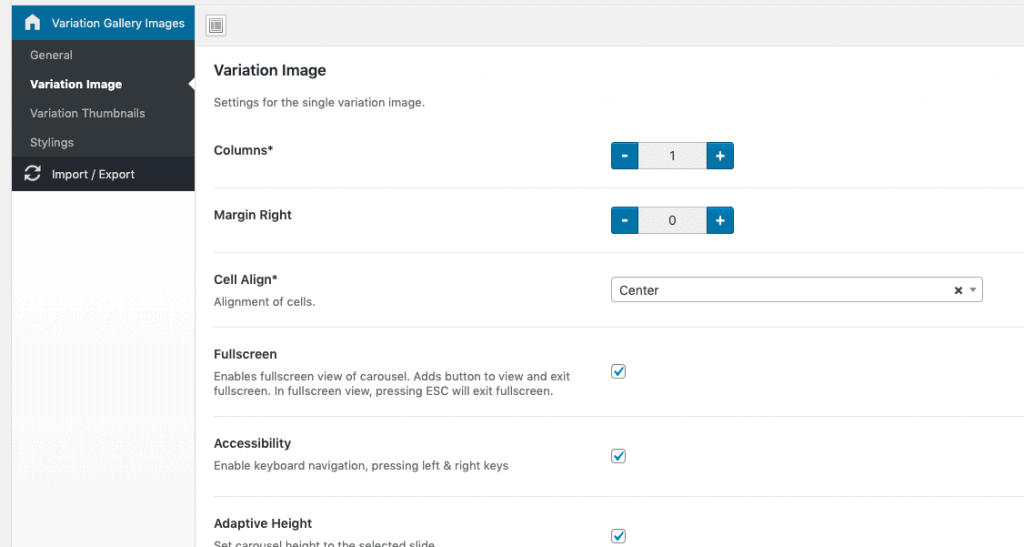
L’image de variation et les images de la galerie de vignettes peuvent avoir les deux options totales séparées. Par exemple, par défaut, la variable “produit principal” a une colonne et les vignettes de la galerie en ont quatre. Mais vous pouvez également passer à 6 colonnes si vous le souhaitez.
- Colonnes
- Marge droite
- Alignement des cellules Alignement des cellules
- Plein écran Permet d’afficher le carrousel en plein écran. Ajout d’un bouton pour afficher et quitter le plein écran. En mode plein écran, une pression sur ESC permet de quitter le mode plein écran.
- Accessibilité Activer la navigation au clavier, en appuyant sur les touches gauche et droite
- Hauteur adaptative Fixer la hauteur du carrousel à la diapositive sélectionnée
- Lecture automatique passe à la cellule suivante
- Contenir Contiendra des cellules dans le conteneur afin d’éviter un défilement excessif au début ou à la fin n’a pas d’effet si l’option “wrap around” est activée
- Défilement libre Permet de faire défiler et de feuilleter librement le contenu sans aligner les cellules
- Chargement paresseux Activer le chargement paresseux des images
- Pourcentage Position définit le positionnement en pourcentage plutôt qu’en pixels
- Boutons Précédent / Suivant Création et activation de boutons permettant de cliquer sur les cellules précédentes et suivantes
- Page Dots Créer et activer des points de page
- Redimensionner Écoute les événements de redimensionnement de la fenêtre pour ajuster sa taille et sa position
- De droite à gauche Permet une mise en page de droite à gauche
- Set Gallery Size Définit la hauteur de la galerie désactivée si la galerie a déjà une hauteur définie avec CSS
- Regarder CSS Observe le contenu de :after de l’élément
- Enveloppe À la fin des cellules, retour à la première pour un défilement infini

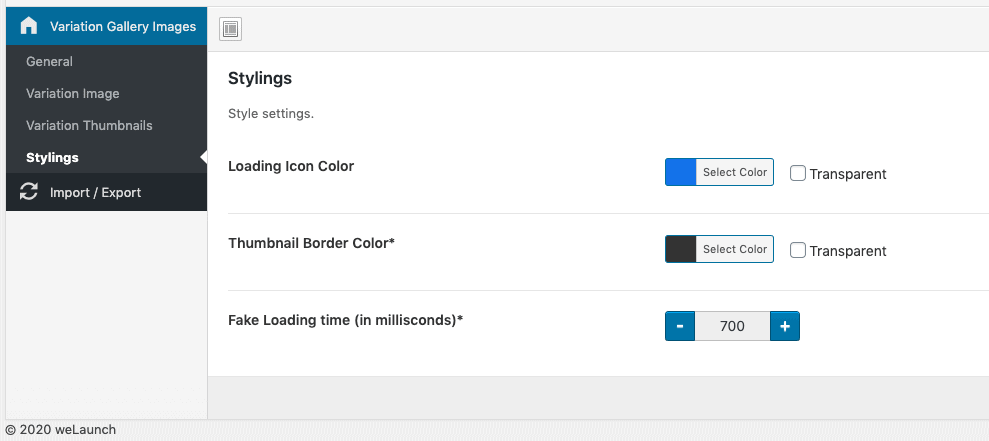
Stylisme
Vous pouvez modifier certains styles, afin que la galerie s’adapte mieux à votre site web. Modifier la couleur de l’icône de chargement, la couleur de la bordure de la vignette ou ajouter un faux temps de chargement.

Comment ajouter des images aux Variations
Avec notre plugin, il est très simple d’ajouter des images plus détaillées. Il suffit d’ouvrir un produit variable et de faire défiler les variations. Lorsque vous ouvrez une variation unique, vous verrez en bas que vous pouvez ajouter d’autres images. Utilisez la fonction glisser-déposer pour les trier ou survolez-les pour les supprimer. L’ajout d’une nouvelle image utilisera la bibliothèque de médias par défaut de WP.

