Menu Réglages
Pour configurer le plugin, vous devez pouvoir voir le menu Attribute Images sous WooCommerce dans votre panneau d’administration. Si vous ne voyez pas ce menu, assurez-vous que le plugin Redux Framework est installé et activé.
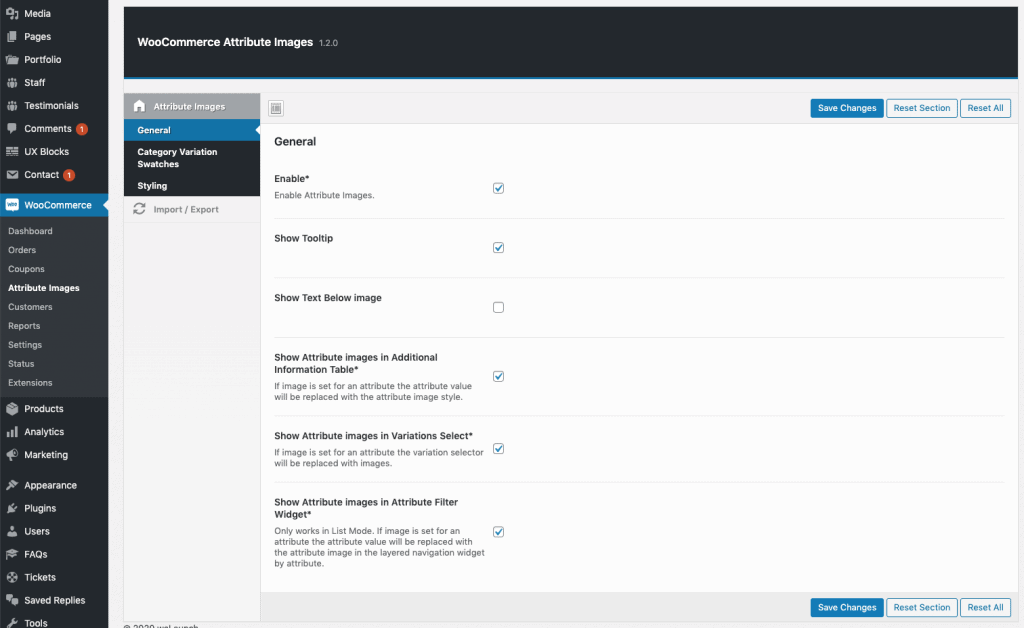
Paramètres généraux
Dans la partie des paramètres généraux, vous pouvez activer notre plugin, activer l’affichage de l’infobulle et définir si vous souhaitez afficher les images d’attributs dans la page d’accueil “informations complémentaires” et dans les variations.
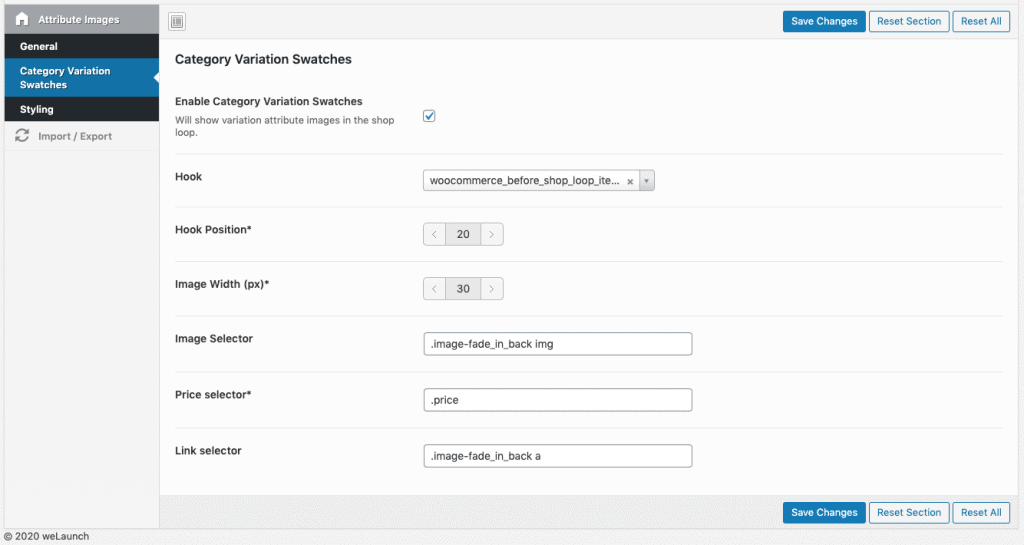
Catégorie Variation Swatches Settings
Si vous souhaitez afficher les échantillons de variations directement dans la boucle de votre boutique, vous devez activer la fonctionnalité ici. Veillez à adapter les options de sélection des images, des prix et des liens à votre thème. Vous pouvez utiliser les sourcils
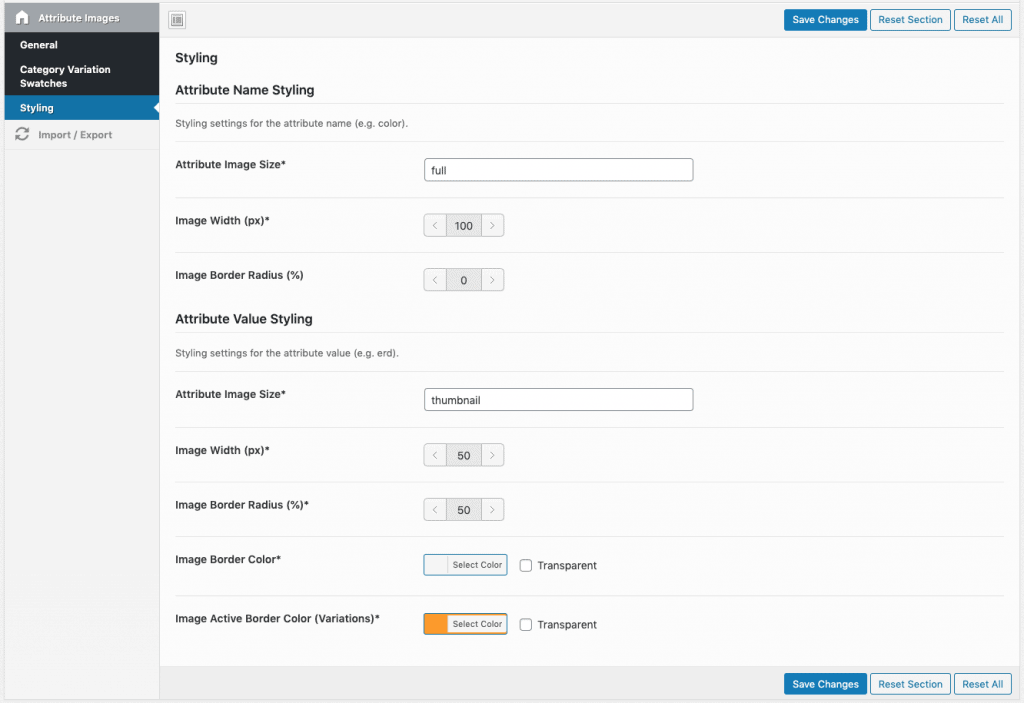
Options de style
En outre, vous pouvez définir certaines options de style. Il est possible de styliser le nom ou la valeur de l’attribut avec la couleur de la bordure, le rayon de la bordure, la largeur de l’image, etc.Suivant : Définir des images d’attributs
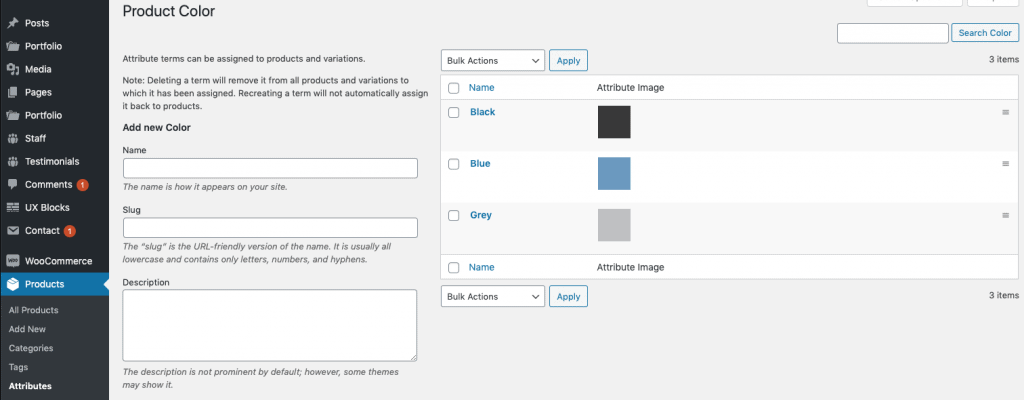
Attribuer des images aux attributs
Après la configuration, vous pouvez commencer à assigner des images aux termes d’attributs de WooCommerce. Il suffit d’aller dans WP-Admin > Products > Attributes. Configurez ensuite le terme que vous souhaitez e.g. Couleur. Lorsque vous créez une nouvelle valeur d’attribut ou que vous modifiez une valeur existante, vous voyez apparaître un champ permettant d’attacher une image. Sauvegarder et c’est terminé.