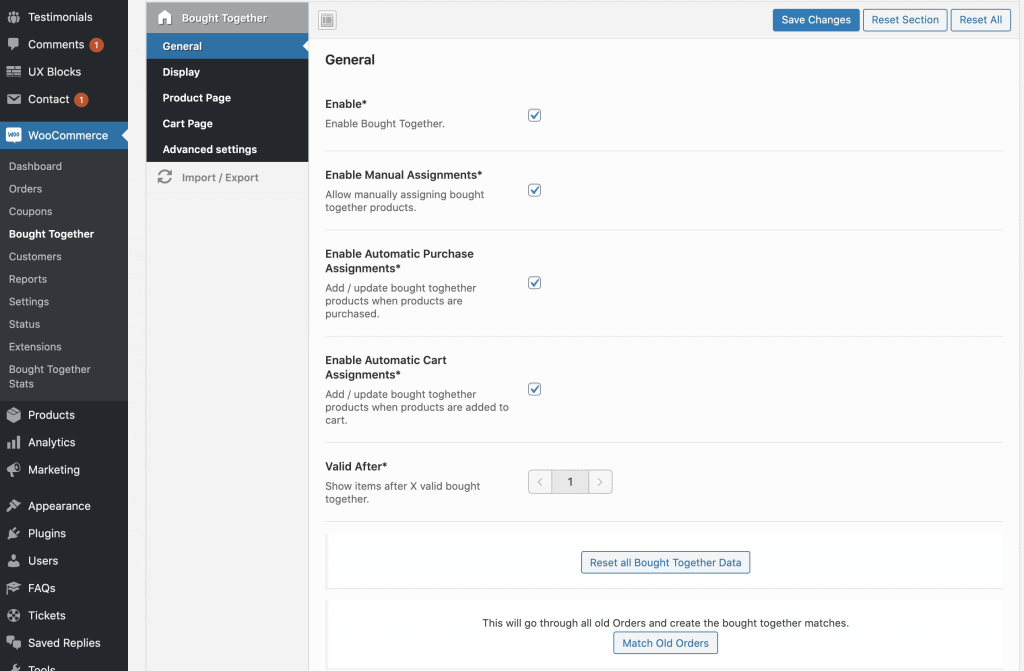
Pour configurer notre plugin WooCommerce fréquemment acheté ensemble, vous devez vous rendre dans votre panneau d’administration > WooCommerce > Bought Together. Si vous ne voyez pas cet élément, assurez-vous que le plugin Redux Framework est installé.
Paramètres généraux de l’achat groupé
Dans l’onglet des paramètres généraux, vous pouvez choisir la manière dont le plugin doit affecter les produits aux articles fréquemment achetés ensemble. Vous pouvez activer / désactiver l’affectation manuelle (via l’édition du produit), l’affectation automatique du panier (via le crochet d’ajout au panier) ou l’affectation automatique de la commande / de l’achat.Vous avez également la possibilité de supprimer tous les achats groupés existants en cliquant sur le bouton situé en bas de la page.
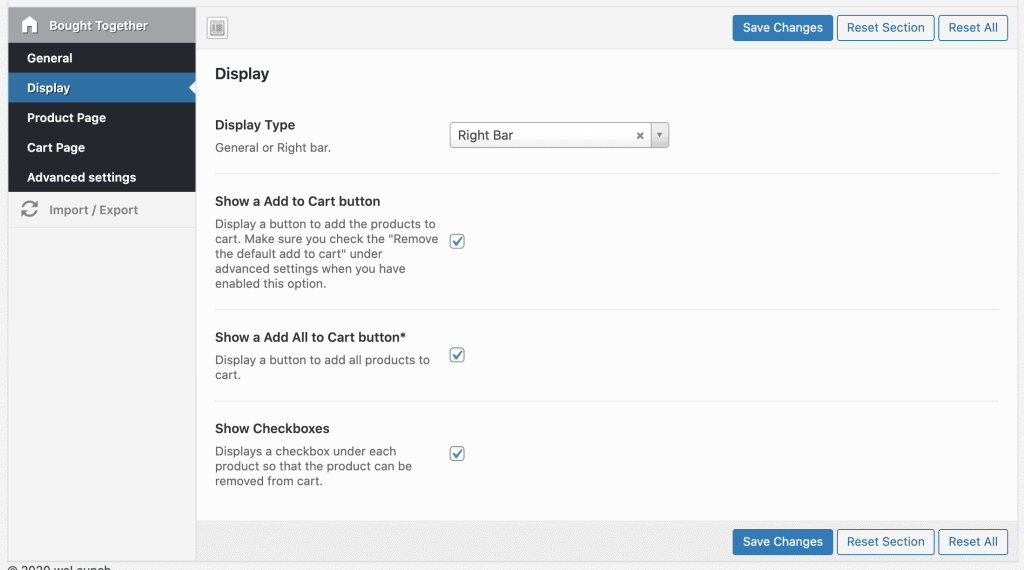
Paramètres d’affichage
Vous pouvez d’abord choisir le type d’affichage qui vous convient. Nous proposons une barre de droite avec des cases à cocher et un style général.À partir d’ici, vous pouvez également afficher le bouton “Ajouter au panier”, afficher un message d’avertissement “Ajouter tous les articles au panier” et afficher les cases à cocher sous les produits.
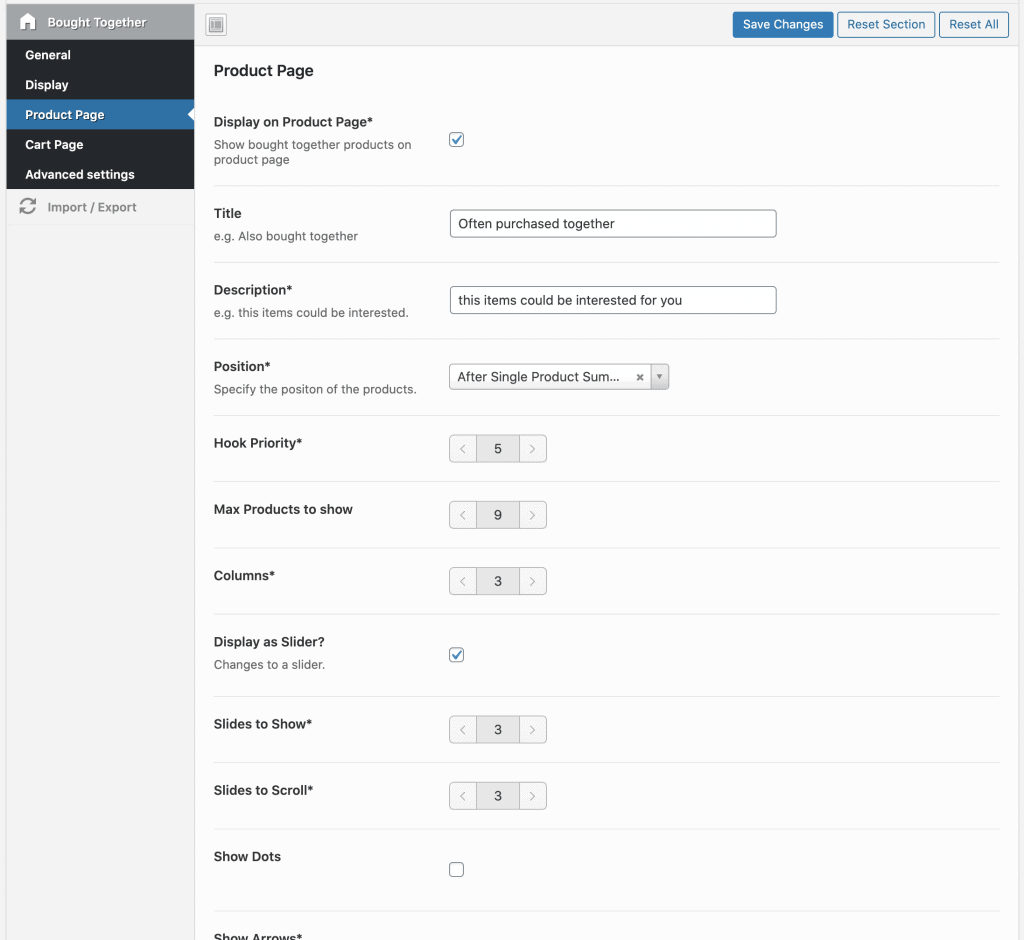
Afficher les produits fréquemment achetés ensemble sur la page produit
Vous pouvez afficher les produits assemblés directement sur la page du produit. Dans les paramètres de la page produit, vous pouvez activer cette option et définir des textes personnalisés + la position.Si vous ne souhaitez pas que tous les produits achetés ensemble s’affichent dans une nouvelle rangée, vous pouvez utiliser le module de curseur intégré.La dernière option “Afficher un bouton Ajouter au panier” displays a button to add the products to cart. Veillez à vérifier le “Supprimer l’ajout au panier par défaut” dans les paramètres avancés lorsque vous avez activé cette option.
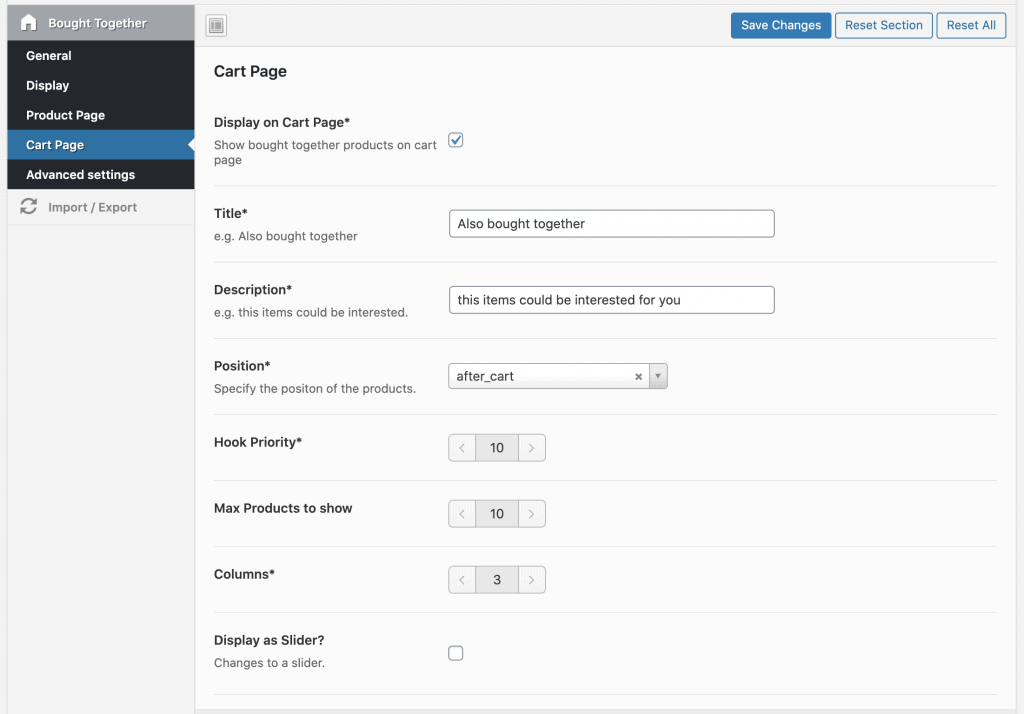
Afficher les produits fréquemment achetés ensemble sur la page du panier
Bien entendu, les produits achetés ensemble peuvent également être affichés dans la page du panier de WooCommerce. Les paramètres sont pratiquement les mêmes que sur la page du produit, mais il faut bien sûr changer le titre pour qu’il corresponde à celui du panier.
Paramètres FBT avancés
Ici, vous pouvez désactiver le bouton WooCommerce d’ajout au panier par défaut pour les produits fbt.En outre, vous pouvez ajouter quelques CSS et JS personnalisés si vous le souhaitez.
Code court
Pour les constructeurs de pages de produits personnalisés ou sur d’autres pages, nous proposons également un shortcode permettant d’afficher les produits achetés ensemble.[woocommerce_bought_together product_id=”PRODUCT_ID OR LEAVE EMPTY”]

