Avec la version 1.5.0 nous avons introduit la nouvelle fonction de panier de demande de renseignements. Cela permet à vos clients d’utiliser la fonctionnalité standard d’ajout au panier de WooCommerce, mais sans le processus de paiement.Au lieu de la procédure de paiement, vos clients verront un “Envoyer une demande de renseignements” sur les pages de panier, où ils peuvent vous envoyer un message avec tous les produits qu’ils ont dans leur panier actuel.
Ajouter à la demande de renseignements Bouton du panier
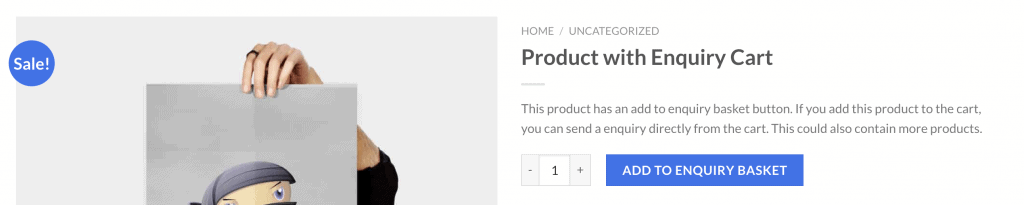
Afficher facilement le bouton Ajouter au panier sur les produits individuels. Il suffit d’aller dans les paramètres de notre plugin > Enquiry Cart. La fonctionnalité est alors activée et vous pouvez définir un texte personnalisé pour le bouton “Ajouter au panier”.
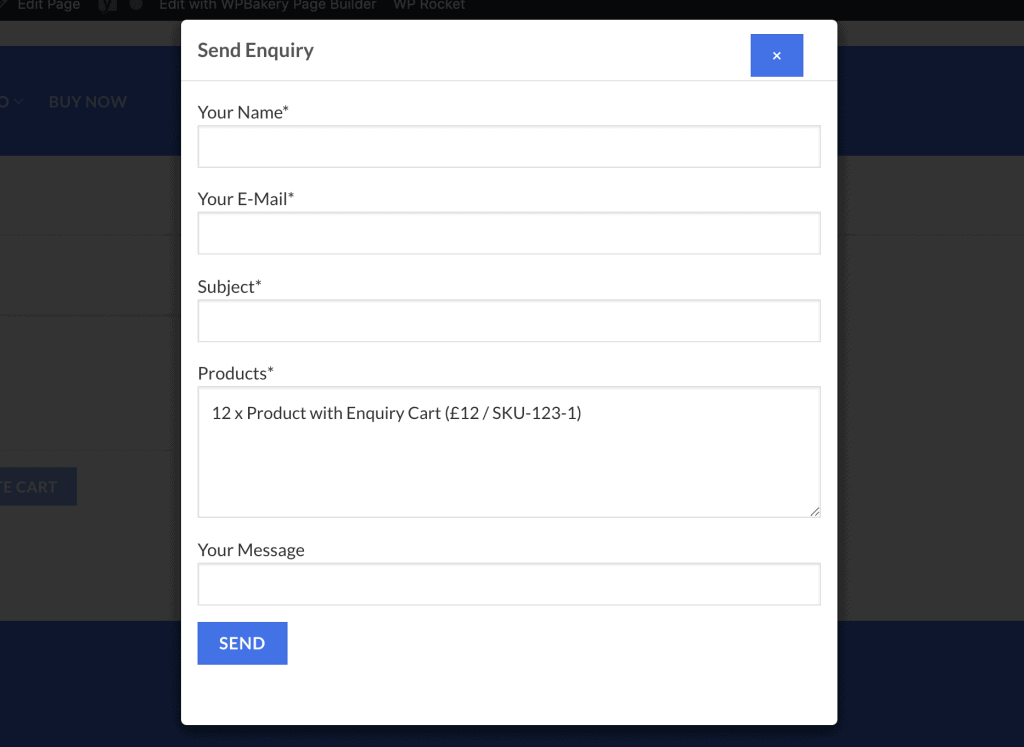
Panier de demande de renseignements / Panier et formulaire
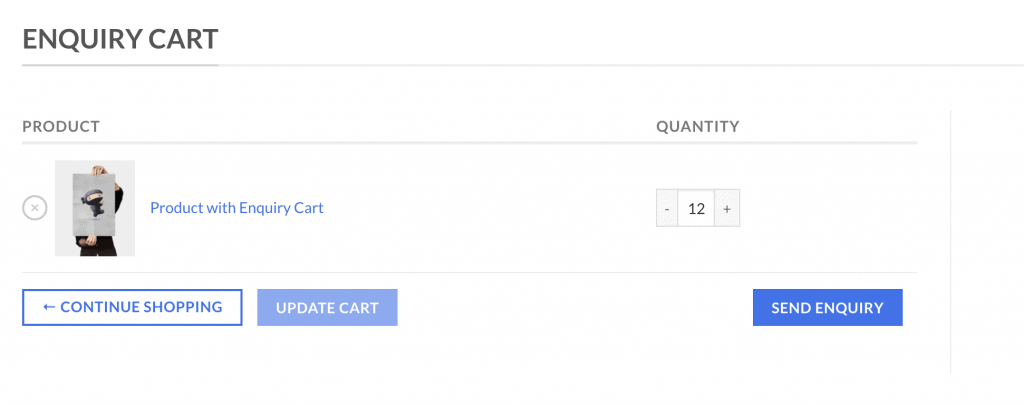
Le panier de la demande contient les produits que l’utilisateur a sélectionnés pour sa demande. Il affiche les données du produit comme le nom, la quantité, le prix (s’il est activé). En outre, il est possible de supprimer des produits, de mettre à jour la quantité et, surtout, d’envoyer une demande de renseignements.

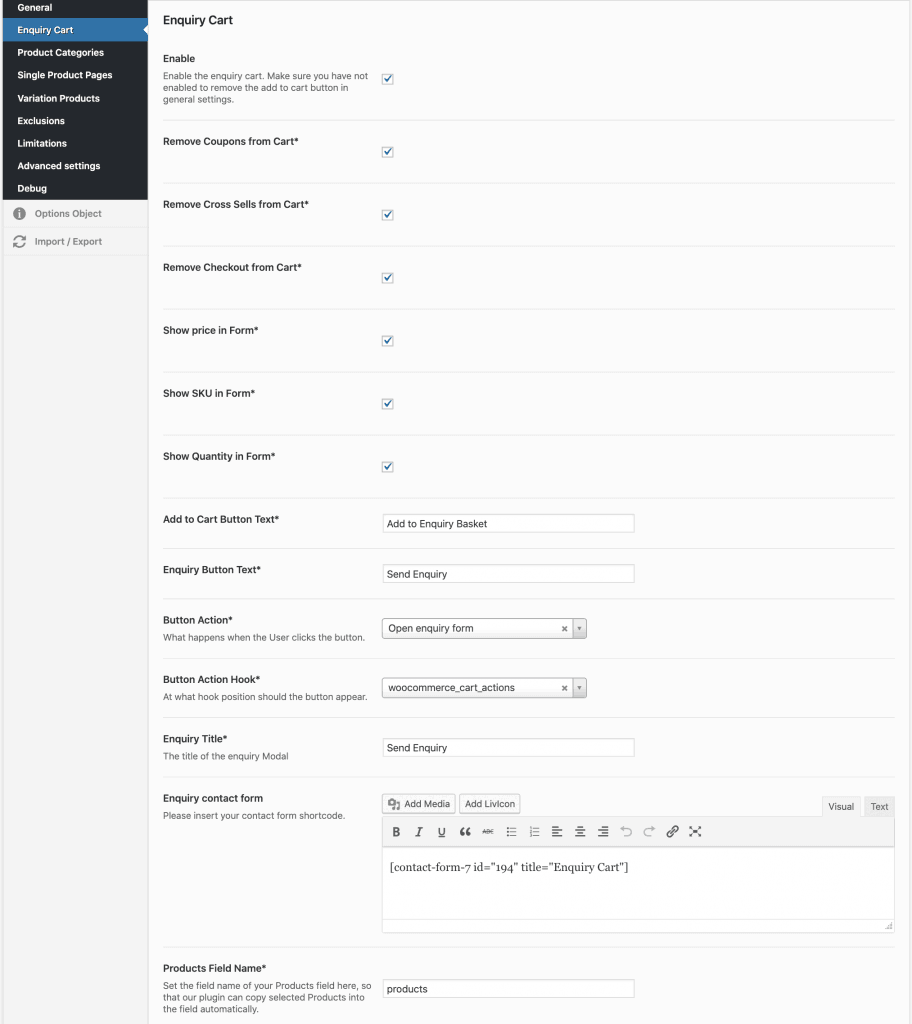
WooCommerce Enquiry Basket Settings
De nombreuses options sont disponibles pour la nouvelle fonctionnalité, telles que l’activation/désactivation, la définition d’un bouton personnalisé et les textes du panier. Vous pouvez également décider d’ouvrir la fenêtre modale de demande de renseignements, dans laquelle vous pouvez utiliser le shortcode cf7, ou de créer un lien vers une page complètement différente. En outre, vous pouvez masquer/afficher le prix, l’UGS ou la quantité dans le panier de demande de renseignements.
Votre nom* [text* your-name]
Votre courriel* [email* your-email]
Sujet* [text* your-subject]
Produits* [textarea* produits]
Votre message [text your-message]
[submit “Send”]
