Si vous souhaitez créer une page de contact pour votre boutique, vous pouvez utiliser n’importe quel plugin de formulaire de contact. La solution préférée, et c’est celle que nous avons utilisée, est le plugin Contact Form 7.
Étape 1 : Créer le formulaire de contact
Vous devez d’abord créer un formulaire de contact pour la boutique en ligne.Allez dans Contact > Ajouter un nouveau et saisissez les données du formulaire. Ici, il est très important d’avoir un champ de sélection avec l’identifiant “store_locator_form_store_select” et un champ de texte pour l’adresse du client “store_locator_form_customer_address”. Si ces éléments n’existent pas, le système ne fonctionnera pas.Vous pouvez ensuite créer d’autres champs et, si vous souhaitez transmettre des données de magasin, vous pouvez utiliser les champs de saisie suivants :
- store_locator_form_store_select
- store_locator_store_info_name
- store_locator_store_info_address
- store_locator_store_info_city
- store_locator_store_info_region
- store_locator_store_info_zip
- store_locator_store_info_telephone
- store_locator_store_info_email
- store_locator_store_info_website
- store_locator_form_store_name
- store_locator_form_store_address
- store_locator_form_store_zip
- store_locator_form_store_city
- store_locator_form_store_country
- store_locator_form_store_region
- store_locator_form_store_telephone
- store_locator_form_store_mobile
- store_locator_form_store_fax
- store_locator_form_store_email
- store_locator_form_store_website
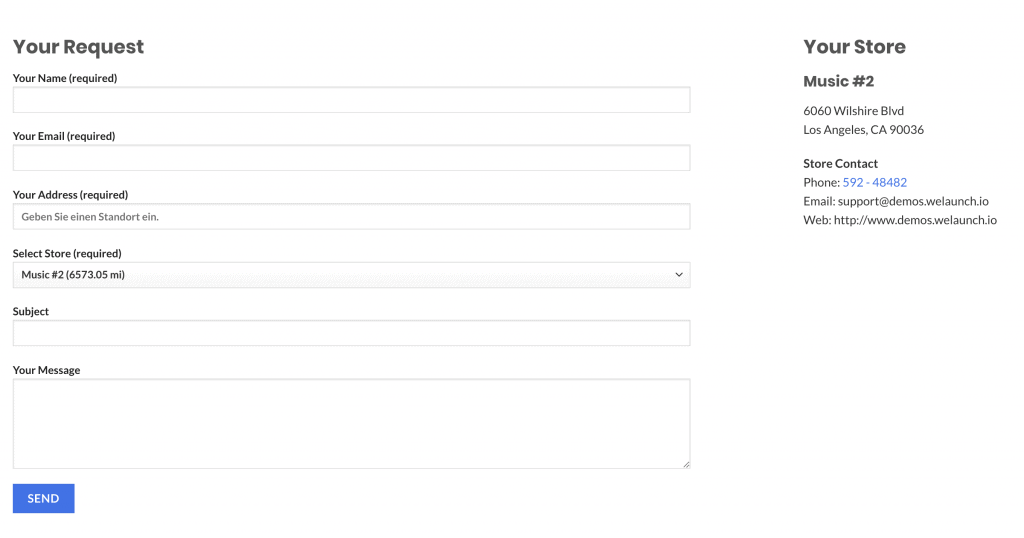
Vous pouvez omettre les données relatives aux magasins ou même les masquer. Si, par exemple, vous ne souhaitez afficher que le pays du magasin, vous pouvez omettre le champ de saisie de texte. Les champs peuvent également être utilisés pour envoyer des demandes directement à vos magasins.Have a look at our demo contact form here:Demo Store Contact Form
Étape 2 : Créer la page de la boutique de contact
Une fois le formulaire de contact créé, vous devez l’intégrer dans une page. Créer une nouvelle page appelée “Contacter le magasin” et choisissez le formulaire de contact.
Étape 3 : Ajuster les paramètres du plugin
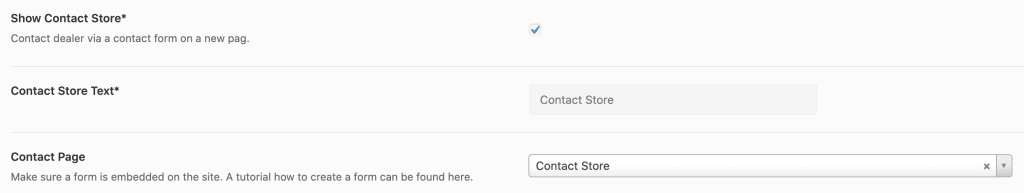
Lorsque le formulaire de contact et la page sont configurés, vous devez activer le bouton d’action “Boutique”. Allez dans les paramètres du plugin > Données à afficher > Activer l’affichage de la boutique de contact. Ajouter un texte personnalisé comme “Contacter le magasin” et sélectionnez la page Contacter le magasin que vous venez de créer.Désormais, lorsque vous accédez au localisateur de magasins, vous verrez un bouton appelé “Contacter le magasin”. Lorsque vous cliquez sur cette adresse à partir du localisateur de magasins, le magasin cliqué ET l’adresse sont transférés sur la page.Le client n’a plus qu’à saisir ses données telles que le nom, l’adresse électronique, l’objet et le message, et c’est tout.