Aprenda a configurar y utilizar nuestro plugin WooCommerce Ultimate Tabs con facilidad.
Panel de configuración
Usted puede encontrar todo dentro de su Panel de Administración por debajo de WooCommerce -> Ultimate Tabs. Si no puede ver el panel de configuración, asegúrese de que ha instalado el plugin Redux Framework.
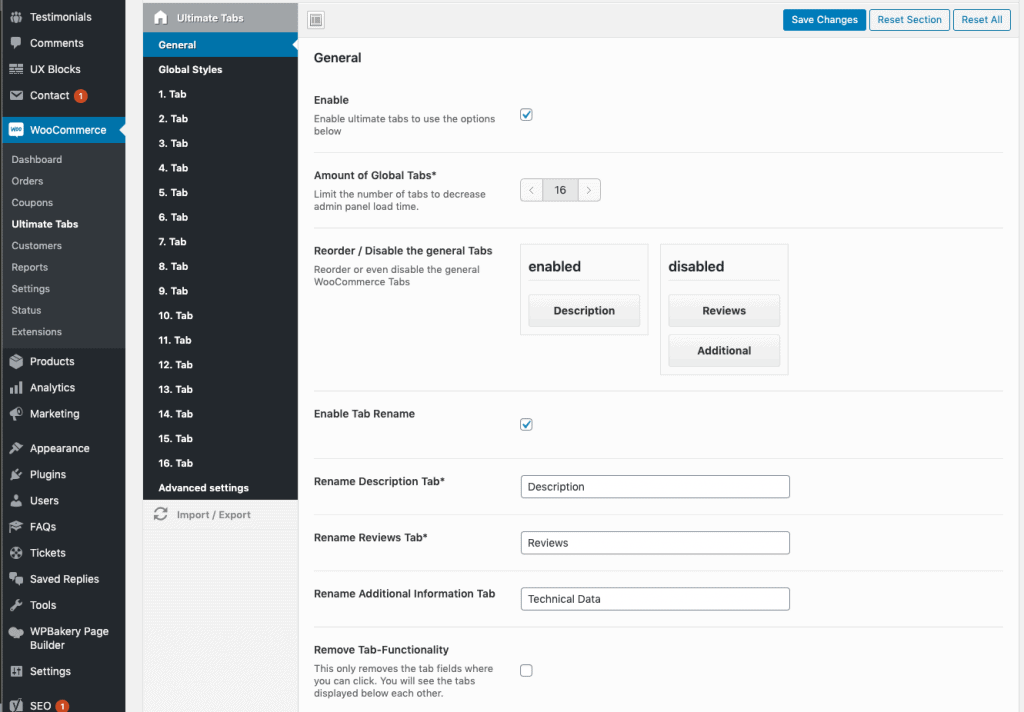
Ajustes generales
En la configuración general tiene las siguientes opciones:
- Habilitar:Habilite las pestañas finales para utilizar las opciones siguientes
- Cantidad de pestañas globalesEstablezca la cantidad de pestañas de categoría / globales que desea utilizar
- Reordenar / Desactivar las pestañas generalesReordenar o incluso desactivar las pestañas generales de WooCommerce
- Activar el cambio de nombre de pestaña
- Cambiar el nombre de la pestaña Descripción
- Cambiar el nombre de la pestaña Reseñas
- Cambiar el nombre de la pestaña Información adicional
- Desactivar la funcionalidad de las pestañas

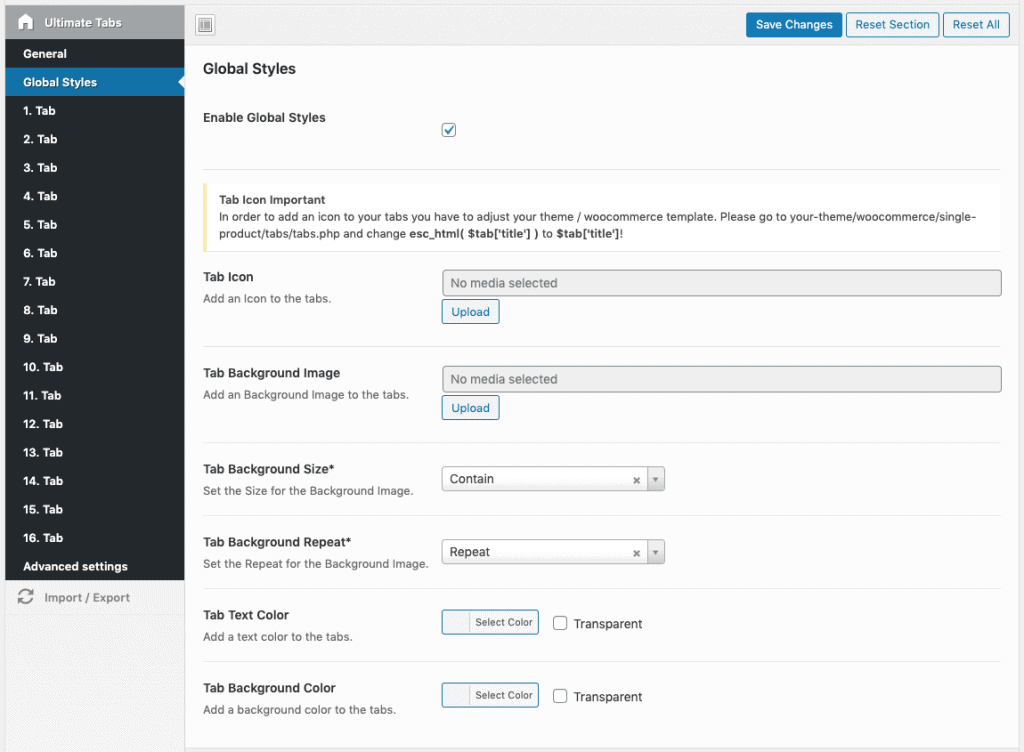
Estilos globales
- Habilitar:Activa los estilos globales.
- Icono de pestaña:Añadir un icono a las pestañas.ImportantePara añadir un icono a tus pestañas tienes que ajustar tu tema / plantilla woocommerce. Vaya a su-tema/woocommerce/single-product/tabs/tabs.php y cambiar esc_html( $tab ) por $tab!
- Imagen de fondo de la pestaña:Añadir un fondo a las pestañas.
- Tamaño del fondo de la pestaña:Tamaño de la imagen de fondo.
- Repetición del fondo de la pestaña:Establecer la repetición de la imagen de fondo.
- Color del texto de la pestaña:Añadir un color de texto a las pestañas.
- Color de fondo de la pestaña:Añadir un color de fondo a las pestañas.

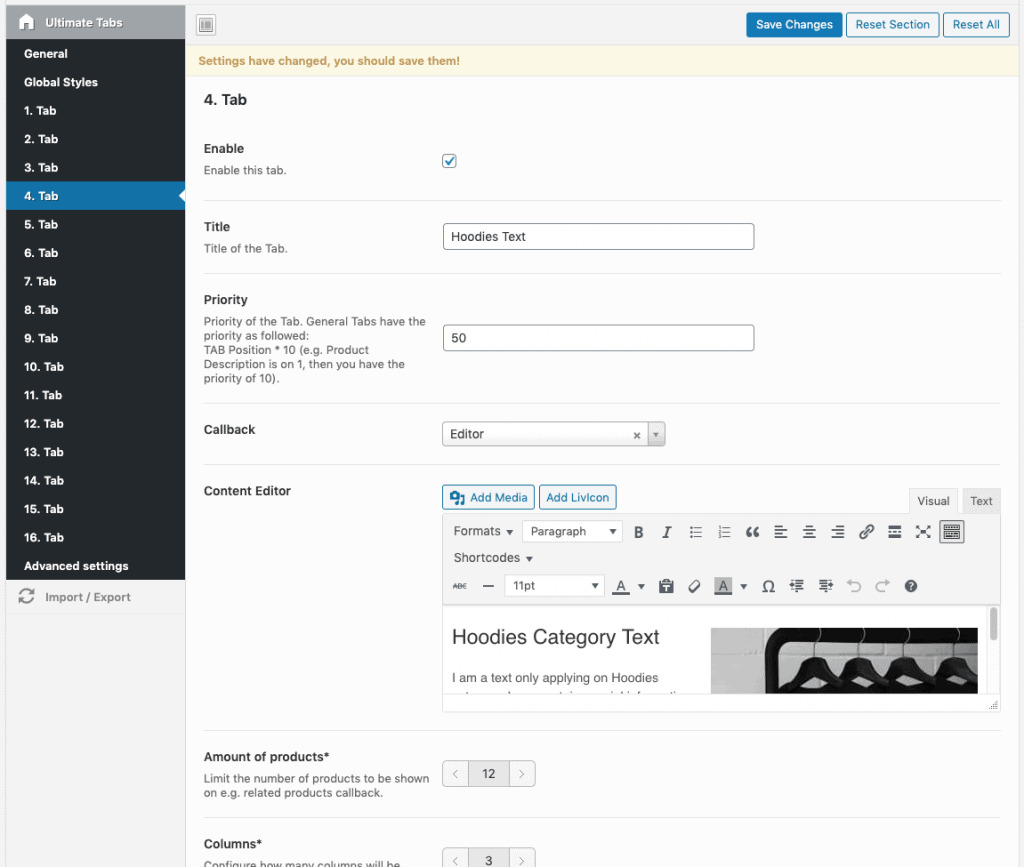
Pestañas Global y Categoría
Depending on the amount of tabs you have set in general settings, you can create global or category tabs in each tab setting. Cada pestaña tiene las mismas opciones de configuración. Se describen a continuación.
- ActivarActiva esta pestaña.
- Título:Título de la pestaña.
- Prioridad:Prioridad de la ficha.Las pestañas generales tienen la siguiente prioridad:Posición del tabulador * 10 (e.g. Descripción del producto está en 1, entonces tiene la prioridad de 10).
- Devoluciones de llamada:Cada una de estas retrollamadas puede crear configuraciones opcionales para esta retrollamada!
- Editor
- Formulario de contacto 7
- Mostrar productos individuales
- Mostrar productos por categoría
- Mostrar categorías de productos
- Mostrar carrito
- Mostrar pago
- Mostrar seguimiento de pedidos
- Mostrar mi cuenta
- Mostrar productos recientes
- Mostrar productos destacados
- Mostrar productos en venta
- Mostrar productos más vendidos
- Mostrar los productos mejor valorados
- Mostrar productos relacionados
- Cantidad de productos:Limitar el número de productos que se muestran en e.g. devolución de llamada de productos relacionados.
- ColumnasConfigure cuántas columnas se mostrarán en e.g. devolución de llamada de productos relacionados.
- Solicitar Categorías de productos:Añadir esta pestaña sólo a determinadas categorías de productos.
- Solicitar productos:Añadir esta pestaña sólo a productos específicos.
- Estilismo
- Habilitar:Habilita los estilos.
- Icono de pestaña:Añadir un icono a esta pestaña.ImportantePara añadir un icono a tus pestañas tienes que ajustar tu tema / plantilla woocommerce. Vaya a su-tema/woocommerce/single-product/tabs/tabs.php y cambiar esc_html( $tab ) por $tab!
- Imagen de fondo de la pestaña:Añadir un fondo a esta ficha.
- Tamaño del fondo de la pestaña:Tamaño de la imagen de fondo.
- Repetición del fondo de la pestaña:Establecer la repetición de la imagen de fondo.
- Color del texto de la pestaña:Añadir un color de texto a esta ficha.
- Color de fondo de la pestaña:Añadir un color de fondo a esta pestaña.

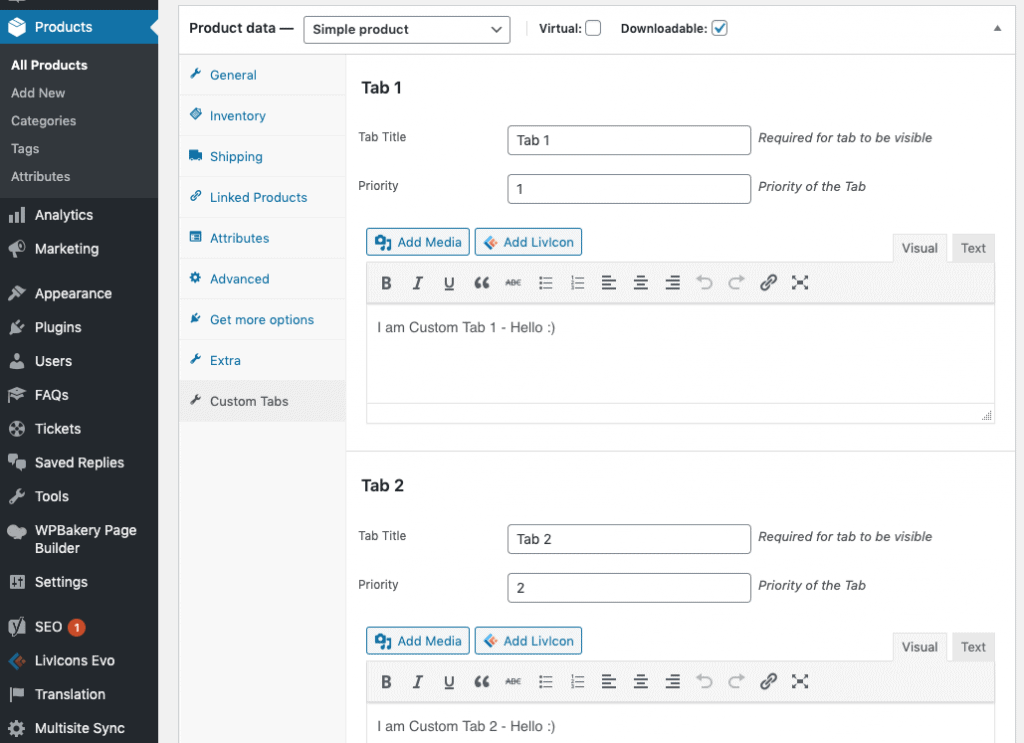
Crear fichas de producto personalizadas
Además de las pestañas de productos globales y de categorías, también puede crear pestañas de productos personalizadas editando un solo producto en el backend. En los datos del producto encontrará una nueva pestaña llamada “Fichas personalizadas”. Aquí puedes añadir hasta 7 tabuladores diferentes, incluidos:
- Título
- Prioridad
- Contenido (texto / shortcode utilizando el editor WYSIWG)

Configuración avanzada
Hoja de estilo personalizada / javascript.
- CSS personalizado:Añade alguna hoja de estilo si quieres.
- JS personalizado:Añade algo de javascript si quieres.

