En la versión 1.2.0 desarrollamos una función de páginas de destino de categorías de WooCommerce. Esto le permite mostrar hasta 4 enlaces diferentes que apuntan a una página personalizada. El enlace puede contener un título y una imagen y se mostrará directamente antes de las categorías. En móvil se transforma en un slider para responsive.El propósito de las páginas de aterrizaje de categorías es mejorar el enlace interno, promoviendo acciones en diferentes páginas o enlaces cruzados con otras categorías (e.g. accesorios). Cuantas más palabras clave tenga como objetivo y más contenido muestre en estas páginas, mejor. Utilice una página, por ejemplo, para mostrar “Tus mejores camisetas en Negro”.
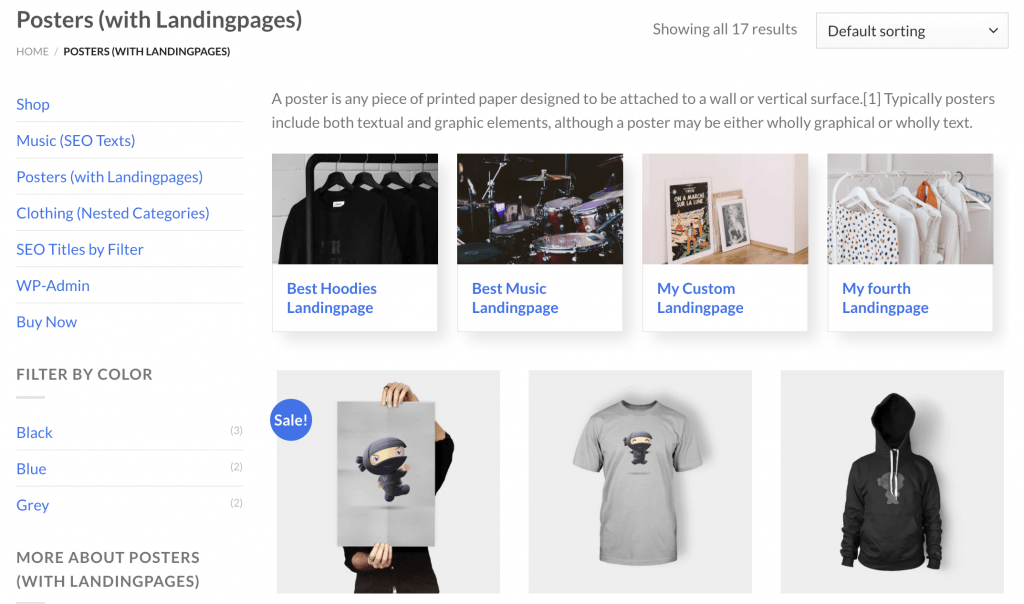
Dónde se muestran las páginas de destino?
En la imagen verá que en la página de la categoría de carteles hay 4 enlaces lp, que muestran una imagen y un título.
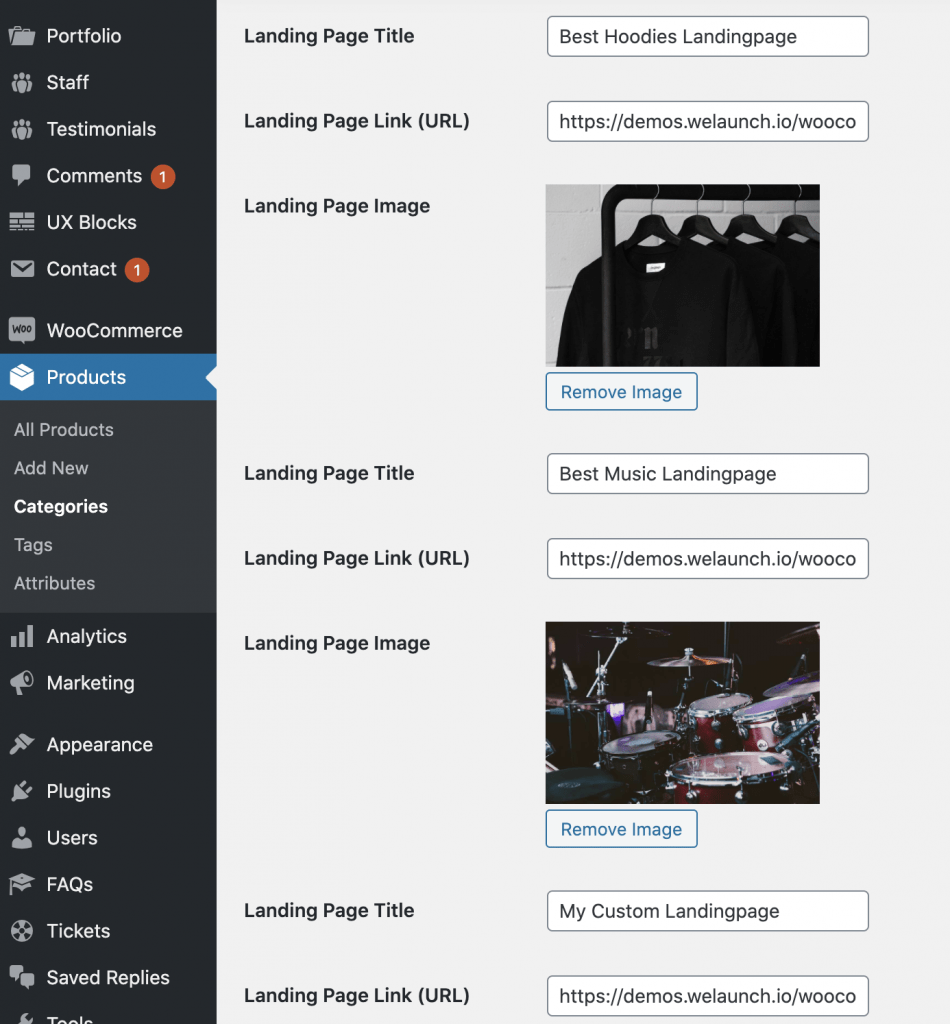
Cómo asignar una página de destino a una categoría?
En el backend vaya a productos > categorías y edite una categoría. En la parte inferior verás hasta 4 campos de datos de la página de aterrizaje que puedes configurar:
- Título de la página de destino
- Enlace de la página de destino (URL)
- Imagen de la página de destino
Una vez configurado, se mostrará en la página de la categoría – la imagen no es necesaria, el título y el enlace son obligatorios.