Con la versión 1.5.0 introducimos la nueva función de cesta y carro de la compra. Esto permite a sus clientes utilizar la funcionalidad estándar de WooCommerce de añadir al carrito, pero sin el proceso de pago.En lugar del proceso de pago, sus clientes verán un “Enviar solicitud” en las páginas de los carritos, donde pueden enviarle un mensaje con todos los productos que tienen en su carrito actual.
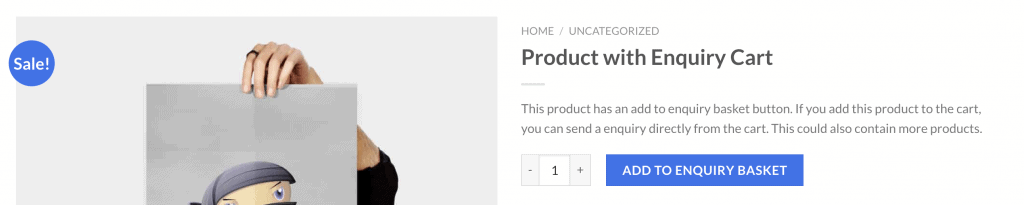
Botón Añadir a la cesta de la compra
Muestre fácilmente el botón Añadir al carro de la consulta en productos individuales. Sólo tiene que ir a la configuración de nuestro plugin > Cesta de Consultas. Allí habilite la funcionalidad y podrá establecer un texto personalizado para el botón Añadir al carro de la consulta.
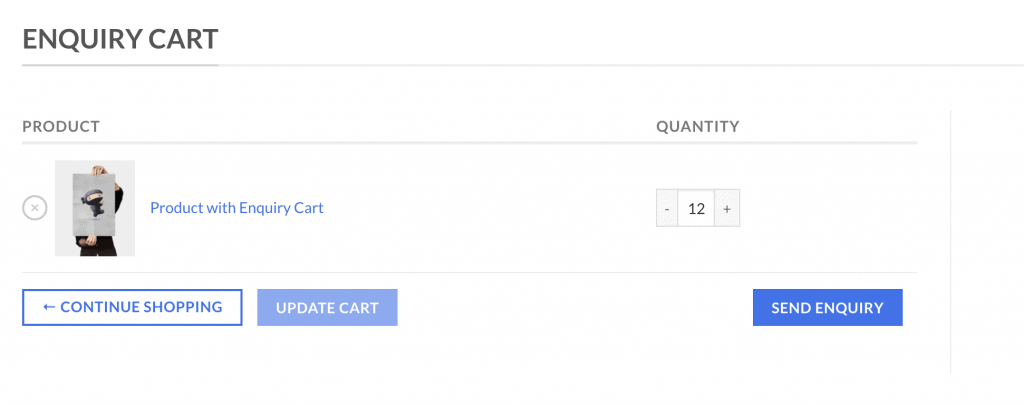
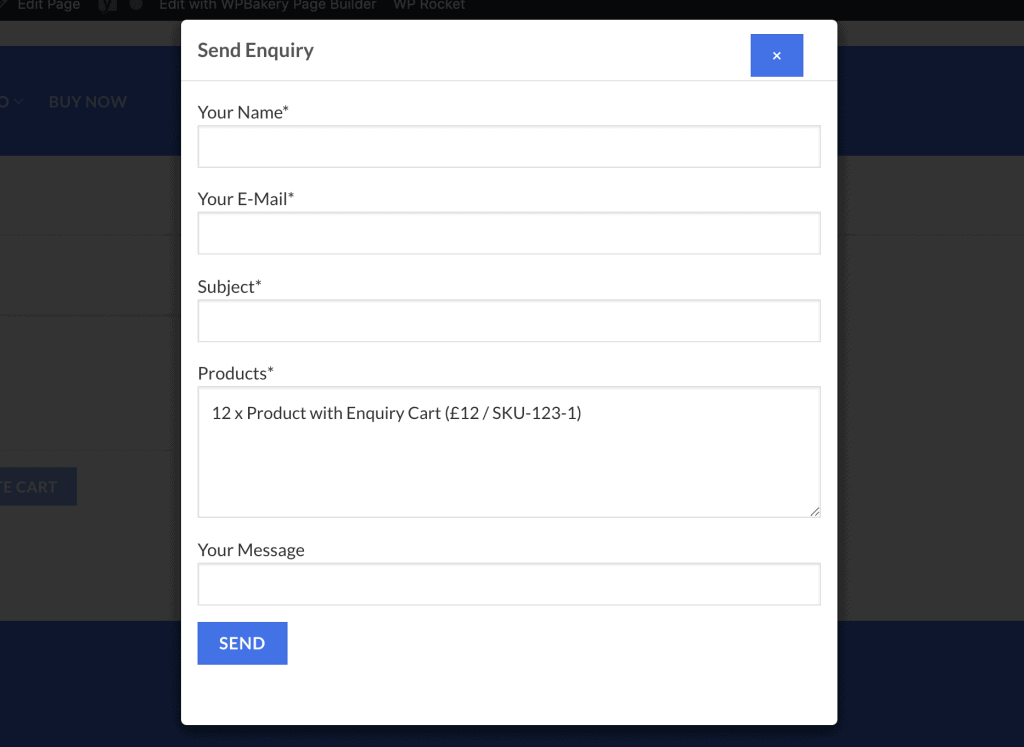
Cesta de la compra y formulario
La cesta de la consulta contiene los productos que el usuario ha seleccionado para su consulta. Muestra datos del producto como nombre, cantidad, precio (si está activado). Además, hay opciones para eliminar productos, actualizar la cantidad y, lo más importante, enviar una consulta.

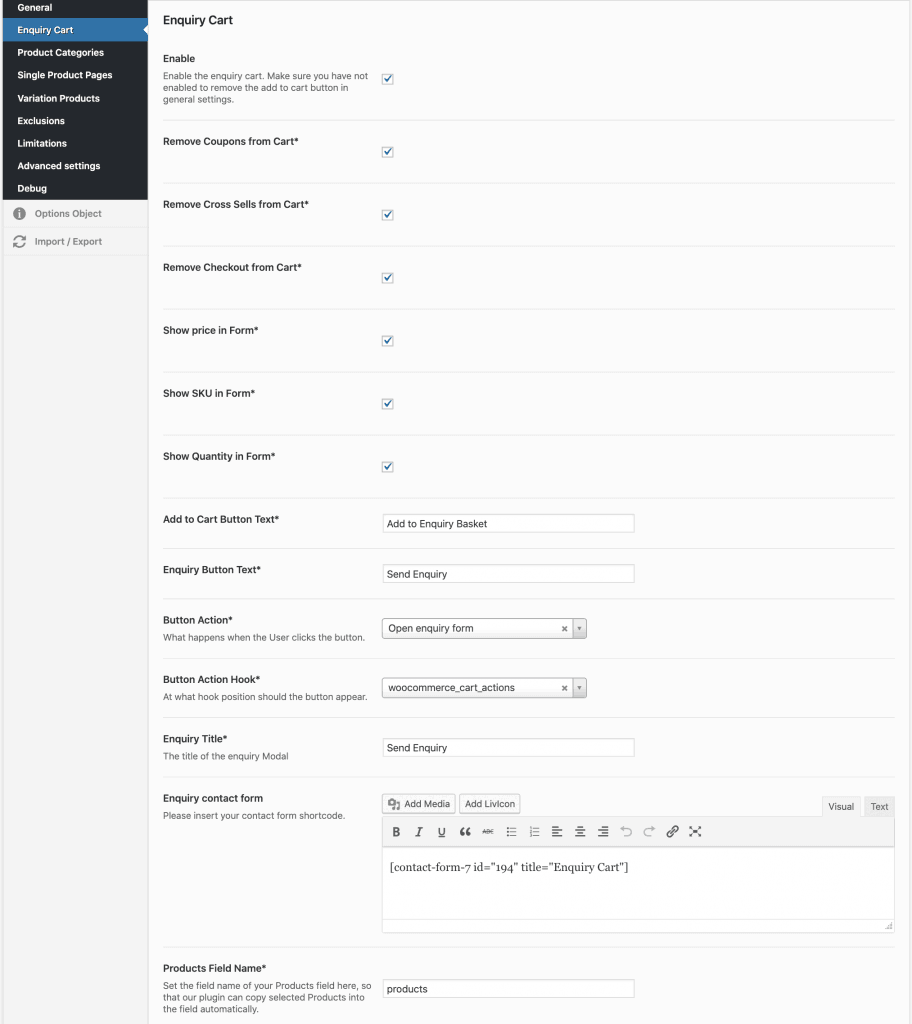
Configuración de la cesta de consulta de WooCommerce
Hay múltiples opciones disponibles para la nueva función como activar / desactivar, establecer botón personalizado y textos de la cesta. También puede decidir si desea abrir el modal de consulta, donde puede utilizar el código corto cf7, o puede enlazar a una página completamente diferente. Además, puede ocultar o mostrar el precio, la referencia o la cantidad en el carro de la consulta.
Su nombre [text* your-name]
Su E-Mail [email* your-email]
Asunto* [text* your-subject]
Productos [textarea* productos]
Su mensaje [text your-message]
[submit “Send”]
