Al utilizar nuestro plugin de variaciones individuales para WooCommerce puede que veas que faltan imágenes en tus páginas de categorías o de listado de productos. La principal causa de este problema es que los temas a menudo sólo tratan de enumerar la imagen principal del producto en las categorías. Sin embargo, la mayoría de las veces no se le asigna una imagen principal explícita. Además, las variaciones por defecto no tienen forma de asignarles imágenes de galería, que la mayoría de los temas utilizan para mostrar un bonito efecto hover. Hay dos formas de solucionarlo.
Asignar manualmente imágenes de variación
La primera solución sería asignar manualmente una imagen de variación principal para cada variación. Para ello:
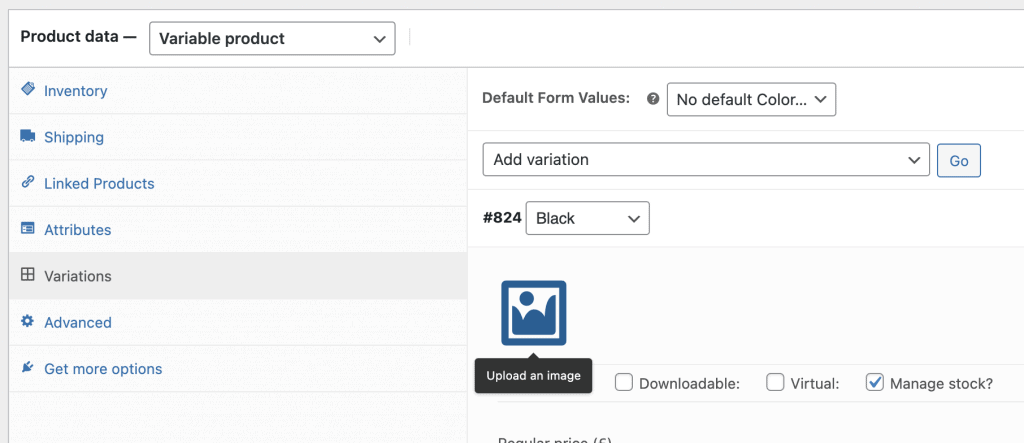
- Editar un producto Variable en Backend
- Ir a la sección Variaciones
- Abrir una variación
- Haga clic en el icono de la imagen para asignar una imagen de variación
- Guardar

En algunos casos la solución no es aceptable o requeriría demasiado trabajo asignar una imagen a cada variación. Además, esto no resuelve que no hay imágenes de la galería / efectos de cambio de imagen hover se muestran en su listado. Aquí es donde entra en juego la segunda solución.
Utilice nuestro plugin de imágenes de galería de variaciones de productos
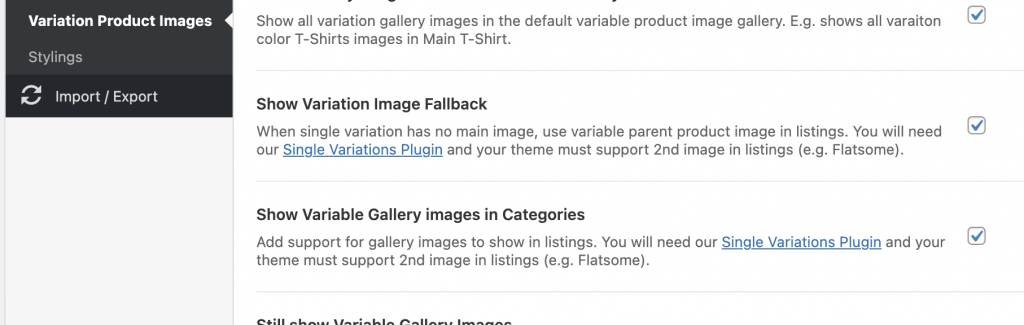
Nuestro plugin WooCommerce variation gallery images soluciona dos problemas:
- Crea un fallback para las imágenes de variación a la imagen principal del producto
- Permite asignar imágenes de galería para las variaciones
Basta con activar ambas opciones. A continuación, en los listados de categorías, los productos con variaciones mostrarán la imagen del producto principal cuando estén vacíos. Además, mostrará una galería de imágenes de la propia variación o de la galería de imágenes del producto principal.

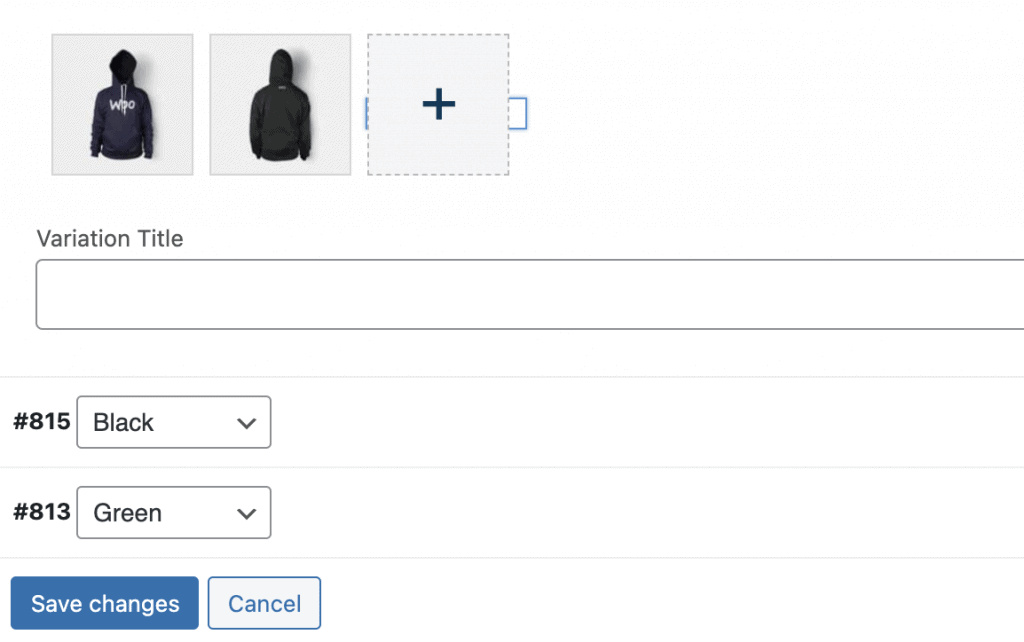
Además, ahora también puede establecer imágenes de galería para cada producto de variación individual, como puede ver en la siguiente imagen.