If you find any bugs or enhancements in this script get in touch with a clear description of the problem so we can fix it. We do not support modifications!
Settings Menu
In order to setup the plugin you should be able to see the Catalog Menu under the WooCommerce menu. If you can not see the Catalog Mode menu make sure the Redux Framework plugin is installed and activated.
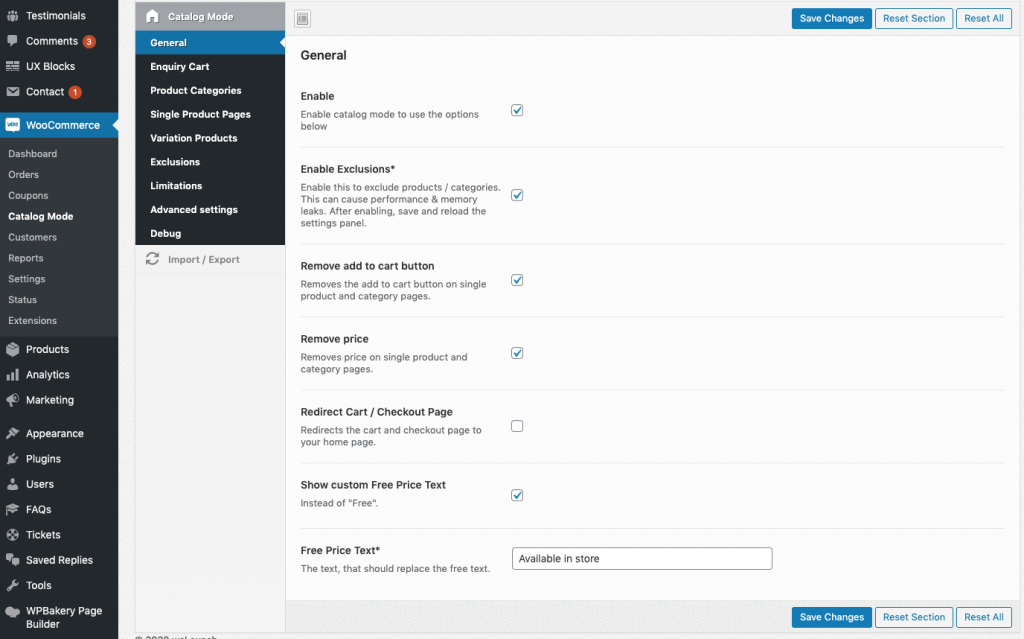
General Settings
In the General settings you of course should enable the plugin itself. After this you should enable if you want to remove the add to cart button, the prices or both. Moreover you can set a custom “free text price” like available in store.
If you totally want to get rid of the Shop functionality you should enable the “Redirect Cart / Checkout page”. If you only want customers to not see prices for example you can use the apply for users settings.

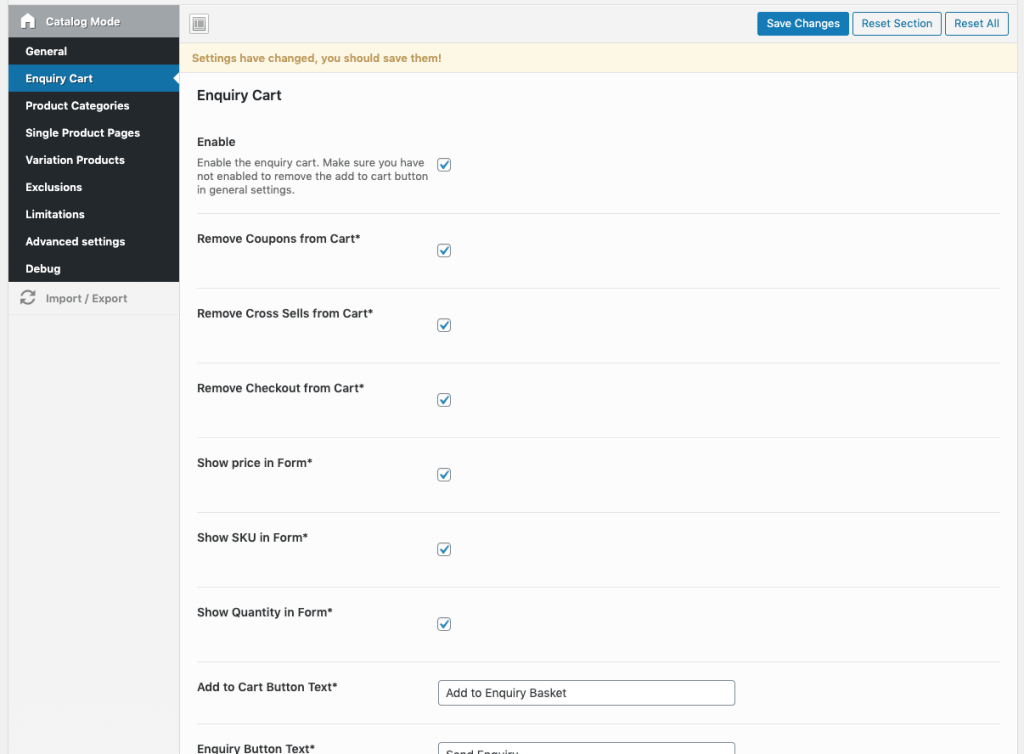
Enquiry Cart
With our plugin you have the opportunity to use the default WooCommerce add to cart functionality as an enquiry cart. You can enable this feature in plugin settings. Make sure that products:
- Have a price (you can set 0 if there is no price)
- Uncheck “Remove add to Cart” in general settings
In order to send and receive enquiry cart items, you need to create a form. We use CF7 forms for example with the “products” name field. You can change the field name in plugin settings. Here is an example CF7 form:
<p>Your Name*<br />
[text* your-name] </p>
<p>Your E-Mail*<br />
[email* your-email] </p>
<p>Subject*<br />
[text* your-subject]</p>
<p>Products*<br />
[textarea* products]</p>
<p>Your Message<br />
[text your-message] </p>
<p>[submit "Send"]</p>

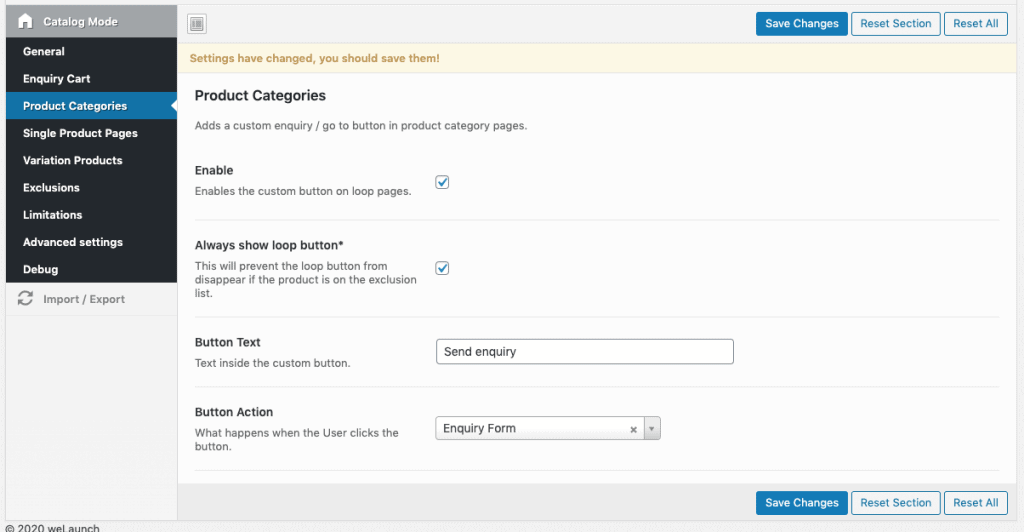
Product Category settings
In the loop of the product categories you can modify the loop button by changing the button text and settings custom button action (go to product page / open custom link e.g. contact form page directly). You can also show send enquiry button directly in the shop loop.

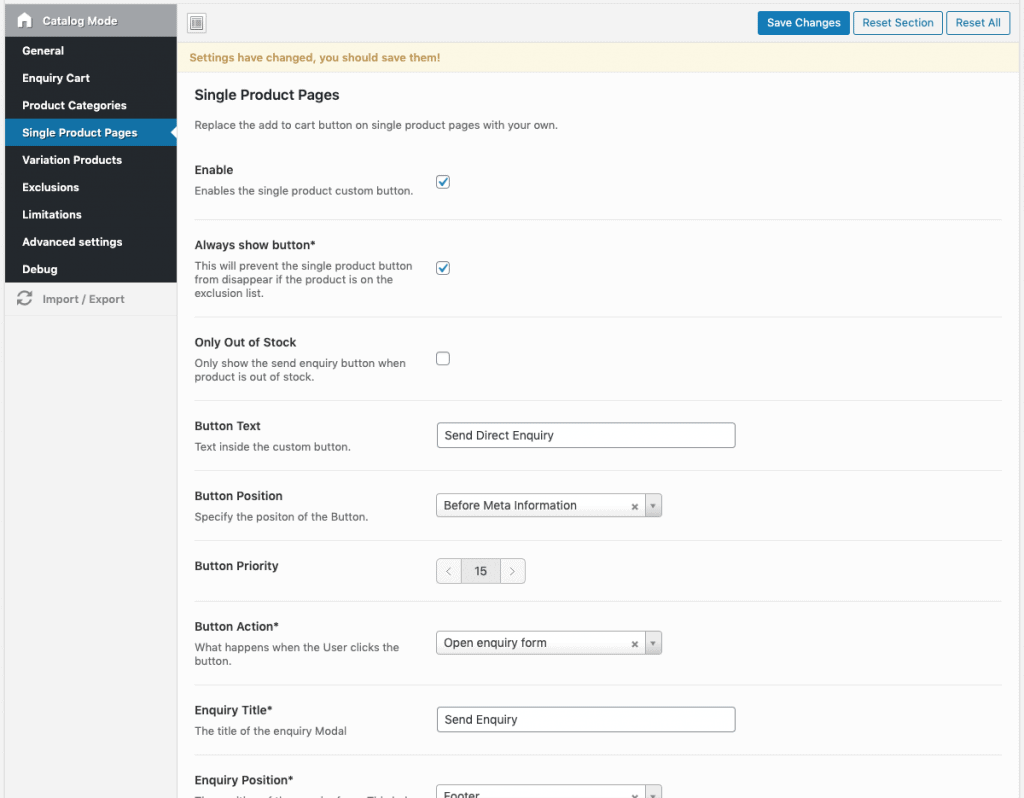
Single Product Pages
For the single product pages you can enable and configure the custom button. In example you can set a button text like “Send Enquiry”, choose a button position where the button should appear or set the button action (open enquiry modal / go to a custom URL e.g. contact form page).
If you choose the enquiry modal to open you can set an enquiry title, position and add anything inside the enquiry modal like a CF7 Shortcode. Any other shortcodes or even a custom HTML-form works here too.
If you choose a CF7 Shortcode, you can take advantage of the special mail tags. To pass over product data by default our plugin looks for the following input field names:
- product
- sku
Of course you can change these selectors in plugin settings. An example CF7 Enquiry Contact Form looks like this:
<p>Your Name*<br />
[text* your-name] </p>
<p>Your E-Mail*<br />
[email* your-email] </p>
<p>Subject*<br />
[text* your-subject]</p>
<p style="width: 45%; float: left;>Product*<br />
[text* product]</p>
<p style="width: 50%; float: left; margin-left:5%;>SKU*<br />
[text* sku]</p>
<p>Your Message<br />
[textarea your-message 40x5] </p>
<p>[submit "Send"]</p>

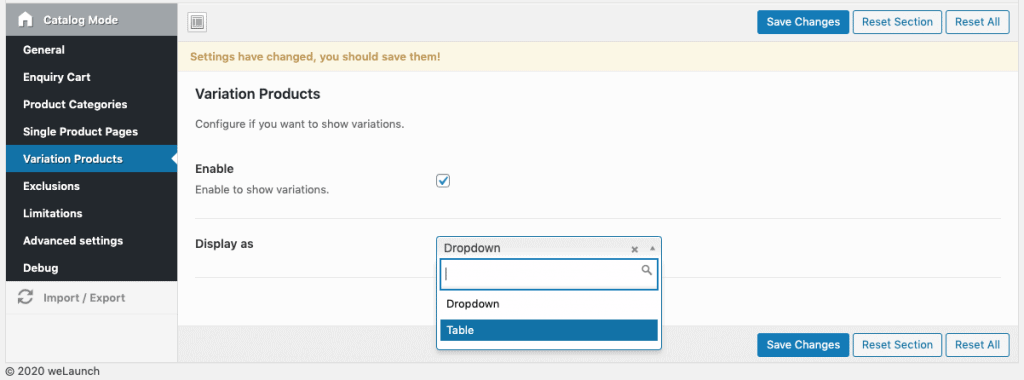
Product Variations
Product variations can be displayed in two different versions: Dropdown (left) or Table (right). If you choose table you can also set what variation data you want to show (image, sku, title).

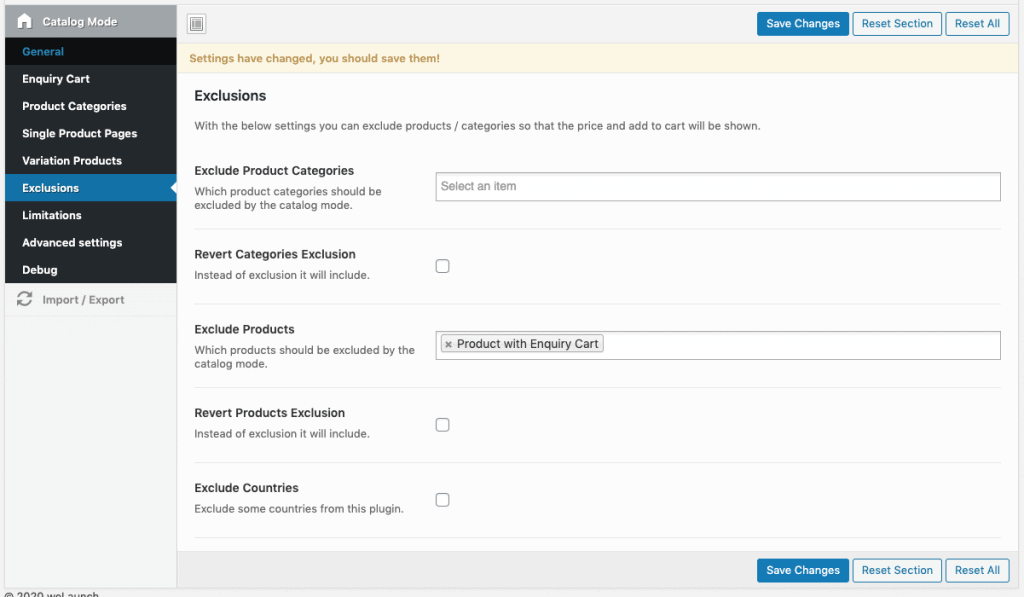
Exclusions & Inclusions
If you want to exclude specific categories or products you can use the settings below. You can also revert the excludes into includes, so that only the selected products are effected by the catalog mode.
Beside the category and product exclusions you can also exclude multiple countries.

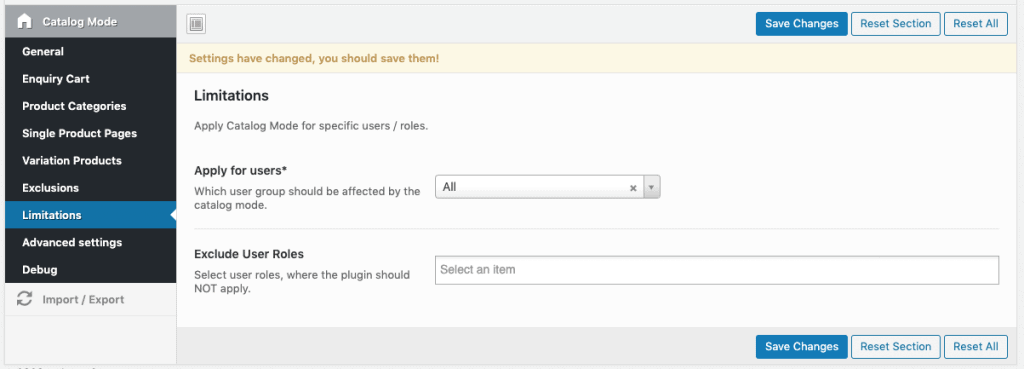
User Role Limitations
You can apply catalog mode only to logged in or logged out users. Also you can exclude certain user roles.

Advanced Options
In the advanced settings panel you can add some custom CSS or custom JS if you want.
An example when the modal background is in front of the enquiry form:
.modal-backdrop.fade.in {
display: none !important;
}
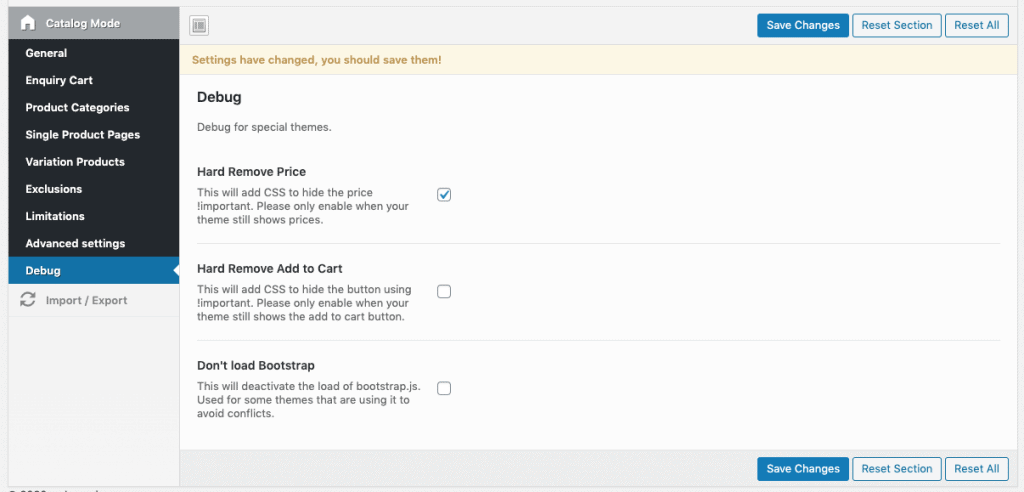
Debug Options
Hard Remove Price
This will add CSS to hide the price !important. Please only enable when your theme still shows prices.
Hard Remove Add to Cart
This will add CSS to hide the button using !important. Please only enable when your theme still shows the add to cart button.
Don’t load Bootstrap
This will deactivate the load of bootstrap.js. Used for some themes that are using it to avoid conflicts.



Link exchange is nothing else however it is only placing the other person’s
web site link on your page at suitable place and other person will also do similar in favor of
you.