En todos nuestros temas WordPress tienes la posibilidad de crear mega menús. En general, los mega menús deben utilizarse cuando hay más de 3 niveles de menú. Esto mejora la usabilidad y facilita que sus clientes encuentren la información correcta.
- Vaya a Admin > Apariencia > Menús
- Crear elementos de menú como usal
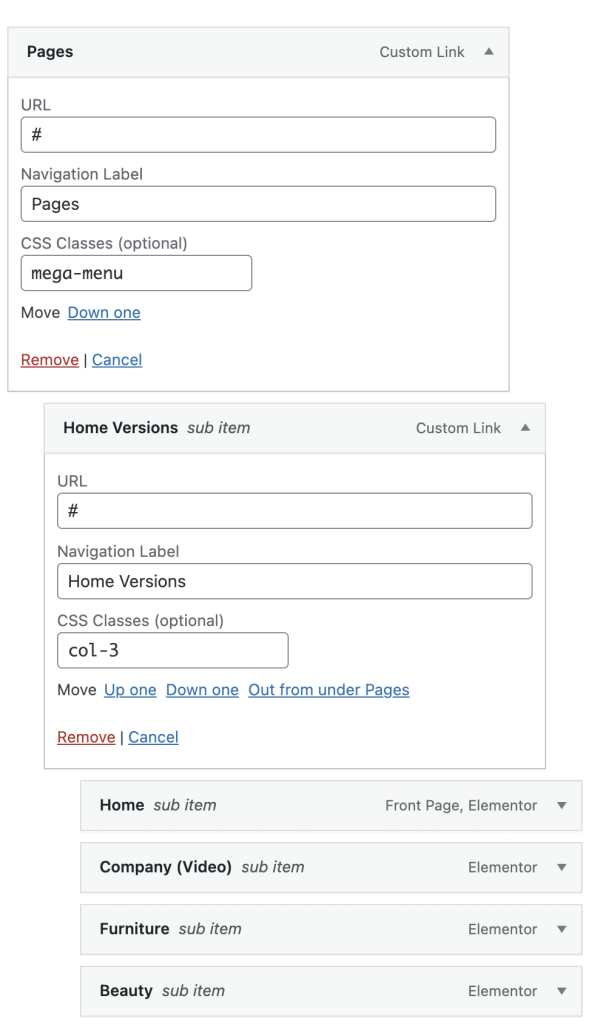
- En el primer nivel añada la clase CSS “mega-menú”*
- En el siguiente nivel añade col-3 (o cualquier otro número)

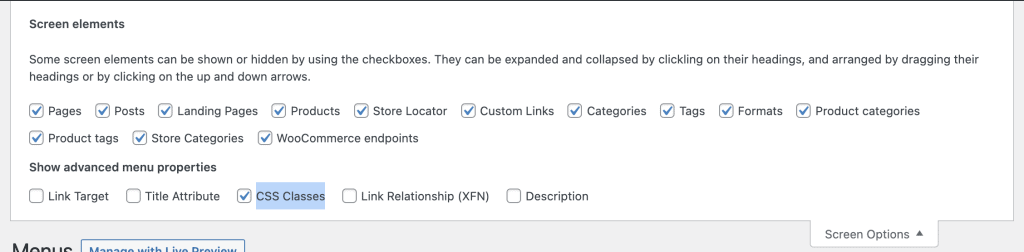
* Si no puede ver el campo de texto de la clase CSS, haga clic en las opciones de la parte superior derecha de la pantalla. A continuación, active las clases CSS” activando la casilla.