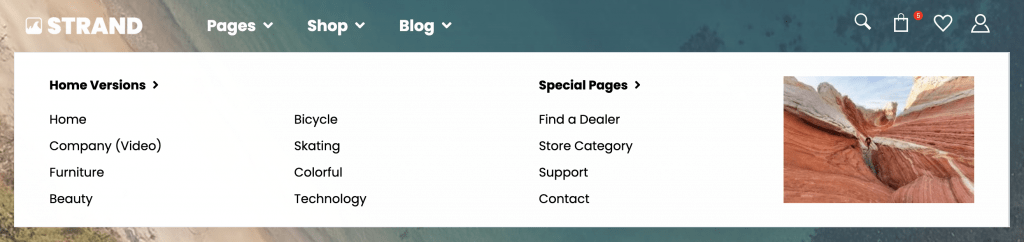
Nuestros temas admiten de forma nativa imágenes en el menú de WordPress. Las imágenes de los menús pueden utilizarse para promocionar páginas de aterrizaje, promociones especiales o nuevos productos, por ejemplo. Porque las imágenes siempre atraen más que los menús sencillos.

Para añadir una imagen en uno de sus Menús WordPress simplemente siga estos pasos:
- Vaya a Admin > Apariencia > Menús
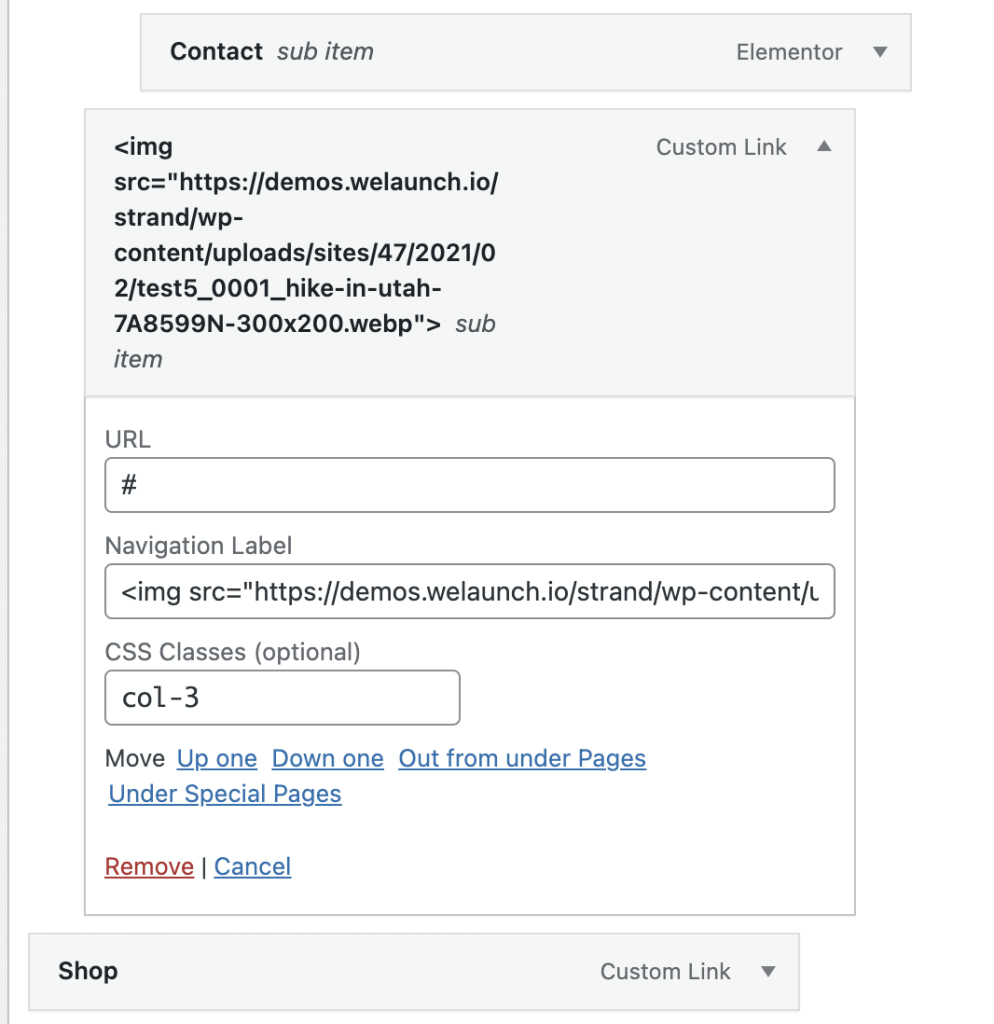
- Abra uno de sus elementos de menú o cree uno nuevo “Enlace personalizado” elemento del menú
- Ahora coloque una etiqueta HTML de imagen en el texto de entrada de la etiqueta de navegación e.g.