
Configurar PayPal
Vamos a utilizar primero el arenero de PayPal para probar la funcionalidad. Por lo tanto, necesita una cuenta de programador y su identidad de PayPal. Para obtener una cuenta de desarrollador, simplemente inicie sesión con su nombre de usuario normal de PayPal aquí: https://developer.paypal.com. A continuación, vaya a la página de cuentas y cree una cuenta de empresa y una cuenta de comprador.Lo siguiente es obtener su identidad PayPal. Así que adelante e inicie sesión con la cuenta Sandbox Business que acaba de crear aquí: https://www.arenero.paypal.com o visite directamente este enlace: https://arenero.paypal.com/businessmanage/preferences/website. Asegúrese de marcar todas las opciones necesarias dentro de este Panel:
- Activar el retorno automático (no olvide poner una URL)!)
- Activar la transferencia de datos de pago. A continuación verá su identidad.
- Guárdalo!
Configuración general del plugin
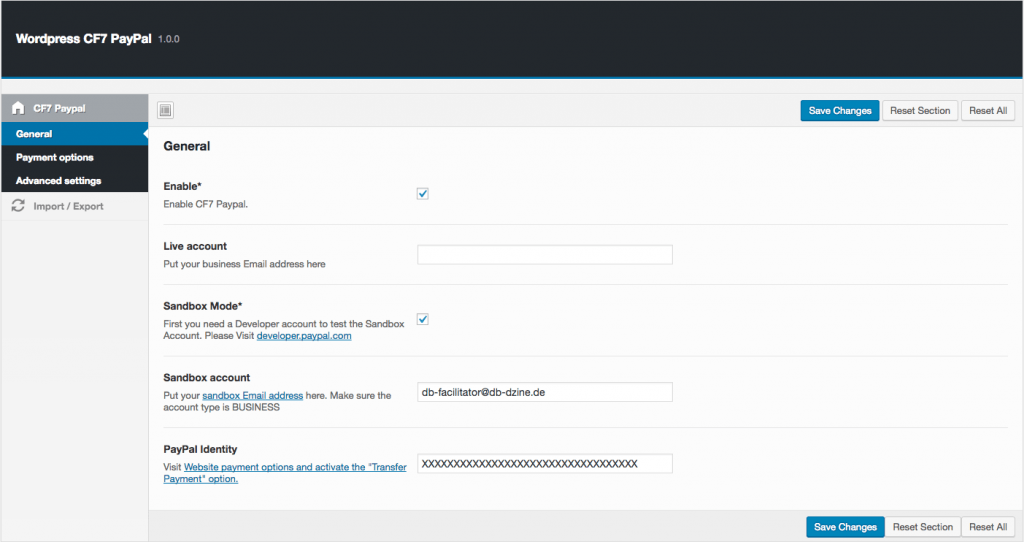
Después de Paypal está configurado, volver a la configuración del plugin y:
- Activar el plugin
- Activar el modo Sandbox
- Introduzca su cuenta Sandbox (la empresa, no el comprador)
- Introduzca su identidad PayPal

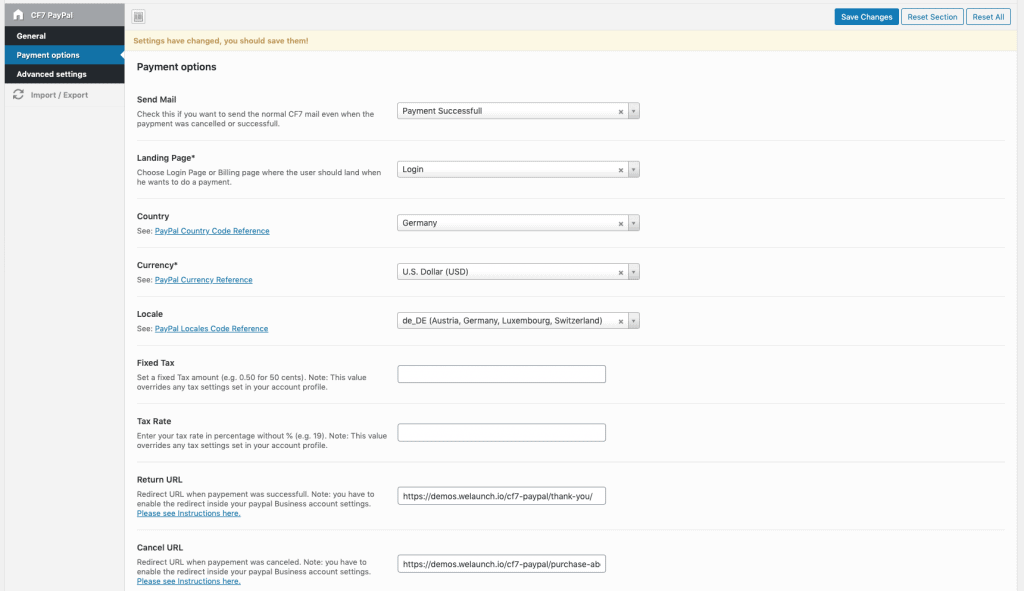
Opción de pago PayPal
Ahora tenemos que configurar las opciones de pago dentro de la 2ª pestaña de Configuración (ver captura de pantalla a continuación). Aquí tienes que …
- Seleccione su país
- Establezca su divisa
- Establezca su configuración regional
- Establezca su impuesto fijo
- Fije su tipo impositivo
- Establezca su URL de retornoAsegúrese de que ha activado la redirección dentro de su cuenta PayPal Business
- Establezca su URL de cancelaciónAsegúrese de que ha activado la redirección dentro de su cuenta PayPal Business

Crear el formulario de contacto
Después de haber configurado los ajustes del plugin podemos crear nuestro primer formulario de contacto. En primer lugar, PayPal ofrece una gran cantidad de campos de entrada que se pueden añadir al formulario de contacto. Encontrará una referencia completa aquí. Pero sólo trataremos los más importantes.
Detalles del cliente
Si no desea utilizar la información del cliente de la cuenta PayPal del comprador, puede sustituirla por campos personalizados. Por ejemplo, el nombre, el apellido o la dirección. Véase el siguiente ejemplo:
Su contacto
Su nombre [text* first_name]
Su correo electrónico [text* email]
Su dirección [text* address]
Los productos que desea vender
A continuación configuraremos el producto o productos, que queremos vender. Dado que utilizamos la funcionalidad del carro de PayPal, podemos configurar un número ilimitado de artículos. Un artículo siempre consta de los siguientes campos. XX siempre representa el ID actual de su producto (e.g. 1 ó 2).
- Nombre del artículo (item_name_XX) | Ejemplo:
- Número de artículo / SKU (item_number_XX) | Ejemplo:
- Artículo Importe / Precio (importe_XX) | Ejemplo:
- Item Quanitity (quantity_XX) | Ejemplo:
Su pedido
Cantidad* [number quantity_1 min:1 class:fw max:10 “1”]
El botón PayPal
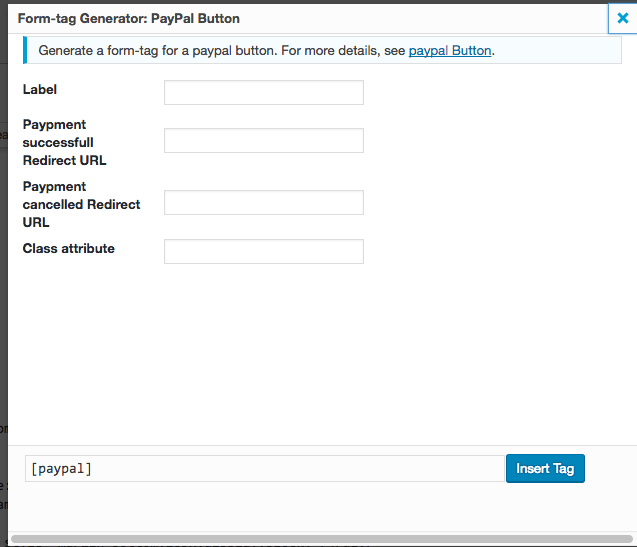
Después de configurar el “Datos” tenemos que crear los Botones. Nuestro Plugin es el único que soporta ambos Botones: El normal “envíe sólo el formulario”-(enviar) o el botón “Pagar con PayPal”-Botón (paypal). En nuestro ejemplo añadiremos ambos botones. El botón de envío normal debería ser claro, así que omitimos esto. El botón de PayPal se encuentra en la barra de etiquetas (véase la siguiente captura de pantalla).
- Etiqueta (texto del botón) | Ejemplo: “Pagar con PayPal”
- Paypment successfull Redirect URL (esto anula la URL Global) | Ejemplo: “https://www.tudominio.com/custom-success-url/”
- Pago cancelado Redirigir URL (esto anula la URL Global) | Ejemplo: “https://www.tudominio.com/custom-cancel-url/”
- Atributo de clase | Ejemplo: “botón paypal”

Su contacto
Su nombre [text* first_name]
Su correo electrónico [text* email]
Su dirección [text* address]
Cantidad* [number quantity_1 min:1 class:fw max:10 “1”]
[paypal class:fw “Pay with Paypal”][submit class:fw “Or send individual Request”]Nota: No olvide insertar los campos también en la pestaña Correo! De lo contrario, no recibirá los Datos por correo!Haga una prueba
Probemos si el formulario de contacto funciona:
- Crear una nueva página
- Inserta el Shortcode de Contact Form 7 (en nuestro caso es: ])
- Visite la página
- Introduzca sus datos
- Haga clic en el botón Pagar con PayPal
- Debería ser redirigido a PayPal
- Asegúrate de que estás en arenero.paypal.com
- Ahora inicie sesión con su cuenta de comprador del Sandbox
- Pagar la factura
- Deberías ser redirigido a tu página de éxito.
- Además, el administrador del blog recibirá un correo electrónico si la transacción se ha realizado correctamente!

