Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
After installing our WordPress helpdesk plugin we can continue setting up the basics. In your Admin Dashboard you should see the helpdesk menu (see right). If not: Make sure the Redux Framework plugin is installed!
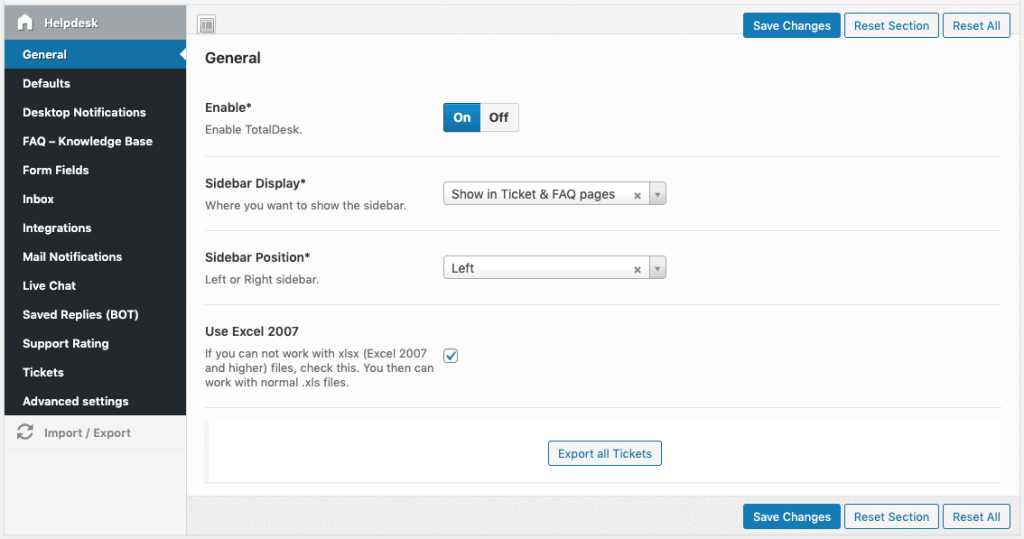
Here we can see the following options:
Before we start setting up, we need to create 3 pages and place the below shortcodes:
Of course you can change the name of your page, the important thing is just, that the shortcode is placed there.
After setting up the pages we can continue setting up the rest. Go into the Settings. There you can see the panel for all options. We start with the general ones:

To ease the work you are able to set some defaults. Of course you need to create the values before setting any defaults. You can set a default ..
Now everytime a new ticket is created, the default values will be applied.

If you have a support inbox, where your reporters can send emails to, you should set this up here. Emails will then automatically be fetched and created as ticket in your system.
Here you can enable integrations like WooCommerce, Envato or Slack.
Envato
The Envato Integrations allows you to require a purchase Code from your users, check the support until parameter or fetch your items. Of course you need to be an author on envato. Enter your Username and your personal token (this can be found here).
WooCommerce
When you enable the WooCommerce integration all your customers will see a “my-tickets” & “new ticket” tab in their account dashboard. New tickets will be splitted in “Order”, “Product” & “Other” issue.
Slack
With the Slack Integration you can send ticket notifications directly into one of your Slack channels. Customize what notifications you want to send to Slack, setup a channel and a custom icon if you like.
One big part is the Email Notification to keep your reporters or agents up to date. Like the slack notifications you can set what information should be sent out and to whom. In total there are 4 notification types:
After setting up the notification types, you can setup some defaults for the mail notification like Name, Logo and Email. The reply to mail should be the same as your Inbox (if you use it).
All fields for the ticket forms are customizable except the subject & message as they are required to create a ticket. In total there are 3 different forms:
You can use all 3 or just one depending on what you need. To setup a new ticket form you can use the shortcode [ new_ticket type=”Simple|WooCommerce|Envato” types=”” departments=”” priorities=””] and in addition you can setup the type ]
When you enable the Knowledge Base a new menu type will be shown after reloading the admin panel called “FAQs”. Here you can create FAQs & Topics, what will be rendered within the [ knowledge_base columns=”2″ max_faqs=”5″ orderby=”order” order=”DESC”] shortcode. Moreover you can enable the FAQ search and choose a layout (boxed or list).

When you enable saved replies you will see a blue button on ticket comments called “create saved reply”. This copies the entire comment into a new saved reply, that can be used for later replies.
When creating a comment our plugin checks the ticket content and tries to find “suggested replies” based on keywords automatically.
Enabling the live chat will result in showing the livechat on the bottom right of all your pages. It is very important to know, that all chat conversations will be saved as a ticket for later reports etc.
Desktop notifications, when enabled, will popup the first time a user visits your site and ALWAYS when a new comment has been added on a reporters ticket.

In the advanced settings you can modify the Mail Notification template, add some custom CSS or custom Javascript.
Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.
Test
Hi
I am unable to get cookie policy to pop up or see page where you can navigate to tools in one place whatever you call it,do i need to creat another page and add them all to it did,nt see this in set up i’ve had to put site into mainteance mode! at present.
Hi,
Does the plugin allow for the following styling options?
pop-up:
– fonts of texts and button-texts
– colors of buttons
– shapes of buttons
privacy centre
– fonts
– colors of icons and buttons
– shapes of icons and buttons
Kind regards,
Colin
Most of them yes, but the rest is anyway coming from your theme or you use custom CSS to style the GDPR popup.
Thanks for responding!
Hi i built a mobile app for android and ios with flutter. I have integrate flutter with firebase for push notifications. i want to send the notifications directly from my wordpress site. is it possible with your plugin? and if yes you offer support?
As I understand most of the setting here like Integrations moved to services ?
Can you update the guide?
Yes – until then you can view our FAQ on how to migrate GDPR integrations to services.
You mention that the plugins supports iOS also, how does it work?
Can I use this plugin without Redux installation?
The framework is needed to ensure and create the admin panel.
I’m trying to set up the plugin, but when I need to select the pages, it seems that it can’t find the newly created pages. Can you please help me out with this?
We have a page caching mechanism. Please check back a few hours later, then the pages will apper.
Hi. Can I use Live chat module on nonWP website?
Thanks
No sorry the live chat only works in WP.
Reporters cannot see their own tickets at my place. Reporters get an error message that the LInk does not exist when they click on a link in the table in the “My Tickets” page. What are we doing wrong?
Same issue here. ticket “page not found” cannot view the ticket.
Please go to wp-admin > permalinks and save them again.
I created the “New Ticket Page”, I paste the shortcode inside and from Panel I choose the right page but I see only the shortCode inside my WP page.
how to display the form on a particular page?
Hey. A note that in the Setup Pages section above, there is a space after the opening [ in the shortcodes. It did not work till I removed it.
Yes we had to add this because otherwise it would get rendered on our WordPress Website here.
Just a suggestion but if you replace ‘[ my_tickets’ with ‘[my_tickets’, it renders the same way and copies to the clipboard as a square bracket.
Using the HTML character entity [ instead of [ won’t be recognised as a shortcode so it will display as text.
Is there any way to have the plugin check the inbox more frequently than 1 hour?
How the agents would access the tickets assigned to them? Email is sent out to the agent once the ticket created, but I don’t see a way to directly access the tickets on the web site.
Agents can see tickets either in the my tickets frontend page or in the backend of your site. Note they only see tickets, that are assigned to them.
Hello, I created a support ticket for you. When I log in to the account I don’t have the option to see or create new tickets. We just purchased the product and run in several issues and questions. Thanks.
Is there a quick solution to change the state of the ticket?
Hello.
I like your Helpdesk plugin, it works for the needs of a project in our agency. Before submitting it to my boss, I have some questions:
1. How do I create two different “New Ticket” forms, with different and customized input fields? I.E.: “Form A” will be working on an open page for the general public; “Form B” will work on restricted access to the website, for staff members to log in and submit tickets.
2. Can I set up the “New ticket” page integrated with an external form solution, like Gravity-Forms? I will need that in order to create conditional input fields.
Looking forward to hearing from you.
Thank you.
The plug-in documentation is not detailed enough. The inbox configuration part is not clear. And I’ve already submitted a support ticket a while ago with no response.
We can not find any contact request from you. Please submit a ticket on our site or send a mail to su*****@we******.io
Hello, Is there a simple way to change the chat bubble so that it shows on the left side?
Thank you.
Yes you can change the helpdesk chat icon with a small custom CSS.
and how do I see the links for agent, admin and user just like you have in the demo?
I’ve created 4 departments for 4 different users, but the “Default Agents By Department” isn’t showing any departments on my backend. What should I do?
Please submit a ticket on our site and we will take a look.
in > Custom WooCommerce Required Fields, how to add select options ?
Well currently we only support custom input fields, but we can customize / add this feature for you on Charge. Contact us at su*****@we******.io
Hello, I just enabled the Live chat but it is not showing the livechat on the bottom right of the pages
How to create agents?
It would appear there are no replys for the developer, or am I missing something ?
Please submit a ticket on our website or send your request including your valid codecanyon purchase code to su*****@we******.io