Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
In order to setup the plugin you should be able to see the Quick View Menu under the WooCommerce menu. If you can not see the Quick View menu make sure the Redux Framework plugin is installed and activated.
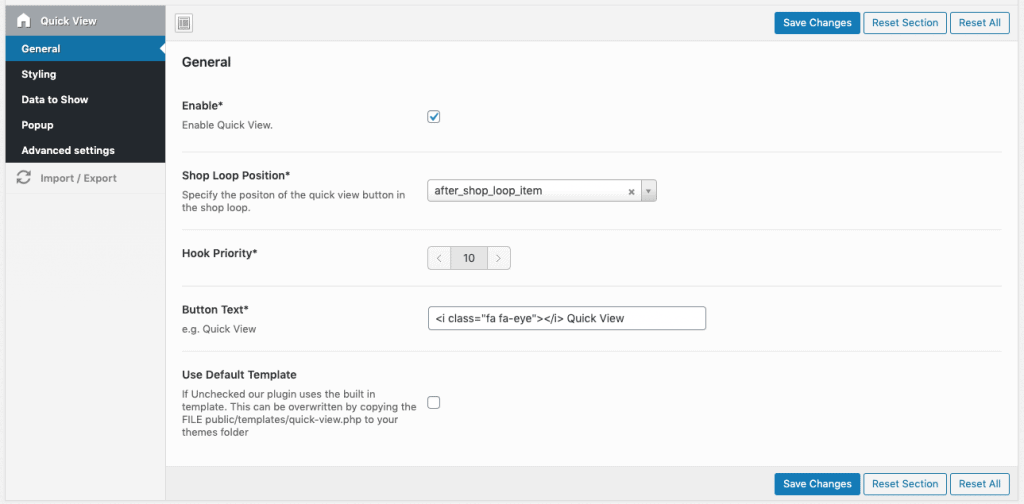
In the General settings you should enable the plugin itself first. Then you should specify the position of the quick view Button & the hook priority. Play around with these 2 settings if you do not see the buttons.
Then you can set a text for the quick view button (HTML is allowed here, so you can use a custom icon for example).
If you check the Use Default Template checkbox our plugin does not take the built in modal content view, but the WooCommerce Default one. You can try if it works also, but some themes may have overwritten this. If you want to customize the layout you can copy the quick view file, located in wp-content/woocommerce-quick-view/public/templates/quick-view.php, to your theme (wp-content/themes/your-child-theme/woocommerce/quick-view-php).

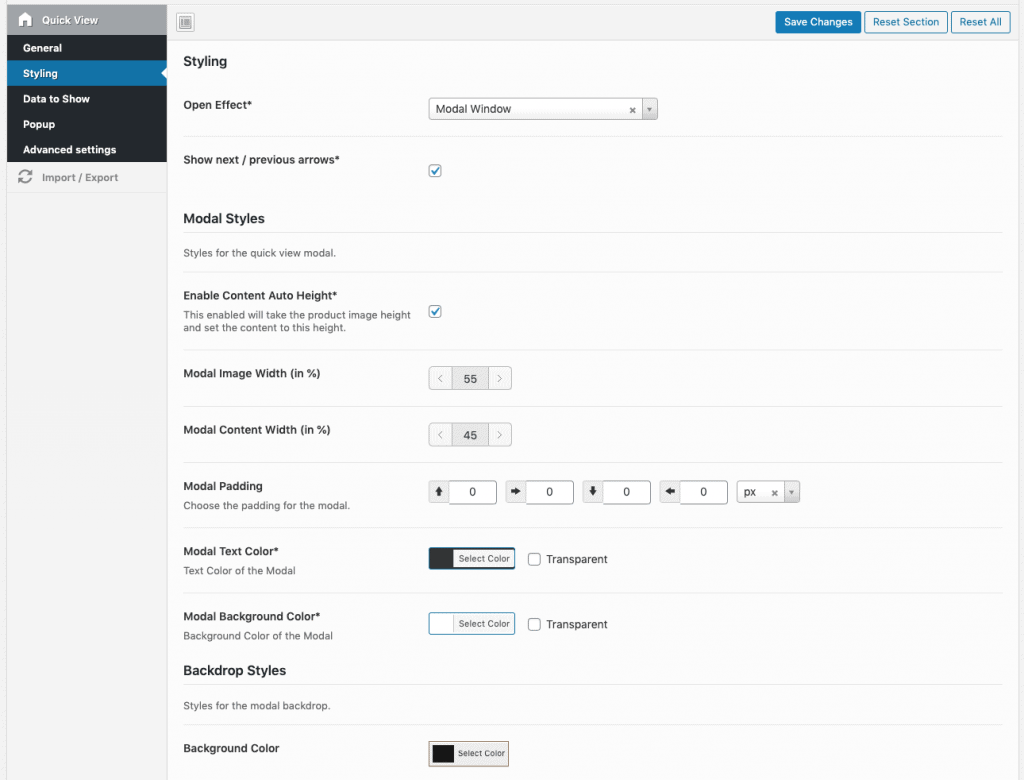
In the Styling Section of the plugin settings you can first set a default open effect (either as a modal or as inline directly in your product category pages).
The next settings can be used to style the Modal and it’s backdrop as you like. Here you can change colors, padding and the width of the image or content container. Also you can enable “Content Auto Height” – if this is enabled the content height will be the same height as your image. If content should be higher it will show a scroll option.
If the styles do not work, make sure the following file has a CHMOD 0777: /wp-content/woocommerce-quick-view/public/css/woocommerce-quick-view-custom.css

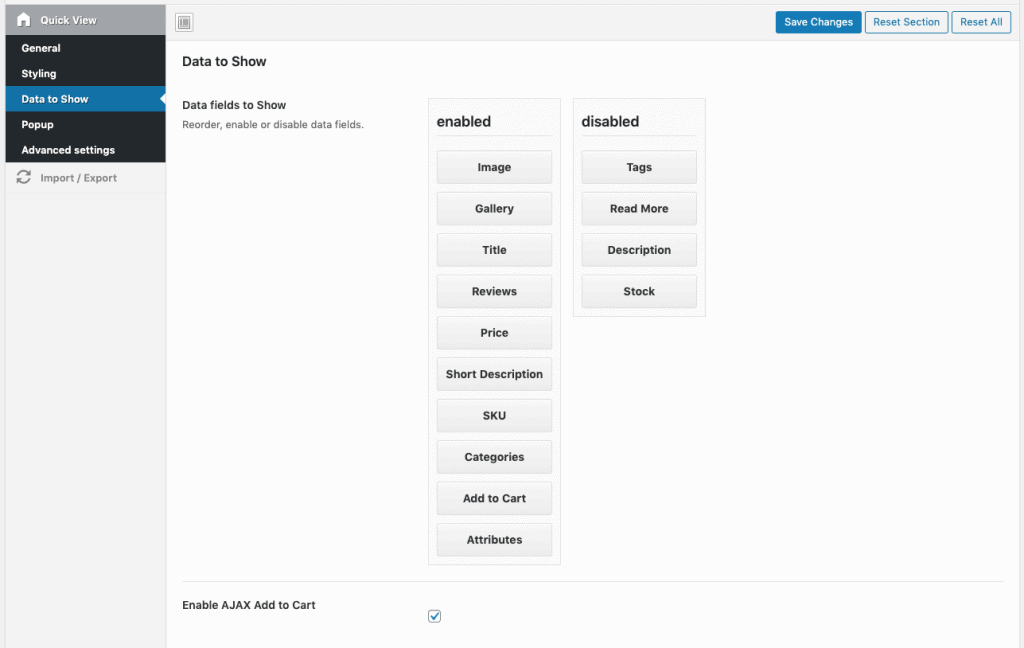
The data to show section allows you to enable and disable certain parts of the quick view content. The following elements are possible:

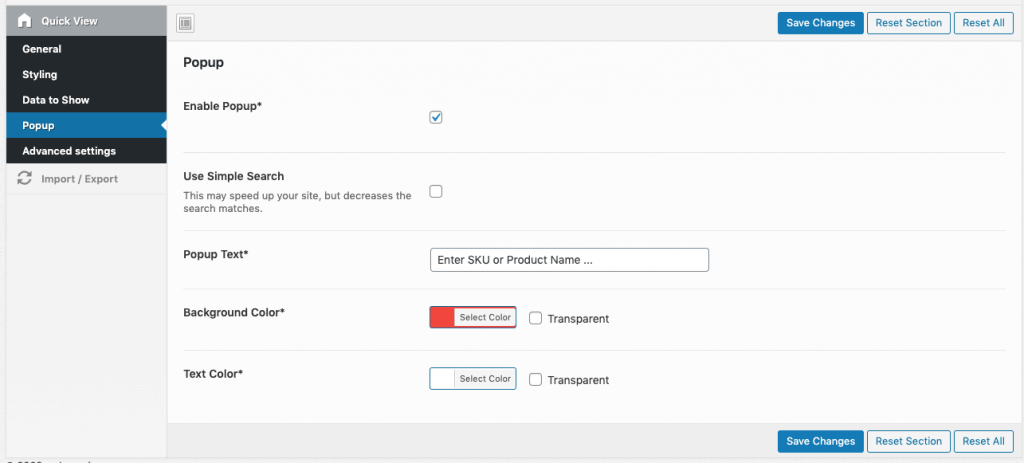
To show the unique quick view popup (see demo on bottom right), you can enable that in popup options.

In the advanced settings panel you can add some custom CSS or custom JS if you want.
Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.
Hi, I do not work Quick View 1.2.0 https://aquass.ru/aqua/aquarium-fish/freshwater/cichlids/akara/
I do not see the text Quick View
When you click on the icon a small window pops up. How to make it more?
How to remove search by article?
help me please
Please try changing the button position in order to see the quick view button in WooCommerce product categories.
I don’t have plugin settings(((
Hi there,
please make sure you have installed the redux framework plugin 🙂
Hi there, just bought the plugin and it’s working great!
One question though, I’d like to have Quickview when people click on the image from shop page, is that possible with snippet or something?
That is only possible via custom coding. Please contact our customization service at su*****@we******.io
Hi, looks like the plugin forces Ajax when I add items to my cart outside of the quickview even if this option is unchecked everywhere, and I don’t want that.
Any ideas on what is causing the issue?
What you mean with forces ajax?
Hello, thx for this plugin !
I’m using Woo Store Vacation (WSV) that allow to temporaly close the shop by desactivating the “add to cart” button from the product page. But the “add to cart” button is still visible from the quick view, so I have to enable/disable “add to cart” from the “data to show” panel… Is there a way to make it work with Woo Store Vacation ? https://fr.wordpress.org/plugins/woo-store-vacation/
It look like your plugin doesn’t use the regular woocommerce “Add to cart” button, which make it impossible for the WSV plugin to interact with ?
Best regards
akal
Well currently not, but we can customize / add this feature for you on Charge. Contact us at su*****@we******.io