Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Learn how to setup our WooCommerce Compare products plugin in the next simple steps.
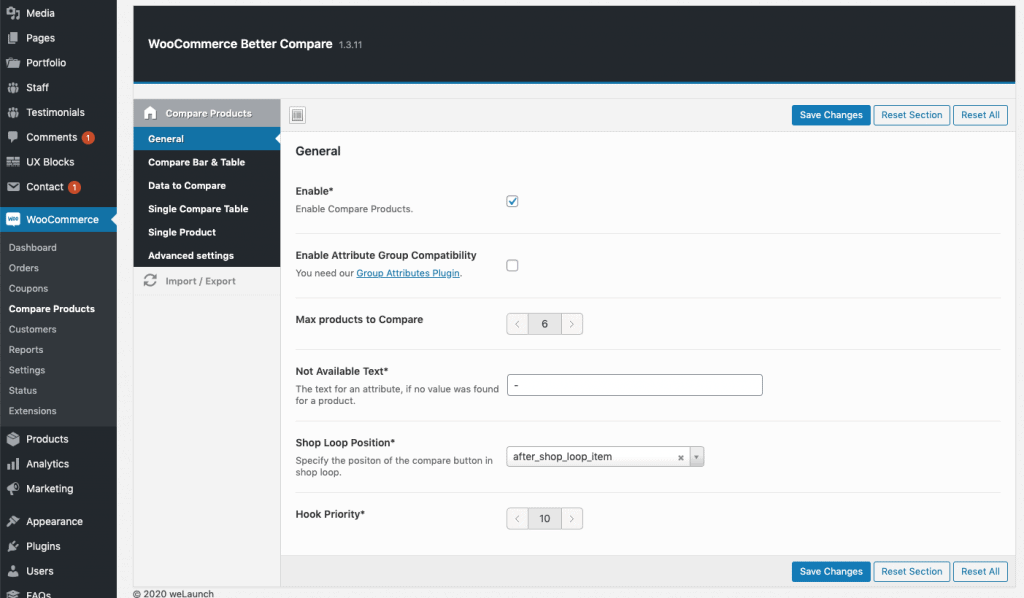
In order to setup the plugin you should be able to see the Compare Products Menu under the WooCommerce menu. If you can not see the menu make sure the Redux Framework plugin is installed and activated.
Enable or disable the compare products plugin as you like. Furthermore you can specify if you want to show a check box to hide similarities or highlight differences inside the comparison table.
Also you can set the maximum amount of products to be compared and set the not available text. This appears if one product has attribute X, but the other product does not have attribute X.

We split the styles into 3 different sections:
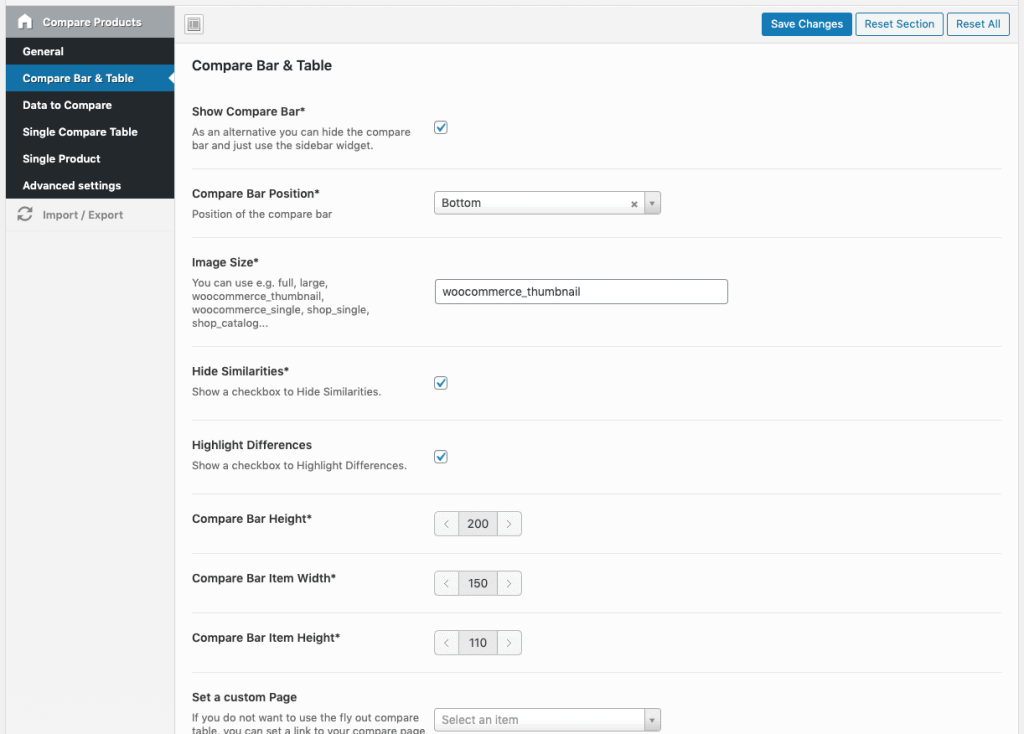
You can style the compare bar as you like. Choose a position (bottom or top), set a custom height, width / height of the products.
Furthermore you can set a custom background color and text color.
Then you can set styles for the fly out comparison table, that appears when you click on compare now. Here you can set a text color, background color, odd / even row background color and a highlight color.
This is mainly the same as the settings for the normal table. Here you can set a text color, background color, odd / even row background color and a highlight color.

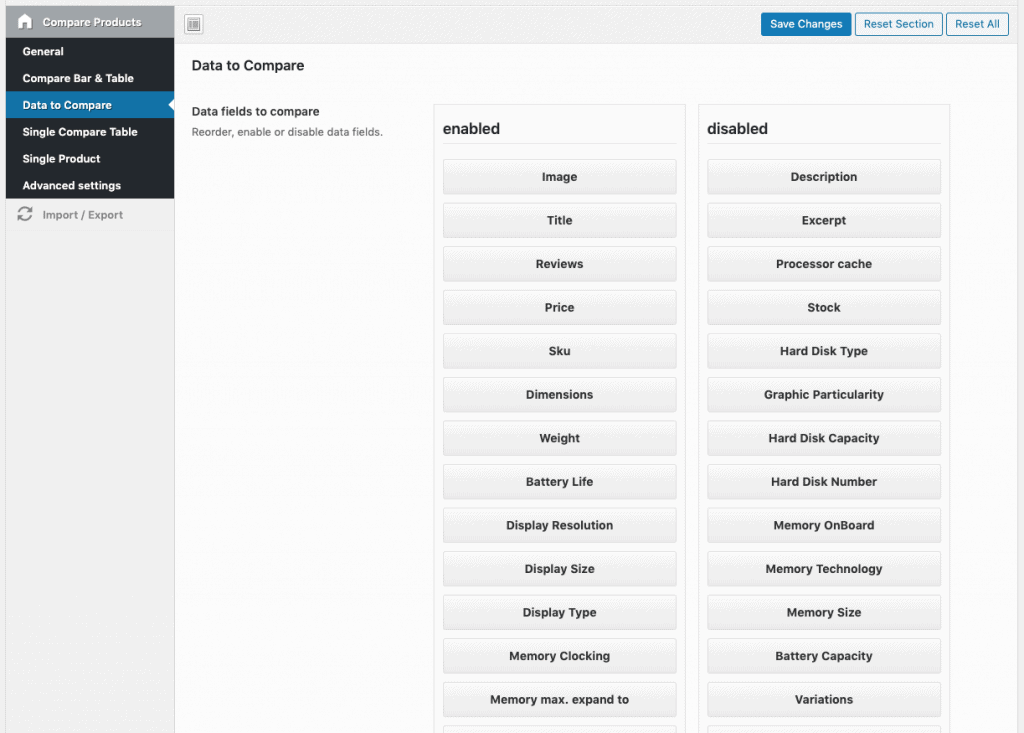
For the compare tables you can choose what data you want to appear.
Important: If no data was found for all products inside the table it will not be displayed. E.g. Attribute X is not available in all products.
Some interesting data of what you can compare:

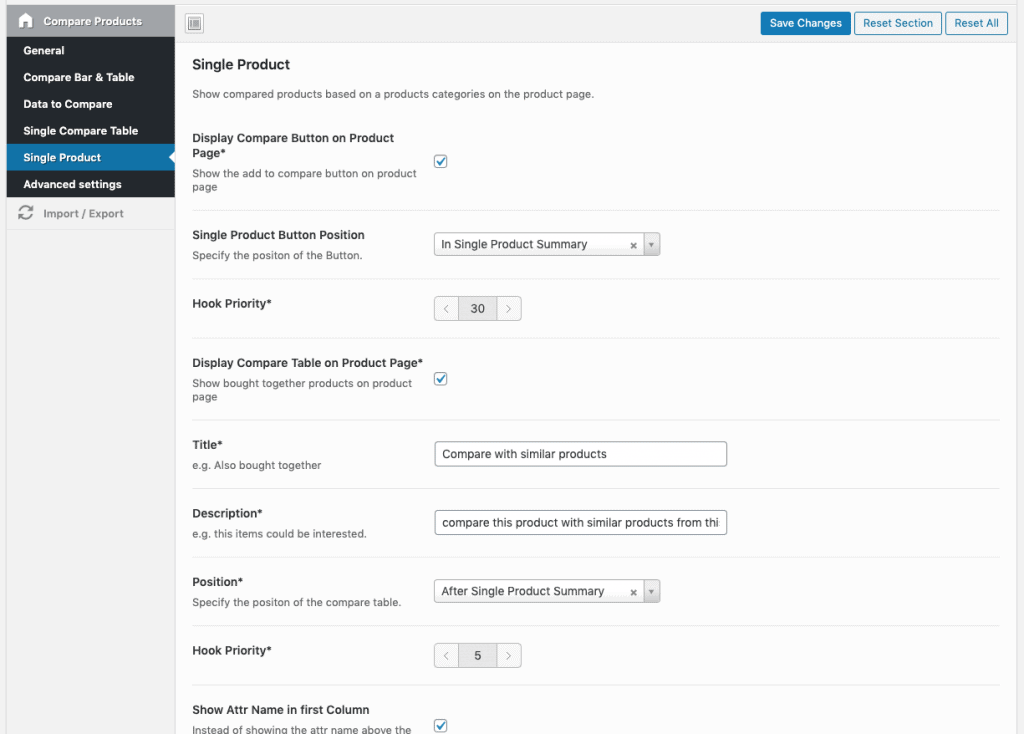
If you enable this option, a comparison Slider on the single product page will be displayed. The products are automatically be taken from the Current Product + products from the same category.
Here you can set a title e.g. “Compare with similar products” and a custom description. Then you can set the position + how many products should be shown Plus the data to be shown there.
Moreover you can specify the slider settings e.g. the slides to show, to scroll or if you want to show dots or the arrows.

Add some custom CSS or custom Javascript if you want to modify the styling advanced.
Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.
Are there any documents about my comparison feature?
Great job! The only issue is how to control the appearance of the compare bar on pages like Contact or How to order or Privacy. There is simply no need of a bar on those pages, only on woo pages.
Please see here how you can hide the compare bar on all / certain pages.
Hi,
This is an excellent review plugin, especially compared to the most well known as yith wich are crap.
The only issue I am facing is that there is no shortcode for displaying the compare button anywhere I wish in the single product page. Do you have a solution for that? Even a quick hack would be fine, as the default places for the plugin are not working for and I need to place the compare button in a specific place in the page.
Any ideas?
is it possible to translate the plugin into Italian?
Hello,
yes via Loco Translate 🙂
Hi,
Excellent plugin, just bought it.
The only issue I am facing, is how to display the button anywhere I wish in the single product page?
I dont see any shortcode for that, can you provide a quick solution?
Thank you
Hi there,
you can change the position in the plugin settings at “Single Product Button Position*”.
Hello there,
I’m using Woocommerce but for showing off the products on my website I use an external grid of another plugin, I would like to put a shortcode to show the Add to compare button inside the grid. There is a shortcode for this purpose?
Thanks,
Oliver
Hi Guys
Your compare plugin looks fantastic.
I have Divi theme running on my site and I’m wondering if the plugin will work, because I saw that redux framework is required.
Best regards
Hi there,
normally there should not be any problems.
Hi.
Today i purchased this plugin and applied in my website.
Unfortunately , i am unable to see compare button on any product and not even able to drag to compare bar.
Can you help me out .
Hi there,
have you enabled the draggable? For the positon please see the settings inside single product > Button Position.
If you need any more help please send WP-admin to su*****@******ch.io
My website http://smartbabypram.com using WooCommerce Amazon Affiliates from AA team.
If i install better compare plugin . will it work.
If this plugin imports products as normal WooCommerce products then there should be no conflict.