Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
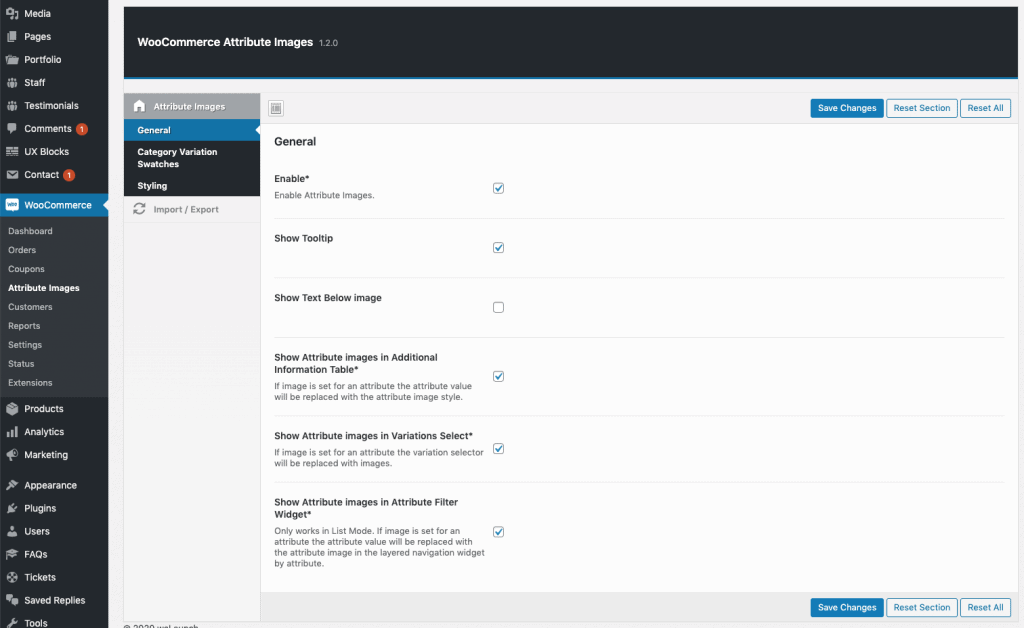
In order to setup the plugin you should be able to see the Attribute Images menu under WooCommerce in your admin panel. If you can not see this menu make sure the Redux Framework plugin is installed and activated.
In the general settings part you can enable our plugin, enable the tooltip to show and set if you want to show attribute images in the “additional information” table and in the variations.

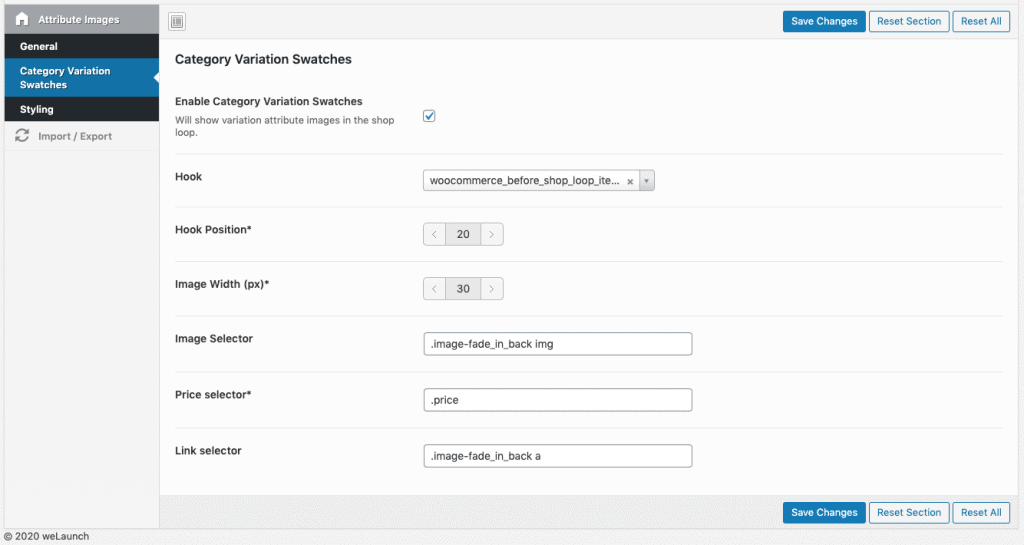
If you want to show variation swatches directly in your shop loop you have to enable the feature here. Make sure to adjust the image, price and link selector options to your theme. You can use brows

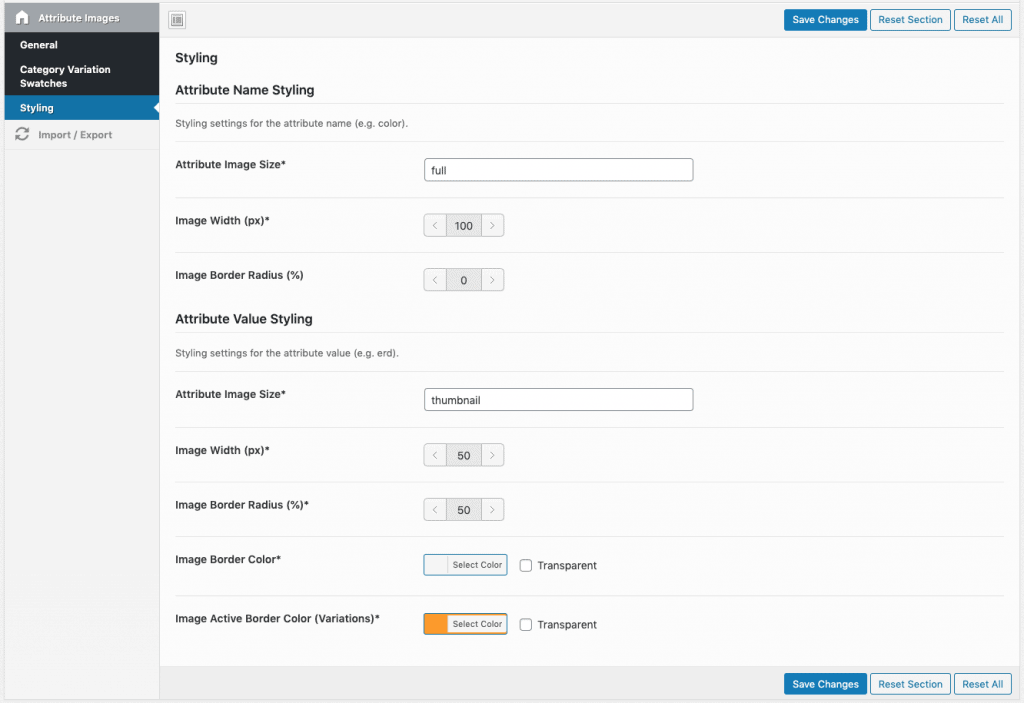
Furthermore you can set some styling options. There you can style the attribute name or value with border color, border radius, image width and more.Next: Set Attribute Images

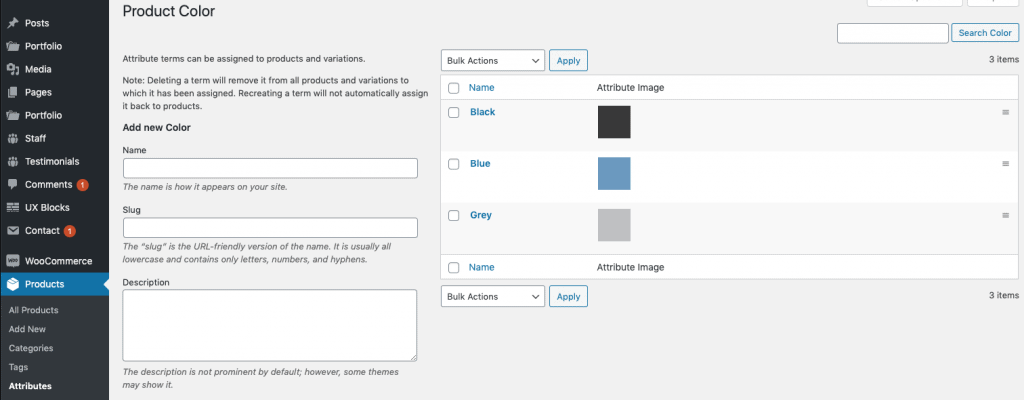
After the setup, you can start assigning images to WooCommerce attribute terms. Simply go to WP-Admin > Products > Attributes. Then configure the term you like e.g. Color. When you now create a new attribute value or edit an existing one you see a field to attach an image. Save and you are done.

Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.
Can I show these on simple product pages as well for attributes not used as variations?
I need to add an attribute’s image to the FacetWP Sfilter, how do I call for an image please:
$img = // lookup image for the term_id to create an img tag for output
Hello, I need to add the attribute image to the facetWP Filter, how do I need to call for the image:
$img = // lookup image for the term_id to create an img tag for output
Hi, cant seem to get the plugin working at all doesn’t show the images
Have you attached images to attribute values?
I don’t see the Attribute Images menu under WooCommerce. Please kindly advise.
Have you installed redux framework plugin?
Please see the link above.
The styling for the Image Attributes for example border or size does not work.Non of the Styling seems to work??
Any solution?
Hi Simon,
unfortunately we can not see your page as it is under construction. However please make sure the following file is writeable (chmod 0777) > public/css/..custom.css
Related to WooCommerce single product page. I have variable products with 4 attributes that currently display as drop down boxes on the single product page. I would like to use a rectangular image for each of the 4 values related to the first attribute (instead of a drop down box), and leave the other 3 attributes as drop down boxes. Ideally I would like the images to display on 2 adjacent rows (2 rectangular images in the top row, and 2 directly below the top row). Is this possible using the Attribute Images plugin?
Hi Steve,
yes it is possible, see our Demo here, where we have one attribute image & 1 select box.