Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Setting up grouped Attributes in WooCommerce is as simple as this if you follow the instructions for our plugin below.
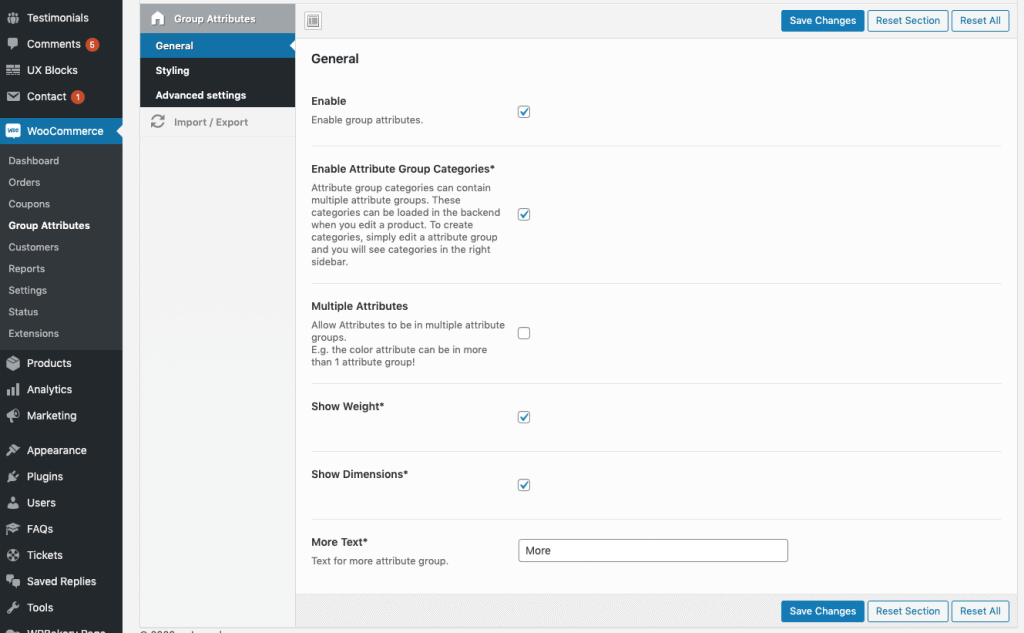
In order to setup the plugin you should be able to see the Attribute Groups Menu under the WooCommerce menu. If you can not see the menu make sure the Redux Framework plugin is installed and activated.
Enable or disable the attribute group plugin is the first option. If you want to have / allow one attribute to be in multiple attribute groups, then you should check the Multiple Attribute checkbox.
In this section you can also enable attribute group categories. Attribute group categories can contain multiple attribute groups. These categories can be loaded in the backend when you edit a product. To create categories, simply edit an attribute group and you will see categories in the right sidebar.

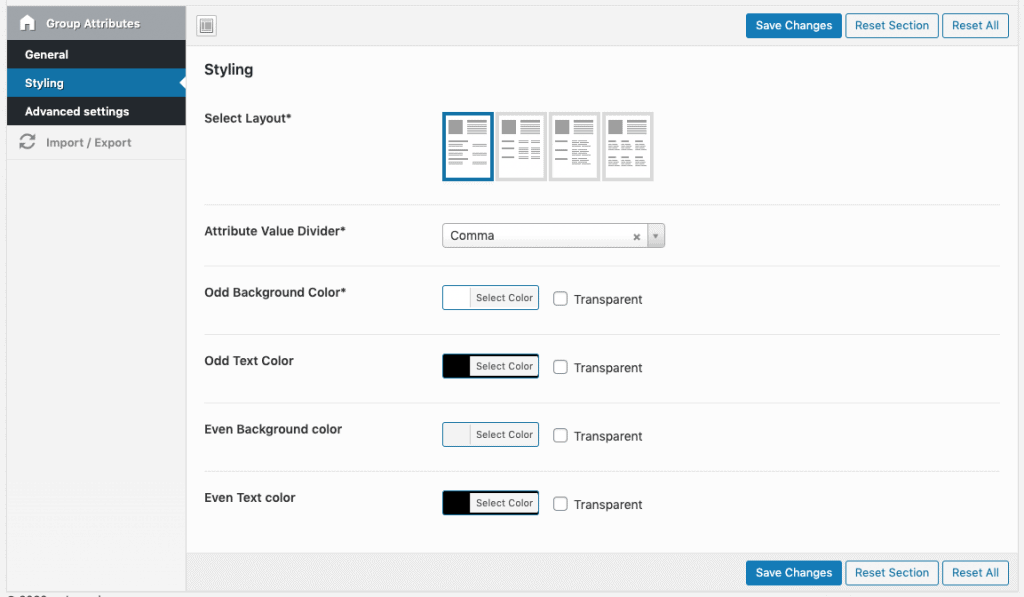
First you can select one of four grouped attribute layouts:
After that you set a divider for your attribute values. Additionally you can set an odd / even background and text color. If the styles for the classified attributes should not apply, please make sure the custom.css file in folder public/css is writeable.

Add some custom CSS or custom Javascript if you want to modify the styling advanced.
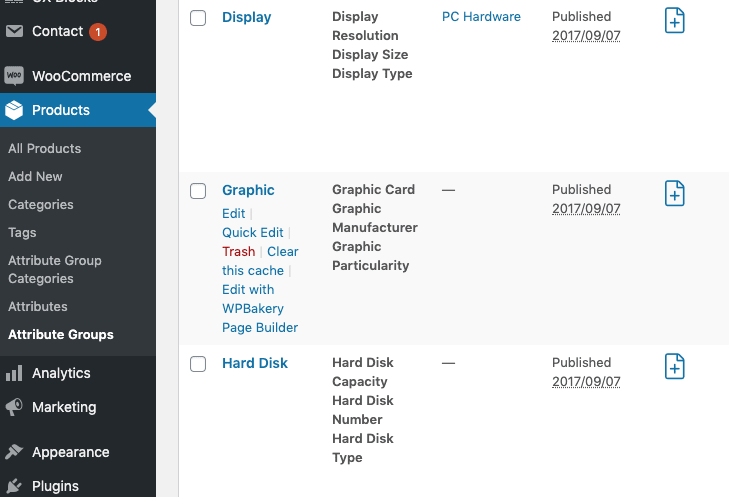
When navigating to Products > attribute groups you get an overview of all created attribute sets. In this view you can also see the assigned attributes of each group.
From this menu you can create / edit your attribute groups.

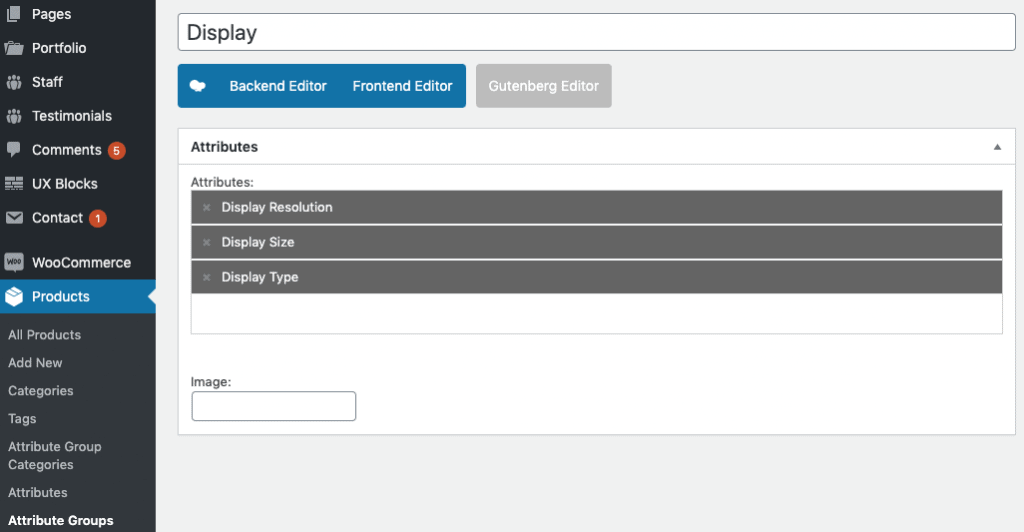
When editing or when creating an attribute you first should assign the attributes to the group. Here you can select multiple. Then you can set a custom image / icon and set a menu order if you like.The output of the example below will then look like this:

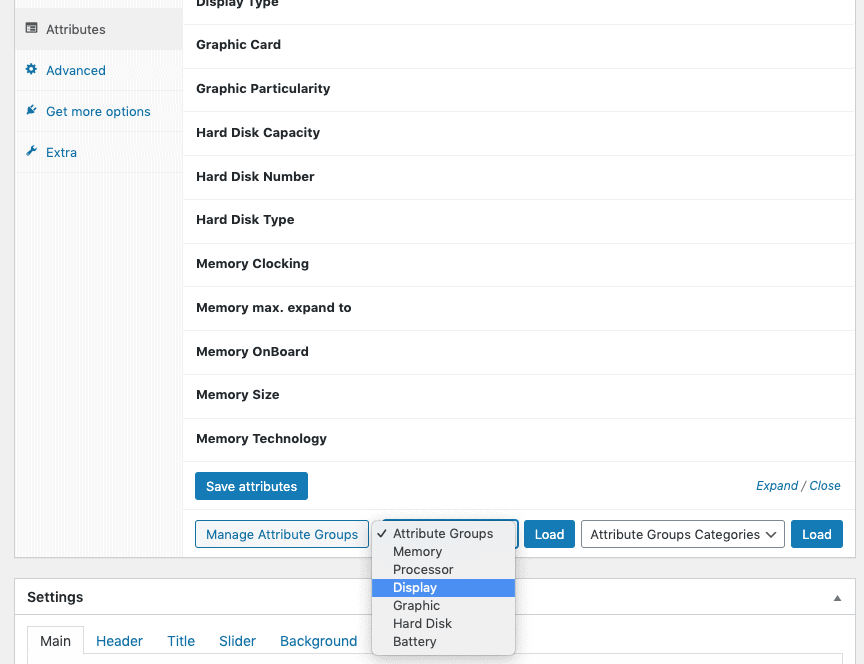
When you edit a product in the WooCommerce backend you can load attribute sets directly from there. This will save you time, because you do not have to create all attributes manually. Beside loading attribute groups, you can also load attribute group categories, that can contain multiple attribute groups.

Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.
I have both the Group Attributes and Redux Framework installed and activated. When I go to WooCommerce | Group Attributes is see “WooCommerce Group Attributes 1.3.7” but when I attempt to expand “Group Attributes v” nothing appears. I cannot see the General, Styling and Advanced Settings menu options.
I am able to see and add Groups under Products | Group Attributes.
How do I make the settings appear so I can customize the appearance of the plugin?
Why isn’t the attribute table responsive on mobile? Where is the instruction on how to adapt the layout for a mobile tab?
I have bought it today but I cannot reach the settings panel.
Did you install our welaunch plugin? https://www.welaunch.io/en/knowledge-base/faq/installing-our-plugins/