Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
When you want to create a Store Contact page, you can use any contact form plugin. Preferred, and this is what we used, is the Contact Form 7 plugin.

First you need to create a contact store contact form.
Go to Contact > Add New and then enter the form data. Here it is very import, that you have a select field with the id “store_locator_form_store_select” and a text field for the customer address “store_locator_form_customer_address”. If those do not exists, it won’t work.
Then you can create other fields and if you want to pass store data you can use the following input fields:
You can leave out store data or you can even hide them. If you for example only want to show the store country you can leave out the text input field. The fields can also be used for sending requests directly to your stores.
Have a look at our demo contact form here: Demo Store Contact Form
When you have created the contact form you need to embed it into a page. Create a new page called “Contact Store” and choose the contact form.
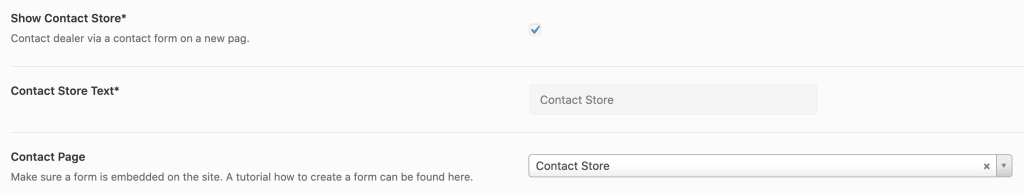
When the contact form and page are setup you need to activate the Contact Store action button. Go to plugin settings > Data to Show > Enable Show Contact Store. Add a custom text like “Contact Store” and select the Contact Store page, that you have just created.
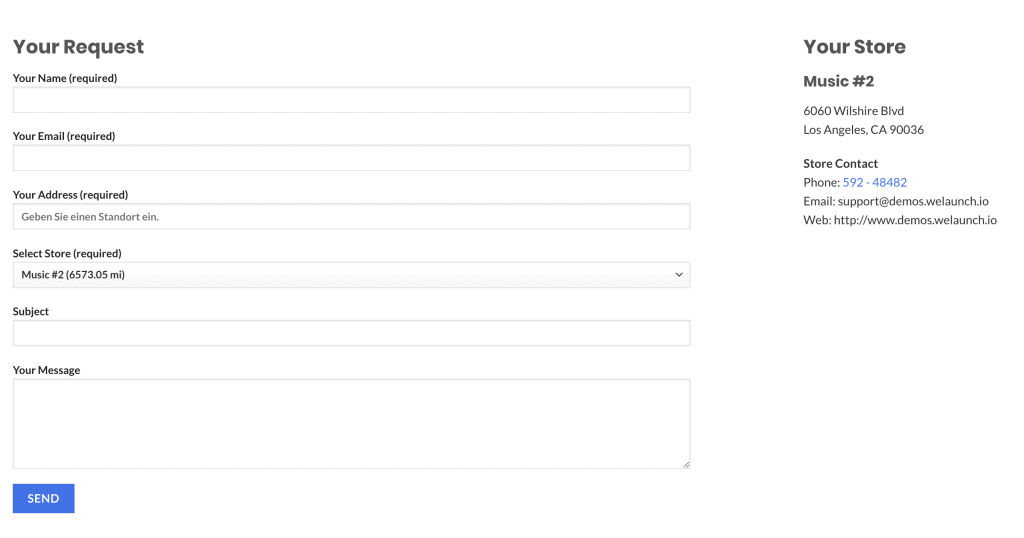
Now when you go to the store locator you will see a button called “Contact Store”. When you click on this coming from the store locator, the clicked store AND the address will be taken over to the page.
Then the customer only needs to enter his data like name, email, subject and message and that’s it.

Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.
I’m trying to integrate the form with Elementor’s native form instead of Contact Form 7 and am unable to do so.
Is this possible?
It might be possible, but we have not tested this yet nor do we support this. We use CF7 because it is free and available for all users.
good afternoon, i would like to create a contact page for stores, but using the SUPER FORMS plugin, but I can’t, is there any necessary action to use in another form plug-in? please help me, congratulations for the work
Our plugin only support contact form 7 plugin as of today.
I’m trying to set up the contact form 7, but keep having “Invalid mailbox syntax is used” error when[store_locator_form_store_email] is in “To:” field And ” Sender email address does not belong to the site domain.” if [your-email] in in “From:” field. I did exactly what your demo site indicated, but to no avail. If I ignore this error, the form will not send the message. Please advise.
You need to have this field existing in your contact form page. When the form works you can ignore the CF7 error message.
Thank you for the advice. I’m ignoring the message and It worked!
Hi, is it possible to create a form that is the same for all stores, positioned in the footer of each stores, which sends the email to the store mail from which the email comes?