Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
We show you how to create custom WooCommerce My Account tabs and how to setup our plugin.
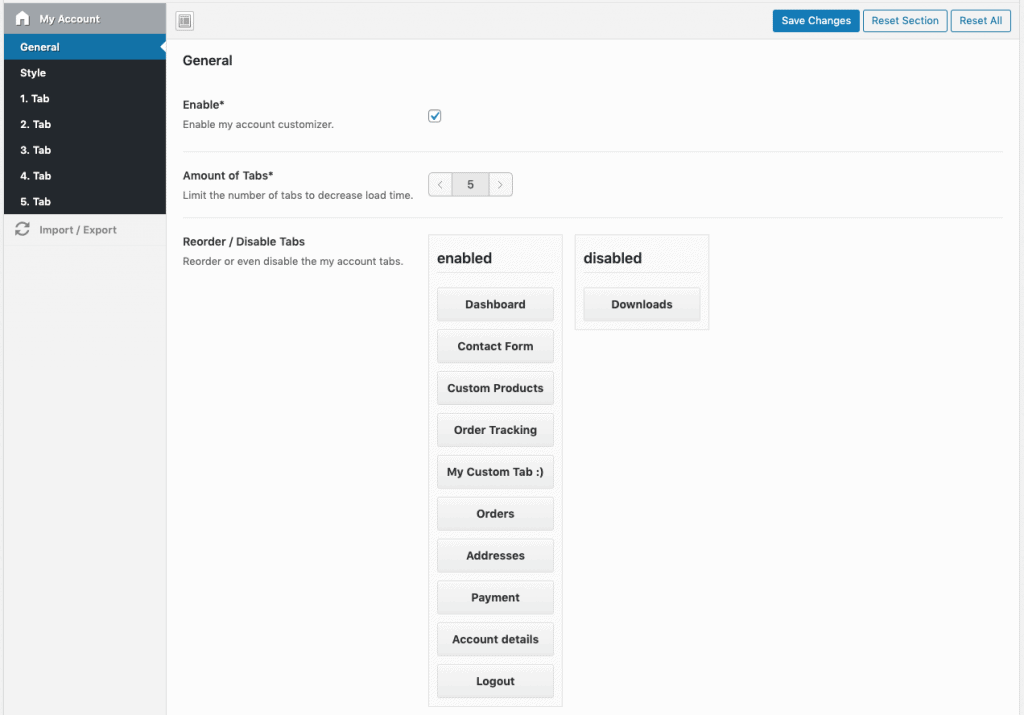
You can find the everything inside your Admin Panel below WooCommerce -> My Account. If you can not see the settings panel, make sure you have installed the Redux Framework Plugin.
In the general settings you can enable / disable our plugin. Moreover you are able to set a tab amount to increase performance & load time, you can reorder or disable tabs and you are able to rename the general WooCommerce tabs. For example you could disable the logout tab and rename the orders tab to “My orders”.

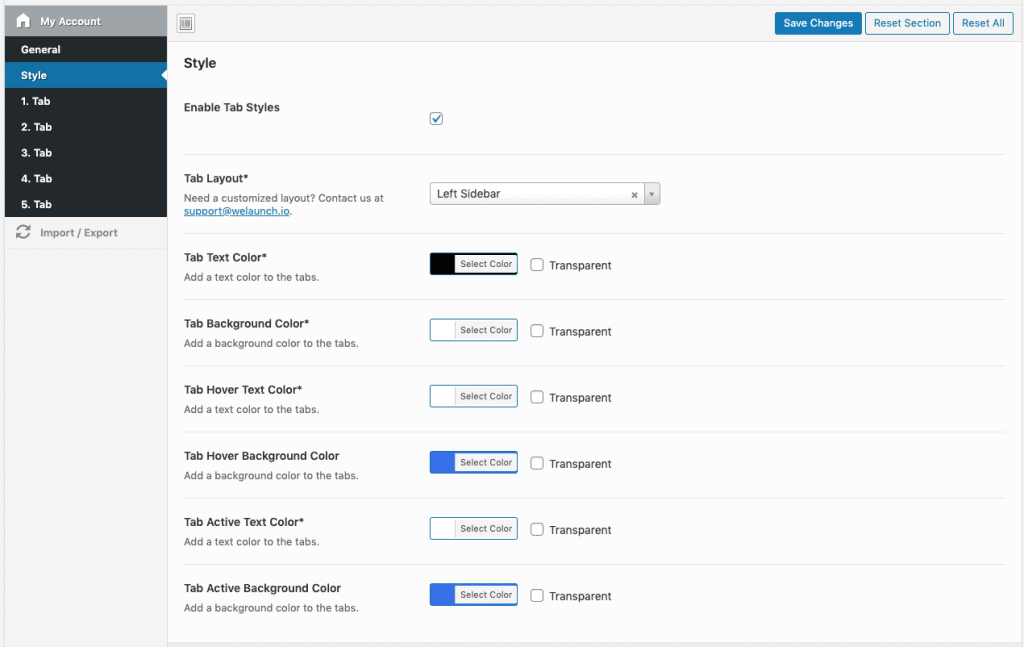
In the styles section you are able to choose a layout (left / right sidebar or full width tabs). Furthermore you can set tab background & text styles, also for hover and active tabs.

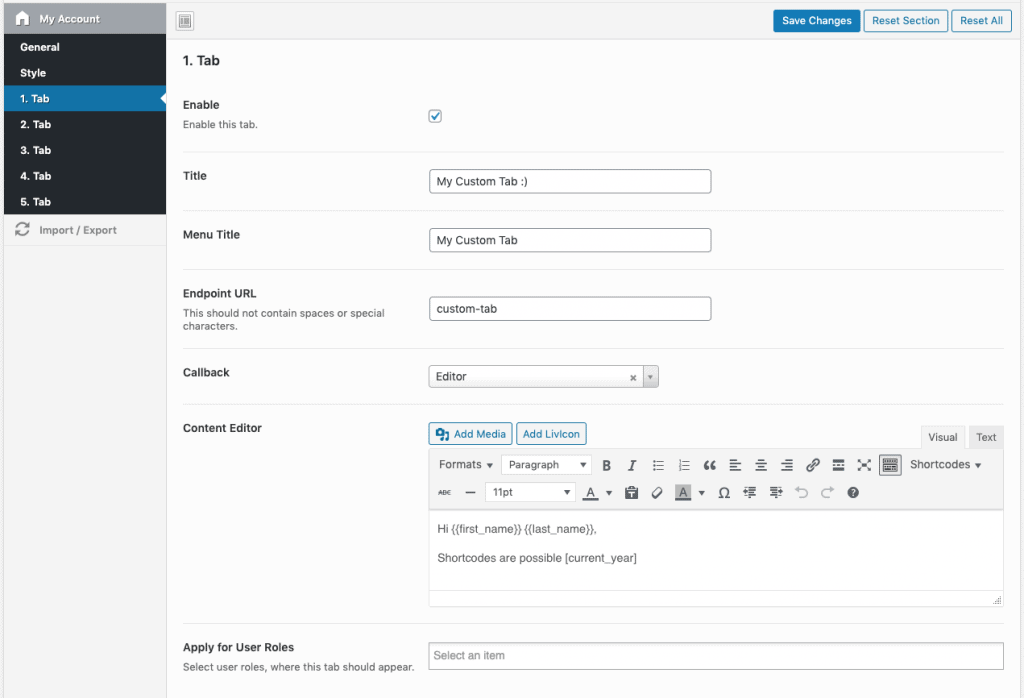
To create your first custom my account tab simply go into one of the settings. There you have the possibility to set the title, menu title and the endpoint URL. Then you need to specify a callback what the tab will show in the frontend. You can choose from different callbacks:
Each of the callbacks have own settings, e.g. the editor will show a WYSIWIG editor then. At the bottom you can also limit a tab to a specific user role. After you created a tab, reload the admin panel and make sure you add the tab in the reorder section in general settings!

Below you can see an example output of the editor settings we used below. It shows first name “d” and then also the shortcode of current year.

Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.
Hi,
I guess when I am creating new Tab (Order Return Form), it is not working. I mean it is not generating the url end points.
I created the end point: my-returns but it is not working and redirecting it to home page.
The URL should be: https://www.hygienedunia.com/my-account-web-shop-at-hygiene-dunia/my-returns
You have FB Page. Is there any community page also?
Hi!
I am yet to here from you.
Please submit a ticket through our website
How do you open link in a new tab?
I created a tab with an endpoint URL but the URL is going to a 404 error page. Do I need to do anything else?
Please try saving permalinks again