Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.

In the first step you should configure the Plugin settings. Therefore navigate to your admin panel and go to Contact -> PayPal. Or copy this URL: https://www.yourdomain.com/wp-admin/admin.php?page=Wordpress_Contact Form 7_Paypal_options_options. Make sure the required Plugins are installed!
We are going to use PayPal’s sandbox first in order to test the functionality. Therefore you need a Developer Account and your PayPal Identity. To get an developer Account simply login with your normal PayPal login here: https://developer.paypal.com. Then go to the Accounts Page and create a Business and a Buyer Account.
Next is to get your PayPal Identity. So go ahead and login with the just created Sandbox Business Account here: https://www.sandbox.paypal.com or visit directly this link: https://sandbox.paypal.com/businessmanage/preferences/website. Make sure you check all required options inside this Panel:
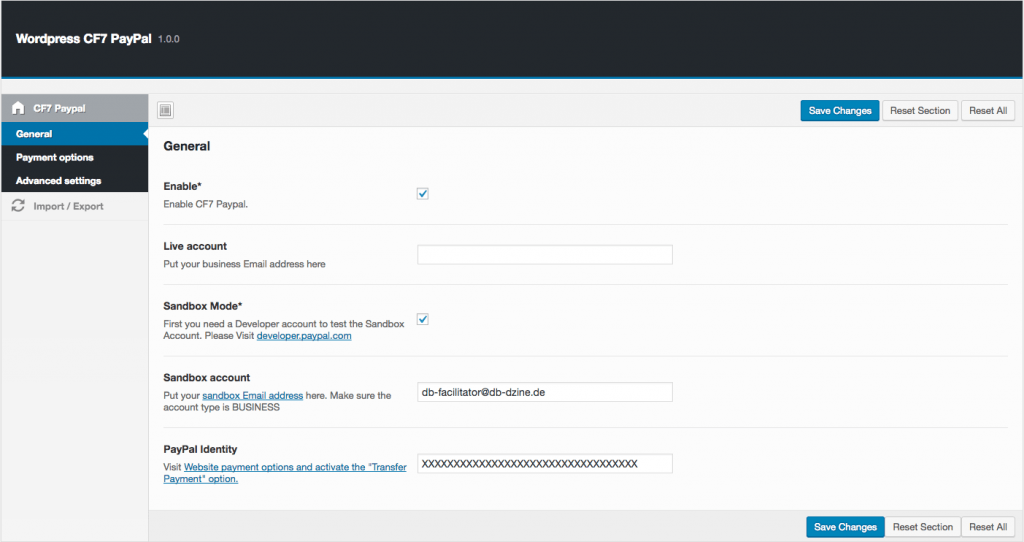
After Paypal is set up, go back to the plugin settings and:

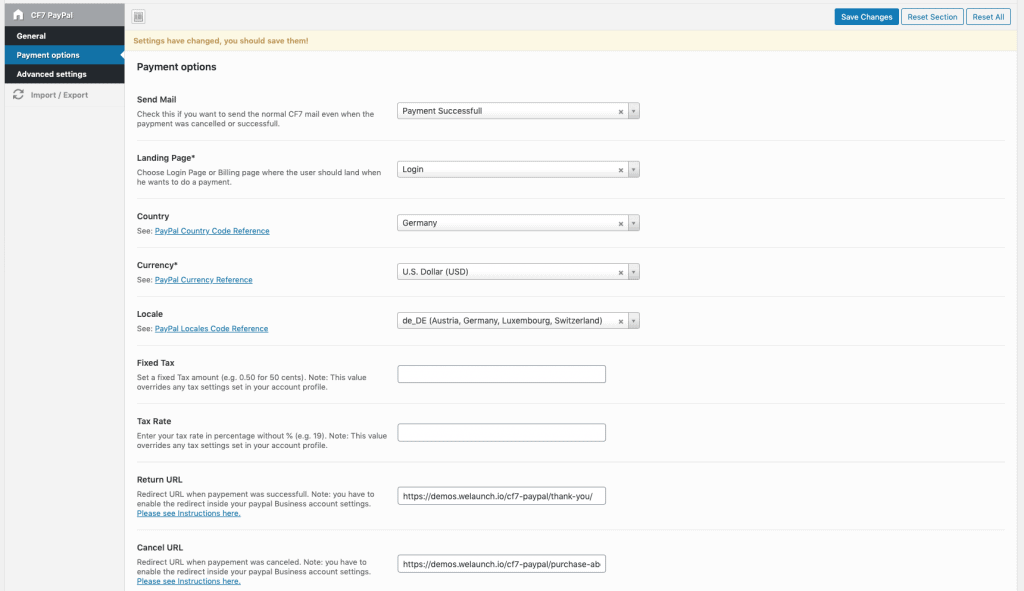
Now we have to configure the payment options inside the 2nd Settings tab (see screenshot below). Here you have to …

After we have set up the Plugin Settings we can create our first Contact Form. Let us first say, that PayPal offers a huge amount of input fields, that can be added to your Contact Form. A full reference can be found here. But we will cover only the most important ones.
If you do not want to use the Customer Informations from the Buyers PayPal account you can override them with custom fields. For example the first name, lastname or the address. See the following example:
<h2>Your Contact</h2>
<p >Your First Name*<br />
[text* first_name] </p>
<p>Your Email*<br />
[text* email] </p>
<p>Your Address*<br />
[text* address] </p>
Next we will configure the product(s), that we want to sell. Because we use the PayPal Cart functionality we can setup unlimited items. One Item always consists of the following fields. XX always stands for the current ID of your product (e.g. 1 or 2).
<h2>Your Order</h2> <input type="hidden" name="item_name_1" value="Product 1"> <input type="hidden" name="item_number_1" value="999"> <input type="hidden" name="amount_1" value="10"> <p >Quantity*<br /> [number quantity_1 min:1 class:fw max:10 "1"] </p>
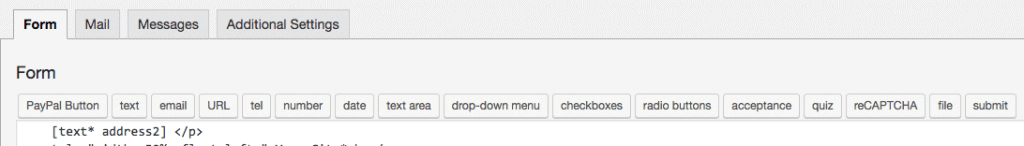
After youhave set up the “Data” we have to create the Buttons. Our Plugin is the only one that supports both Buttons: Either the normal “send just the formular”-Button (submit) or the “Pay with PayPal”-Button (paypal). In our example we will add both buttons. The normal submit button should be clear, so we skip this. The PayPal Button can be found in the tags bar (see Screenshot below).

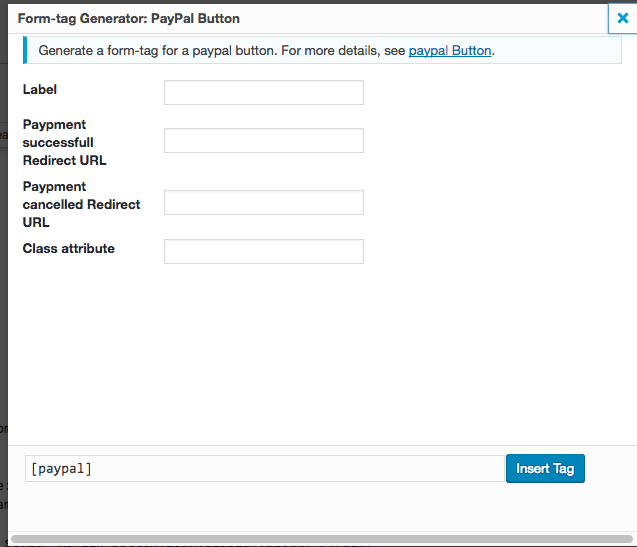
When you click on the Button you will get the Tag Generator Modal:

Then we insert the tag and get the following Contact Form buttons
[paypal "Pay with Paypal"]
We have added some divs and a product image to make the order form look a bit better. So here is the full contact form:
<input type="hidden" name="item_name_1" value="Product 1"> <input type="hidden" name="item_number_1" value="999"> <input type="hidden" name="amount_1" value="10"> <h2>Your Contact</h2> <p >Your First Name*<br /> [text* first_name] </p> <p>Your Email*<br /> [text* email] </p> <p>Your Address*<br /> [text* address] </p> <p >Quantity*<br /> [number quantity_1 min:1 class:fw max:10 "1"] </p> [paypal class:fw "Pay with Paypal"]<div style="margin-bottom:10px;display:block;"></div> [submit class:fw "Or send individual Request"]
Let us test if the Contact Form works:
Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.
Hello,
Finally got the plugin working.
However, the old fashioned grey basic [PayPal Button] button clashes with modern themes. Is it possible to have the [PayPal button] button styled as per the theme buttons style? The [submit] button uses the theme button style. Can you make the [PayPal button] the same?
Alternatively, is there à CSS setting I can add to the Advanced Settings of the plugin to change the button style?
Thanks,
WK
WK
Not sure what you mean. If you look at our demo: https://demos.welaunch.io/wordpress-cf7-paypal/simple/ you can see that you can use any button you like.
Hi,
I’m confused about a few things.
1. I’m using Contact Form 7, and want to be able to pass a unique order number (which I’m generating with PHP and putting in a form field with no problem) and send it to PayPal so I can track payments against orders (emails). This could be embedded in the product description or could be a different field like an order number or whatever, as long as I can see it in the PayPal transaction history. Can your plug in do this for me?
2. I see you mention Woo-Commerce a lot. Does this mean I need to be using your plug in with Woo-Commerce to make your plug-in work? Or does it mean Woo-Commerce needs to be installed and activated? Or I don’t need WooCommerce at all?
3. Is the $15 license for a year or for life, and is it for one site, or for as many sites as I want to build?
Many thanks.
Ray
1) Yes of course
2) No WooCommerce is not be needed for our contact form 7 paypal plugin 😉
3) Its for lifetime including 6 months support
Can I have different currencies for different form ?
A specific currency for a specific form.
Thanks
That is not possible sorry.
Hi Team,
I have dynamic price with select input inside the contact form 7 like [select* selectpayment “$10” “$20” “$30”] and payment will taken as per customer selection payment. Is this possible with this plugin?
Yes but you should rename the field to “price”.
Like [select* price “$10” “$20” “$30”] right?
hello, can I get the transaction ID PAYPAL in the payment confirmation email sent by wordpress?
Thanks!
Hello and thanks for your support,
Unfortunately I was not yet able to get the payment running with sandbox. I have added the sandbox API information as well to the Section “API Settings”. Is that correct or shall it contain directly the live user API info? Otherwise I also do not get forwarded to paypal.
Can you please have a look with me? I can also provide access to our dev-domain
Best regards and thanks a lot,
Jennifer
Please send us wp-admin login to su*****@we******.io
price name for dinamic value radio select cf7 don’t run… how can i send amount with
[radio price default:1 “10€” “20€” “30€”]
hey guys… short question… the form i submit with this plugin… when is the form / mail send?
example:
click buy / paypal / send button – mail now send – redirect to paypal – pay – paid / success redirect back to website
—— or ——-
click buy / paypal / send button – redirect to paypal – pay – paid / success redirect back to website – mail now send
You can set this up like you want. Either mail gets send all the time or only after a successful paypal payment was made.
ok, that sounds good… so is it possilbe to add a function like this and this will only be triggered after paypal succeed
add_action( ‘wpcf7_before_send_mail’, ‘my_custom_mail’ );
function my_custom_mail($WPCF7_ContactForm) {
$wpcf7 = WPCF7_ContactForm :: get_current() ;
$submission = WPCF7_Submission :: get_instance() ;
if($wpcf7->id == 100) { // 100 = ID of specific form
if ($submission) {
DO_SOMETHING_HERE ONLY AFTER PAYPAL SUCCEED
}
}
}
I am wondering the same thing. I have a Google sheet integration running at the moment and I need the data to be submitted after payment has been completed.
That could be possible yes.
Perfect!
How to set this up?
Is your plugin set up in a way that the submission is delayed until payment is completed? Or is just the email delayed if that option is checked?
In other words, will it work out of the box, or are there any other adjustments that need to be made before getting this submission delay to work?
It works out of the box.
We purchased and have been using this plugin since 1/22/19. It stopped working – the submit button does not open Paypal to make a payment any longer. Contact FOrm work fine though – just does not bring up Paypal.
Please update the plugin to latest version.
Plugin stop working….. update?
No it still works? Why do you say so?
Hi, i’ve just bought your plugin.
I need to use this for two purposes:
1. pay a membership
2. donate
I’ve seen that there an hidden input in which I should set the price for a product, so for the first case there shouldn’t be any problem.
Reaching the second point: is it possible to use this plugin also for free donations?
How should I set the input value to let the user define the amount of the donation?
Thanks
Hi there the plugin seems to have stopped working and has conflicts with CF7 on newer PHP versions.