Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
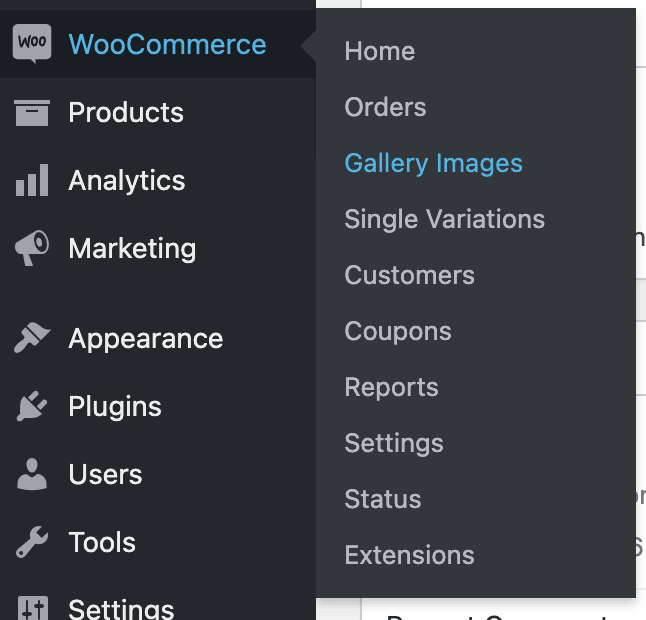
When you have correctly installed our WooCommerce Attribute Gallery images plugin, we can start setting it up. Open up the admin panel, that you can find in WooCommerce > Gallery Images. If you can not see that menu make sure our weLaunch Framework plugin is installed! It is free.

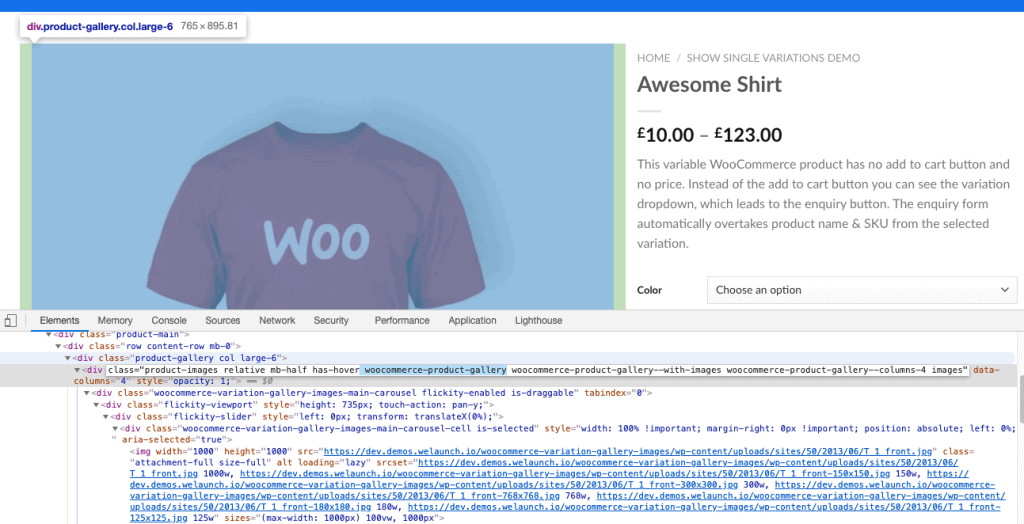
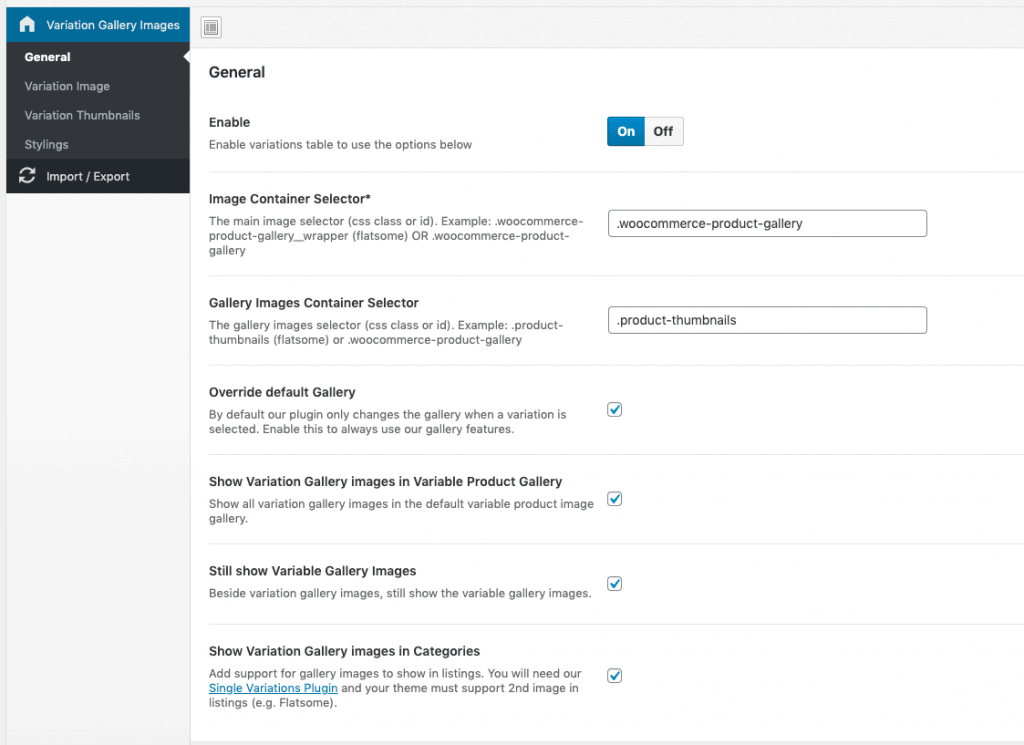
In the general plugin settings of our variation additional images plugin you have can turn it on or off. Most important is, that the container selectors are 100% correct. By default you can use:
If none of the above options work. You need to find the surrounding container in your theme yourself.

Furthermore you can

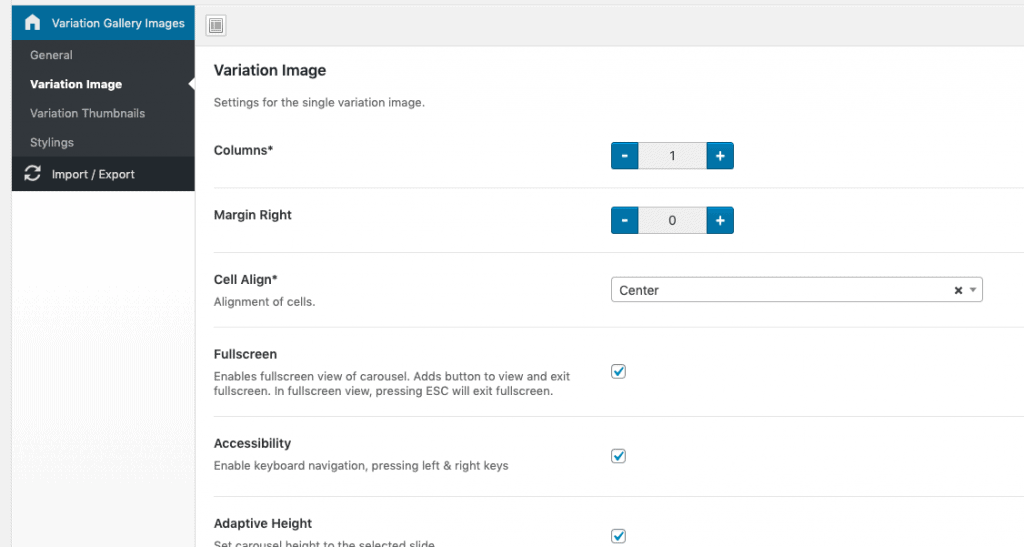
The variation image & thumbnail gallery images can have both total separate options. For example by default the variable main product has 1 column and the gallery thumbnails 4. But you can also change that to 6 columns if you want.

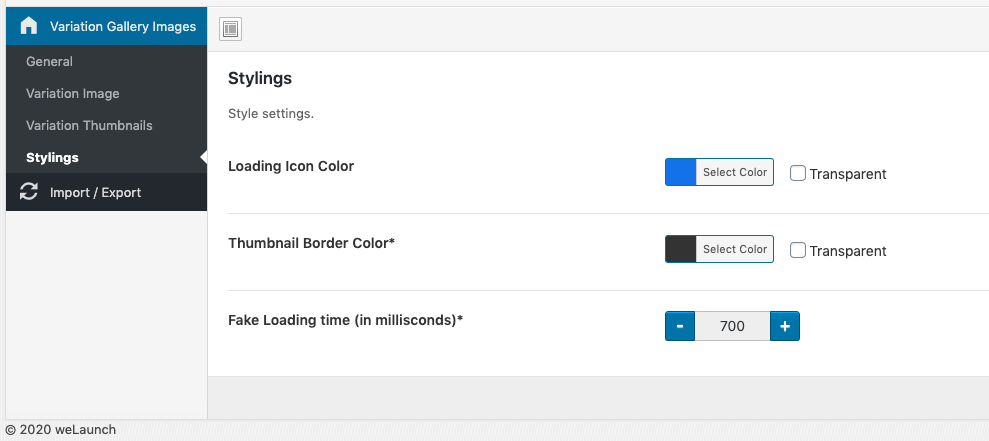
You can change some stylings, so that the gallery will better fit to your website. Changing the loading icon color, thumbnail border color or adding a fake loading time.

With or plugin it is very simple to add more variation detail images. Simply open up a variable product and scroll to variations. When you open a single variation you will see on the bottom, that you can add more images. Use drag and drop to sort them or hover over them to delete. Adding a new image will use your default WP media library.
Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.