Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
In some cases a selected inventory on the WooCommerce product page will not be chosen and added to cart. The issue here is, that our multi inventory select or input fields must be inside the default WooCommerce cart FORM element. Otherwise it will not be transferred into the add to cart action.
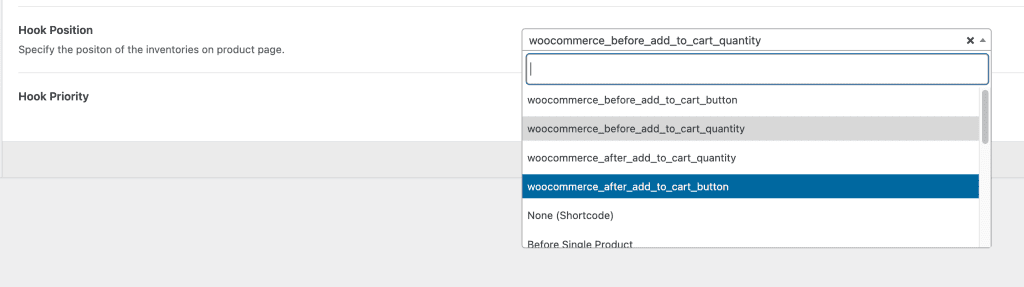
Best is, you use one of the 4 hook positions we have available in product page options (see below):

Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.
Does this meaning Cart page Cart table element?
I’m having a issue that at product page evertything great but wrong info or none at cart
Our inventory select fields must be inside your cart form element.
I’m using Auto-order only.
It works perfect at product page and backend also with all the order process.
Only they problem is the cart item show default-inventory even it is empty.
As told it all works fine anyway on the process.
Please submit a ticket on our website or send your request including your valid codecanyon purchase code to su*****@we******.io
Is there any way to show store location in the cart for us that uses a block theme? The normal hook does not work here.