Nach der Installation unseres WordPress-Helpdesk-Plugins können wir mit der Einrichtung der Grundlagen fortfahren. In Ihrem Admin Dashboard sollten Sie das Helpdesk-Menü sehen (siehe rechts). If not: Make sure the Redux Framework plugin is installed!
Hier sehen wir die folgenden Optionen:
- Alle Karten
- Neues Ticket
- Stand
- Arten
- Systeme / Projekte
- Einstellungen
- Berichte
Setup-Seiten
Bevor wir mit der Einrichtung beginnen, müssen wir 3 Seiten erstellen und die untenstehenden Shortcodes platzieren:
- “Meine Fahrkarten” -> [ my_tickets orderby=”date” order=”DESC”]
- “Neues Ticket” -> [ new_ticket type=”Simple|WooCommerce|Envato” types=”” departments=”” priorities=””]
- “Wissensbasis” -> [ knowledge_base columns=”2″ max_faqs=”5″ orderby=”order” order=”DESC”]
Natürlich können Sie den Namen Ihrer Seite ändern, wichtig ist nur, dass der Shortcode dort steht.
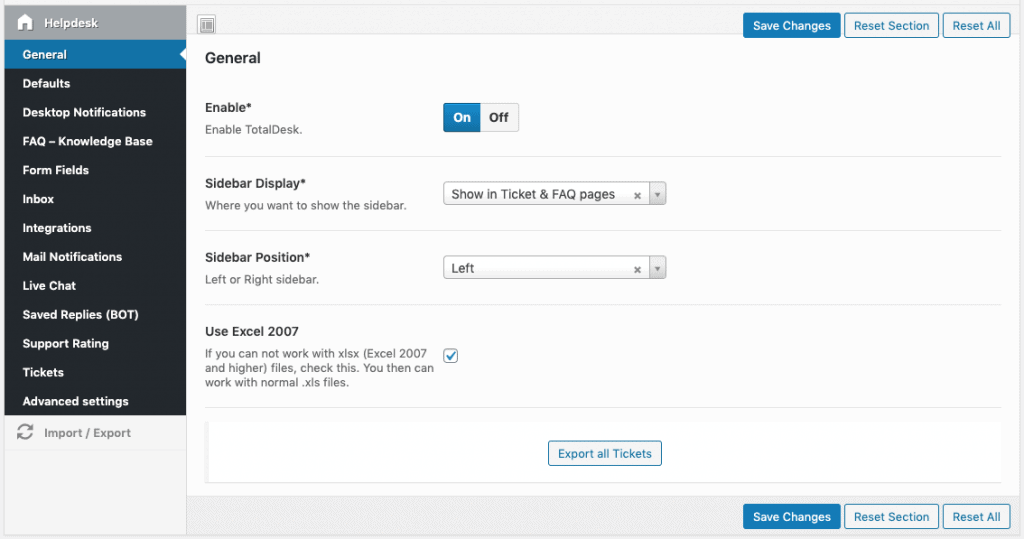
General Einstellungen
Nachdem wir die Seiten eingerichtet haben, können wir mit dem Einrichten der restlichen Seiten fortfahren. Go into the Einstellungen. Dort können Sie das Panel für alle Optionen sehen. Wir beginnen mit den allgemeinen:
- Aktivieren Sie das Plugin
- Wählen Sie die Seite Meine Tickets (nehmen Sie die Seite, die wir gerade erstellt haben)
- Leiten Sie Reporter auf die Seite Meine Tickets um, wenn Sie möchten
- Wählen Sie, ob Sie Excel 2007 oder das neuere (xlsx) für den Ticket-Export verwenden möchten

Standardeinstellungen
Um die Arbeit zu erleichtern, können Sie einige Standardeinstellungen vornehmen. Natürlich müssen Sie die Werte erstellen, bevor Sie irgendwelche Standardwerte festlegen. Sie können einen Standardwert festlegen ..
- Stand
- Geben Sie ein
- System
- Vertreter
Jetzt werden jedes Mal, wenn ein neues Ticket erstellt wird, die Standardwerte angewendet.

Einrichten Ihres Posteingangs
Wenn Sie einen Support-Posteingang haben, an den Ihre Reporter E-Mails senden können, sollten Sie diesen hier einrichten. Die E-Mails werden dann automatisch abgeholt und als Ticket in Ihrem System erstellt.
Integrationen
Hier können Sie Integrationen wie WooCommerce, Envato oder Slack aktivieren.
Envato
The Envato Integrationen allows you to require a purchase Code from your users, check the support until parameter or fetch your items. Natürlich müssen Sie ein Autor auf envato sein. Enter your Username and your personal token (this can be found here).
WooCommerce
When you enable the WooCommerce integration all your customers will see a “my-tickets” & “new ticket” tab in their account dashboard. Neue Tickets werden aufgeteilt in “Bestellung”, “Produkt” &Ampel; “Andere” Ausgabe.
Slack
With the Slack Integration you can send ticket notifications directly into one of your Slack channels. Passen Sie an, welche Benachrichtigungen Sie an Slack senden möchten, richten Sie einen Kanal und ein benutzerdefiniertes Symbol ein, wenn Sie möchten.
Benachrichtigungen
Ein großer Teil ist die E-Mail-Benachrichtigung, um Ihre Reporter oder Agenten auf dem Laufenden zu halten. Wie bei den Durchhang-Benachrichtigungen können Sie einstellen, welche Informationen an wen gesendet werden sollen. Insgesamt gibt es 4 Benachrichtigungsarten:
- Neues Ticket created
- Stand Changed
- Kommentar hinzugefügt
- Zugewiesener Agent geändert
Nachdem Sie die Benachrichtigungsarten eingerichtet haben, können Sie einige Standardeinstellungen für die E-Mail-Benachrichtigung wie Name, Logo und E-Mail. Die Antwort auf eine E-Mail sollte mit Ihrem Posteingang identisch sein (falls Sie diesen verwenden).
Formularfelder
Alle Felder für die Ticket-Formulare sind anpassbar, mit Ausnahme des Betreffs &Ampel; Nachricht, da sie zur Erstellung eines Tickets erforderlich sind. Insgesamt gibt es 3 verschiedene Formen:
- Einfaches Formular (für alle Fragen)
- Envato-Formular (für spezielle Envato-Artikel, wobei e.g. ein Kaufcode ist erforderlich)
- WooCommerce-Formular (für Bestellungen, Produkte usw).)
Sie können alle 3 oder nur eine davon verwenden, je nachdem, was Sie benötigen. To setup a new ticket form you can use the shortcode [ new_ticket type=”Simple|WooCommerce|Envato” types=”” departments=”” priorities=””] and in addition you can setup the type ]
Knowledge Base Einstellungen
Wenn Sie die Wissensdatenbank aktivieren, wird nach dem Neuladen des Verwaltungspanels ein neuer Menütyp mit dem Namen “FAQs” angezeigt. Here you can create FAQs & Topics, what will be rendered within the [ knowledge_base columns=”2″ max_faqs=”5″ orderby=”order” order=”DESC”] shortcode. Außerdem können Sie die FAQ-Suche aktivieren und ein Layout (Box oder Liste) wählen.

Saved Reply Einstellungen
Wenn Sie gespeicherte Antworten aktivieren, sehen Sie auf den Ticket-Kommentaren eine blaue Schaltfläche mit der Bezeichnung “Gespeicherte Antwort erstellen”. Dadurch wird der gesamte Kommentar in eine neue gespeicherte Antwort kopiert, die für spätere Antworten verwendet werden kann.
Beim Erstellen eines Kommentars überprüft unser Plugin den Ticket-Inhalt und versucht, “Antwortvorschläge” anhand von Schlüsselwörtern automatisch zu finden.
Live Chat Einstellungen
Wenn Sie den Live-Chat aktivieren, wird der Live-Chat unten rechts auf allen Ihren Seiten angezeigt. Es ist sehr wichtig zu wissen, dass alle Chat-Gespräche als Ticket für spätere Berichte usw gespeichert werden.
Desktop Notification Einstellungen
Desktop-Benachrichtigungen werden, wenn sie aktiviert sind, beim ersten Besuch eines Benutzers auf Ihrer Website angezeigt und IMMER, wenn ein neuer Kommentar zu einem Reporter-Ticket hinzugefügt wurde.

Advanced Einstellungen
In den erweiterten Einstellungen können Sie die Mail-Benachrichtigungsvorlage ändern, einige benutzerdefinierte CSS oder benutzerdefiniertes Javascript hinzufügen.


Test
Hi
I am unable to get cookie policy to pop up or see page where you can navigate to tools in one place whatever you call it,do i need to creat another page and add them all to it did,nt see this in set up i’ve had to put site into mainteance mode! at present.
Hallo,
Erlaubt das Plugin die folgenden Gestaltungsoptionen?
Pop-up:
– Schriftarten der Texte und Schaltflächentexte
– Farben der Schaltflächen
– Formen der Schaltflächen
Datenschutzzentrum
– Schriftarten
– Farben von Icons und Schaltflächen
– Formen von Icons und Schaltflächen
Mit freundlichen Grüßen,
Colin
Die meisten von ihnen ja, aber der Rest ist sowieso aus Ihrem Thema oder Sie verwenden benutzerdefinierte CSS, um die GDPR Popup-Stil.
Vielen Dank für Ihre Antwort!
Hallo, ich habe eine mobile App für Android und iOS mit Flutter gebaut. Ich habe Flutter mit Firebase für Push-Benachrichtigungen integriert. Ich möchte die Benachrichtigungen direkt von meiner WordPress-Website senden. Ist es mit Ihrem Plugin möglich? und wenn ja, bieten Sie Unterstützung?
Soweit ich weiß, wurden die meisten Einstellungen wie z. B. Integrationen in Dienste verschoben?
Können Sie den Leitfaden aktualisieren?
Yes – until then you can view our FAQ zur Migration von GDPR-Integrationen in Dienste.
You mention that the plugins supports iOS also, how does it work?
Can I use this plugin without Redux installation?
The framework is needed to ensure and create the admin panel.
I’m trying to set up the plugin, but when I need to select the pages, it seems that it can’t find the newly created pages. Can you please help me out with this?
We have a page caching mechanism. Please check back a few hours later, then the pages will apper.