Menü Einstellungen
Um das Plugin einzurichten, sollten Sie das Attribut-Bilder-Menü unter WooCommerce in Ihrem Admin-Panel sehen können. Wenn Sie dieses Menü nicht sehen können, stellen Sie sicher, dass das Redux Framework Plugin installiert und aktiviert ist.
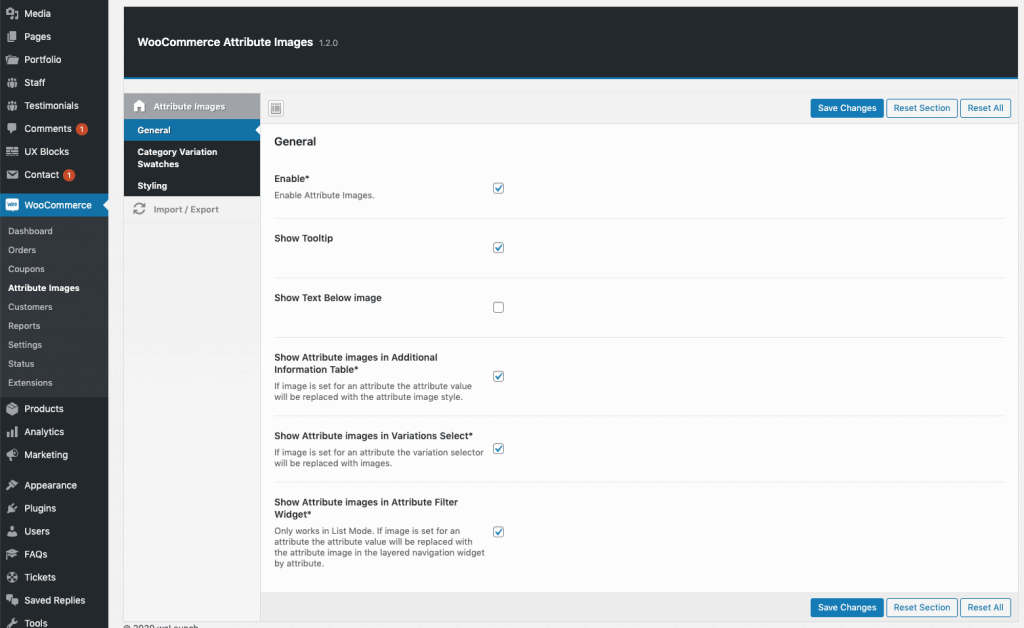
Allgemeine Einstellungen
Im Teil “Allgemeine Einstellungen” können Sie unser Plugin aktivieren, den Tooltip anzeigen lassen und einstellen, ob Sie Attributbilder in der Tabelle “Zusatzinformationen” und in den Variationen anzeigen möchten.
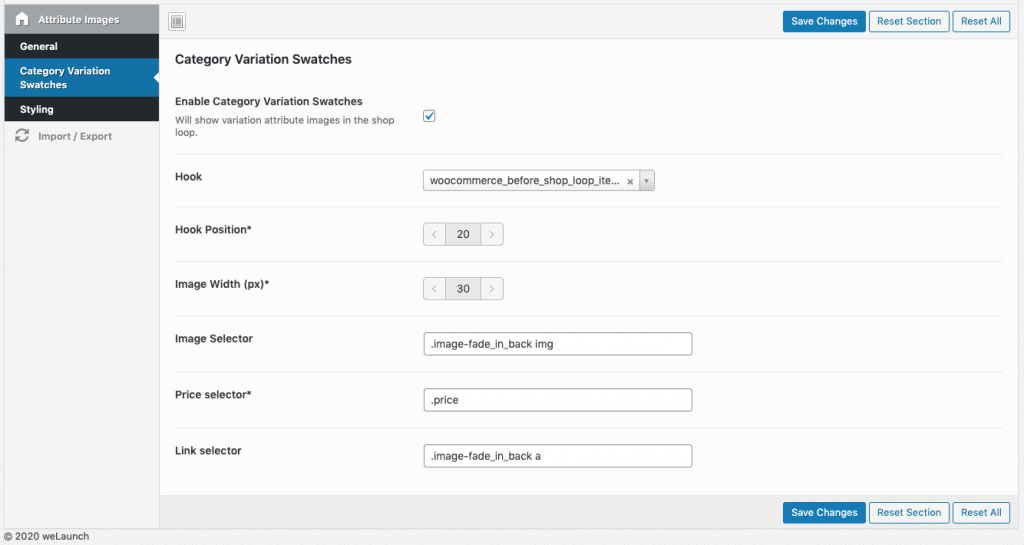
Einstellungen für Kategorie-Variationsfelder
Wenn Sie Variationsfelder direkt in Ihrer Shop-Schleife anzeigen möchten, müssen Sie die Funktion hier aktivieren. Stellen Sie sicher, dass Sie die Bild-, Preis- und Linkselektor-Optionen an Ihr Thema anpassen. Sie können Browser verwenden
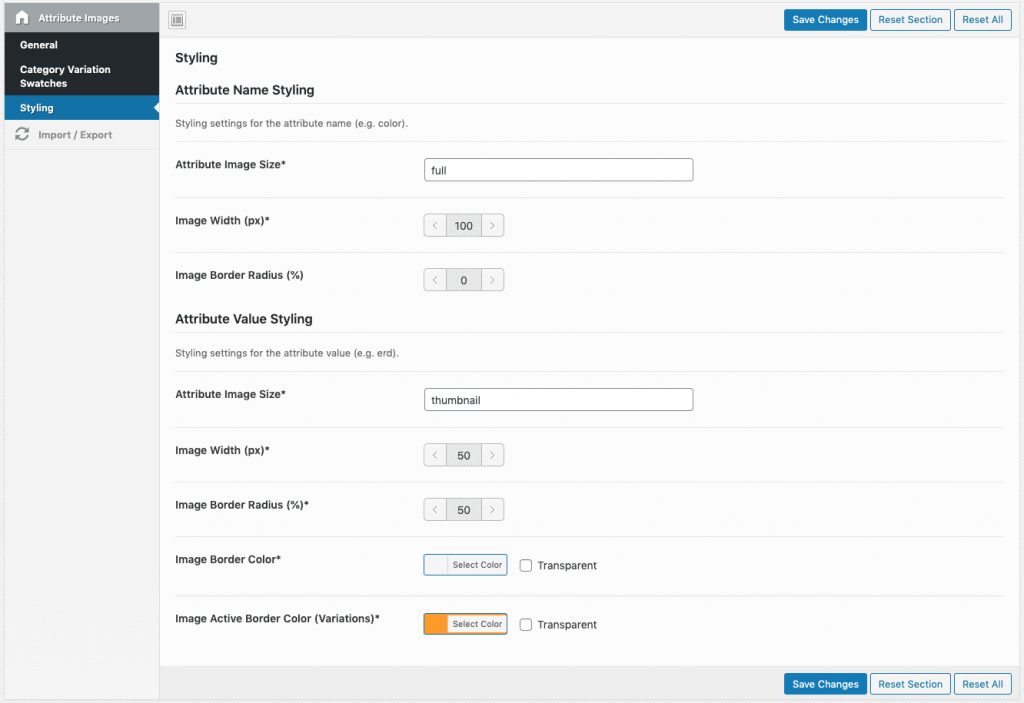
Styling-Optionen
Außerdem können Sie einige Styling-Optionen einstellen. Dort können Sie den Attributnamen oder -wert mit Randfarbe, Randradius, Bildbreite und mehr gestalten.Weiter: Attributbilder setzen
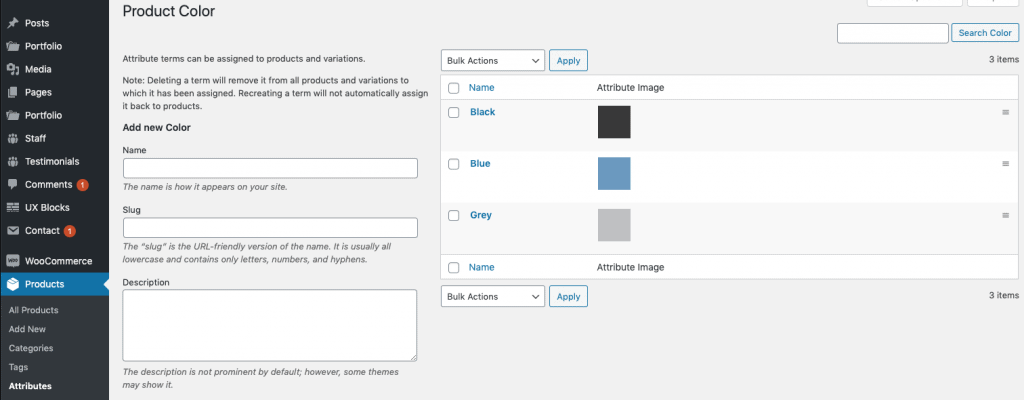
Zuweisen von Bildern zu Attributen
Nach der Einrichtung können Sie damit beginnen, Bilder den WooCommerce-Attributbegriffen zuzuordnen. Gehen Sie einfach zu WP-Admin > Produkte > Attribute. Konfigurieren Sie dann den Begriff, der Ihnen gefällt e.g. Farbe. Wenn Sie jetzt einen neuen Attributwert erstellen oder einen vorhandenen bearbeiten, sehen Sie ein Feld zum Anhängen eines Bildes. Speichern Sie und Sie sind fertig.


Hi, cant seem to get the plugin working at all doesn’t show the images
Have you attached images to attribute values?
I don’t see the Attribute Images menu under WooCommerce. Please kindly advise.
Haben Sie das redux framework plugin installiert?
Please see the link above.
The styling for the Image Attributes for example border or size does not work.Non of the Styling seems to work??
Any solution?
Hi Simon,
unfortunately we can not see your page as it is under construction. However please make sure the following file is writeable (chmod 0777) > public/css/..custom.css
Related to WooCommerce single product page. I have variable products with 4 attributes that currently display as drop down boxes on the single product page. I would like to use a rectangular image for each of the 4 values related to the first attribute (instead of a drop down box), and leave the other 3 attributes as drop down boxes. Ideally I would like the images to display on 2 adjacent rows (2 rectangular images in the top row, and 2 directly below the top row). Is this possible using the Attribute Images plugin?
Hi Steve,
yes it is possible, see our Demo here, where we have one attribute image & 1 select box.