General Settings
The WooCommerce PDF catalog settings panel can be found below WooCommerce -> PDF Catalog. If you can not see the menu make sure you have installed the Redux Framework Plugin. In the General settings you can enable or disable the plugin.
Here you can also enable exclusions and the attribute PDF Catalog export functionality. Enable exclusions to exclude products / categories. This can cause performance & memory leaks. Better to use custom CSS or similar to remove export icons. After enabling, save and reload the settings panel.

Product Query Options
Then you can enable filtering: When you use WooCommerce Nav Filters check this option to retrieve filtered product data (e.g. export PDF only for color filter black -> black products). You can also order categories by custom sorting options and show subcategories in your exported catalog.
Include Children products means that e.g. a Hoodie is assigned to Hoodies category, but not in Clothing, it can show in both. Disable this to show the Hoodie only in Hoodies.
Last but not least you can order the products asc or desc by date, name, title, SKU, price and more.
PDF Export Buttons
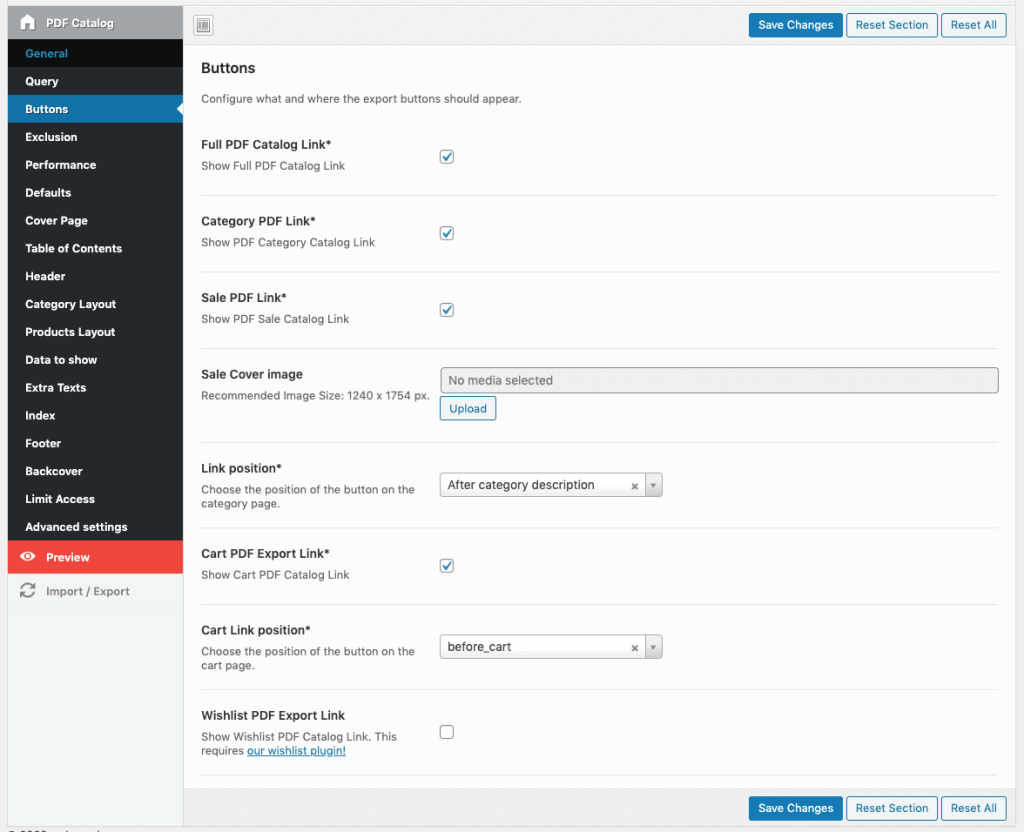
The buttons to export your WooCommerce Products as a complete or category catalog are displayed in your shop category pages. In this section you can choose if you want to show the full or category PDF link, choose the link position and enable a cart export link.
If you use our WooCommerce Wishlist plugin you can also enable wishlists as PDF. Simply enable the Wishlist PDF export link option.

Exclusions & Inclusions
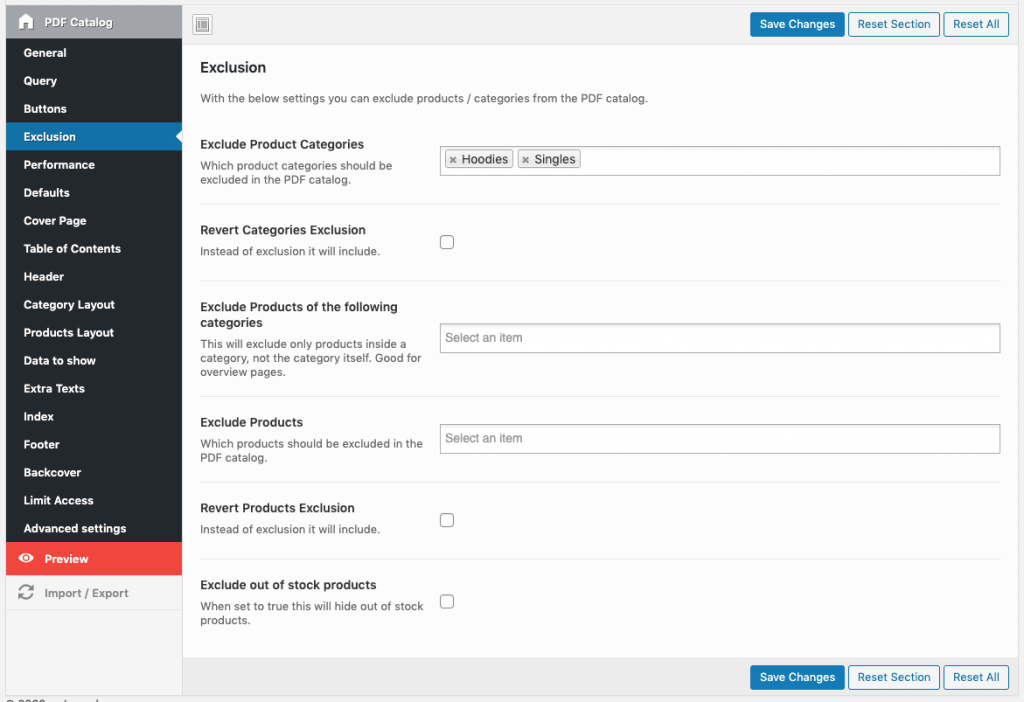
With the below settings you can exclude products / categories from the PDF catalog. If you want to include them simply check the revert categories exclusion buttons. You can also exclude out of stock products if you want.
An interesting option is the “Exclude Products of the following categories”-Select Field. This will exclude only products inside a category, not the category itself. Good for overview pages.

Performance
Many products in many categories can cause a long PDF catalog generation time. You can enable some basic performance options inside this section:
- Disable Substitutions
Specify whether to substitute missing characters in UTF-8(multibyte) documents. Read more here - Use Simple Tables
Disables complex table borders etc. to improve performance. Read more here - Use Pack Table Data
Use binary packing of table data to reduce memory usage. Read more here. - Use Images Locally
This will get images directly from your server paths rather than requesting it from a http or https. Only enable it if your images are on the same server! - Enable Cache
Use button below to create PDF files for cache.
A new feature in version 1.8.0 was the Regenerate Cache Daily function. This will delete old PDFs and create new ones every day via a Cronjob. You can also enable reports to see what files were deleted and what created in which time.Advanced Guide for Generating Large Catalogs
Default Settings
Default options will apply to all sections. You can choose a page size (e.g.A4), change the orientation from Portrait to Landscape and choose a default Font. Some Custom Fonts from Google are already embedded. Other fonts are not available due to licensing.
Cover Page
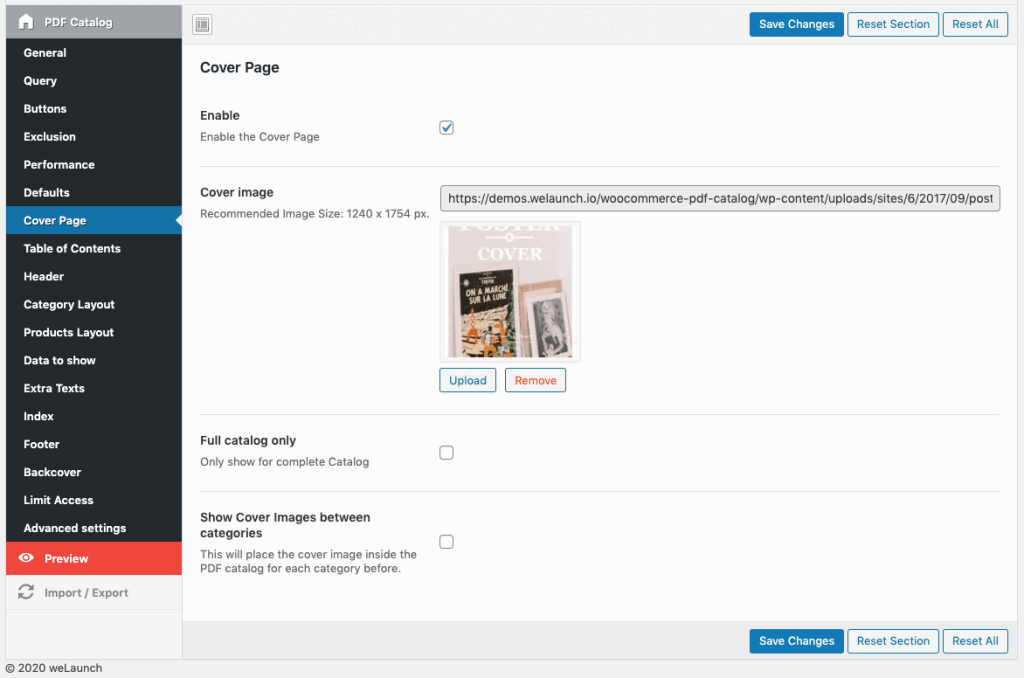
If you like you can add a front cover page to your file. Simply choose an image, set if you want to show the cover only in the full catalog or also between categories.
When you edit a category in the backend you can also set a custom cover page for each WooCommerce Product category.

Table of Contents
When you have enabled to show categories (see category layout) you can use the table of contents to show a list of categories and links as a page in the PDF. It will show levels if there are subcategories and you can enable linking, paging and the position (first or last page).
If you like you can add custom texts before or after the Table of Contents and choose a custom font family, size, padding.
Header
The header is the part of your PDF catalog, that is always on top. You can add your logo, the page number or any custom text here if you like. Choose between 1, 2 or 3 columns and show one of the following data type:
- None
- Blog info
- custom text
- page number
- category name
- image (logo)
- export information (date of export)
- QR-Code
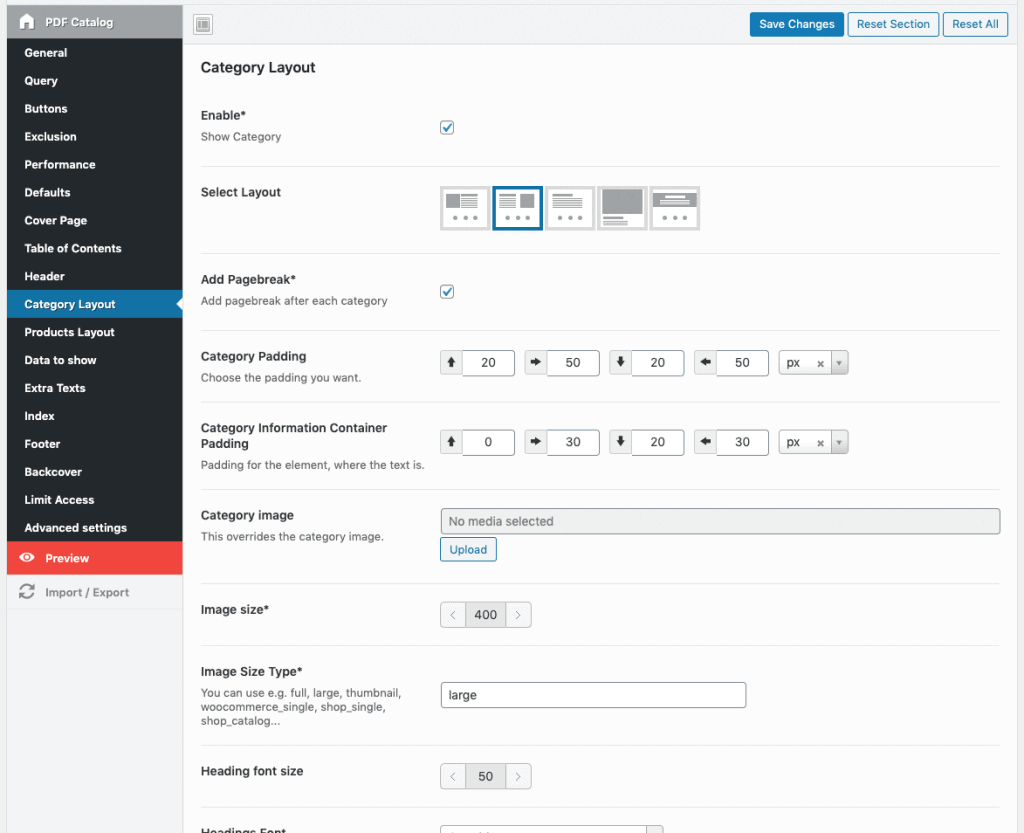
Category Layout
Configure how and where the category data like name, description & image should be displayed. Choose between 5 different layouts, add a default category image and adjust the font size, padding etc. You can also disable the categories at all to just show products if you like.

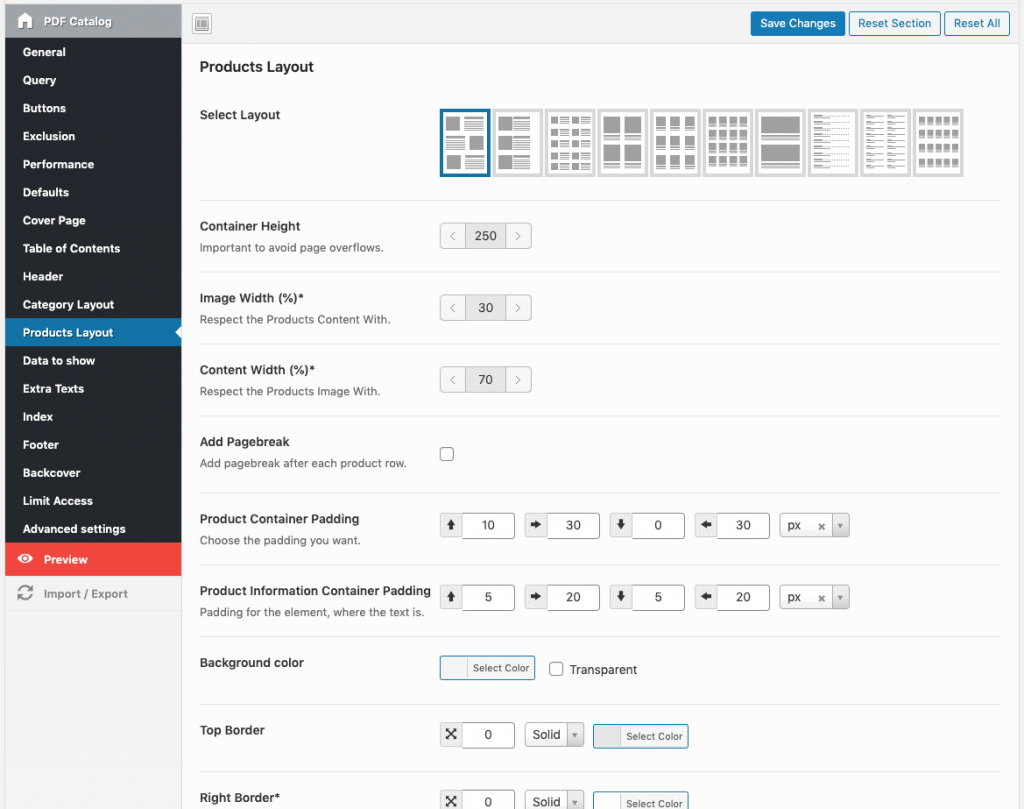
Products Layout
In the products layout section you can use up to 9 different templates how your products should appear. You can set a container height, which is important to avoid page overflows, adjust the image & content width or play around with different font and margin / padding options.

Data to Show
This is a very detailed section about what data you want to show in the exported WooCommerce PDF catalog. You can enable or disable to show:
- Product Image
- Gallery Images
- Title
- Price
- Description
- Short Description
- Product Attributes
- Read More Link
- SKU
- Categories
- Stock Status
- Tags
- QR-Code
- Barcode
- Variations
- Limit Variations (to avoid layout breaks)
- Split into Multiple Tables (columns)
- Variation Image
- Variation SKU
- Variation Price
- Variation Description
- Variation Attributes
- Comment Field
Extra Texts
You can add some custom extra texts before each category. Use this for a notice text e.g. “all prices are valid at date of PDF export” or similar texts like an introduction text.
Index
An index will appear at the last page showing all products, that were mentioned by SKU or Name including the page number and link. In the settings you can add a custom text before or after the index, enable linking, enabling paging and choose different font settings as you wish.
The footer has nearly the same options as the header. Of course the footer will always appear on the bottom of each page.
Limit Access
If you want to hide the PDF for certain user roles then this is what you can do here.
Advanced Settings
For custom CSS or errors appearing the advanced section give you some options to tackle those. If you enable the debug mode for example it stops creating the PDF and shows the plain HTML. This you can use to inspect elements and add custom CSS into the block below.
Split HTML into Chunks prevents the pcre.backtrack_limit issue, but also costs performance. Only enable if needed! Enable MPDF Debug Mode shows image, font or other errors in the PDF Rendering engine.
Use Tables instead of DIVs: DIVs are better for custom styling, but DIVs float over pages sometimes. Below Version 1.5.8 we used tables only.
Custom JS of course is not possible in the PDF. This is for the Buttons for example.


Hello, I utilize woocomerce wholesale features. I need to provide catalogs to my wholesale customers. Is it possible to support both the Retail and Wholesale prices on the catalog?
I would like to only show the primary product image only and not the additional product images. How can I set this property?
Go to our plugin settings and then disable “Show Gallery Images” inside the data to show section.
Hello,
I have purchased the plugin and installed it to my website, but I do not see the set up of the plugin. It is not there, it just does not exist. Please help.
Redux Framework installed?
Somehow when i press the catalog buttonn nothing happens and i onlt get a blank screen. I turned debugging mode on but this makes no difference.
Hi there,
can you turn on wp_debug_log and send us the errors you get to su*****@we******.io?
Hello,
I purchased the plugin and trying to set it up,
fonts for product titles do not appear in the pdf..
But they appears in plain html mode..
Please help
Please send an email with your valid purchase code to su*****@we******.io
How do I output the catalog?
You can see the button to create WooCommerce PDF Catalogs inside your Woo product category pages. If not, try changing the button positions.
Is it possible to create the PDF without showing this button on the front end? I have a custom theme that doesn’t want to show the button, but I want to be able to create the PDF from the backend.
Thanks!
Hi there,
its not possible trough backend, but you can restrict the access to admins only in plugin settings.
Hello,
is it possible to create a simple order form (pdf) with this plugin?
Something like this:
Quantity | Name of the product | Price per item
… | red car | 20.000 Euro
… | blue bike | 2.000 Euro
Where you can see “…” it should be possible for the user to insert the quantity on the printed pdf.
Also: There must be place for the customer to insert his adress…
Thanks.
Rainer
Hi there,
well you can use the list layout where you have a “free” field that user can fill out when its printed. But its not possible to fill it out directly in the PDF file.
Hello,
I am looking for a plugin that allows me to download my cart in PDF, your plugin seems quite perfect except that I would like to know if there is a possibility to add the quantity information, which is very important for the client.
Thank you,
Laëtitia
You mean the quantity of the items in cart? Or the stock status?
Hello,
I need a plugin just like yours, and yours seems perfect except that I wanted to know if it was possible to add the quantity information in the PDF cart.
Thank you
No thats not possible currently.
I have the plugin running to a point but it won’t create a PDF it just creates an html page, also the Headers, Footers, Cover Page and Table of Contents don’t work.
Any suggestions?
Please disable the debug mode in advanced settings.
Hi,
For some reason does not any catagory pictures with headings show in my catalog.
Hi, I would like to cancel my order… I just instal it… how can I do it???
Product images do not display at all with horizontal templates – only if I use vertical template where image is above the text. No images show if they are to be displayed next to text as in the first, second, and third templates.
What could be wrong
Please try reinstalling our plugin. We can not reproduce this issue.