In Version 1.2.0 entwickelten wir eine WooCommerce-Kategorie-Landing-Pages-Funktion. Damit können Sie bis zu 4 verschiedene Links anzeigen, die auf eine benutzerdefinierte Seite zeigen. Der Link kann einen Titel &Ampel; ein Bild enthalten und wird direkt vor den Kategorien angezeigt. Auf dem Handy verwandelt es sich in einen Schieberegler für reaktionsfähige.Der Zweck von Kategorie-Landingpages besteht darin, die interne Verlinkung zu verbessern, Aktionen auf verschiedenen Seiten zu fördern oder Querverbindungen zu anderen Kategorien herzustellen (e.g. Zubehör). Je mehr Schlüsselwörter Sie wählen können und je mehr Inhalte Sie auf diesen Seiten zeigen, desto besser. Verwenden Sie eine Seite, um zum Beispiel “Ihre besten T-Shirts in Schwarz” zu zeigen.
Wo zeigen die Landing Pages?
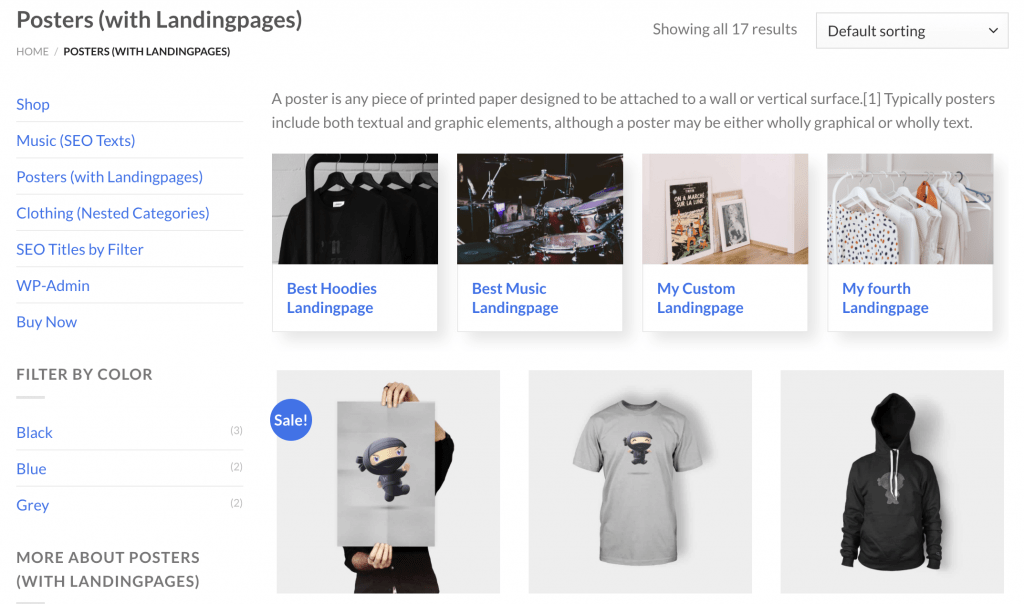
Auf dem Bild sehen Sie, dass sich auf der Seite der Kategorie Poster 4 lp Links befinden, die ein Bild und einen Titel zeigen.
So ordnen Sie eine Landing Page einer Kategorie zu?
Gehen Sie im Backend zu Produkte > Kategorien und bearbeiten Sie eine Kategorie. Unten sehen Sie bis zu 4 Landingpage-Datenfelder, die Sie einstellen können:
- Titel der Landing Page
- Link zur Landing Page (URL)
- Bild der Landing Page
Einmal eingestellt, wird es auf der Kategorieseite angezeigt – Bild ist nicht erforderlich, Titel &Ampel; Link sind erforderlich.

