
Einrichtung PayPal
Wir werden zunächst die Sandbox von PayPal verwenden, um die Funktionalität zu testen. Dazu benötigen Sie ein Entwicklerkonto und Ihre PayPal-Identität. To get an developer Account simply login with your normal PayPal login here: https://developer.paypal.. Then go to the Accounts Page and create a Business and a Buyer Account.Als nächstes erhalten Sie Ihre PayPal-Identität. So go ahead and login with the just created Sandbox Business Account here: https://www.Sandkasten.paypal. or visit directly this link: https://Sandkasten.paypal./businessmanage/preferences/website. Stellen Sie sicher, dass Sie alle erforderlichen Optionen in diesem Panel überprüfen:
- Aktivieren Sie die automatische Rückkehr (vergessen Sie nicht, dort eine URL anzugeben)!)
- Aktivieren Sie die Zahlungsdatenübernahme. Dann sehen Sie unten Ihre Identität.
- Speichern!
Allgemeine Plugin-Einstellungen
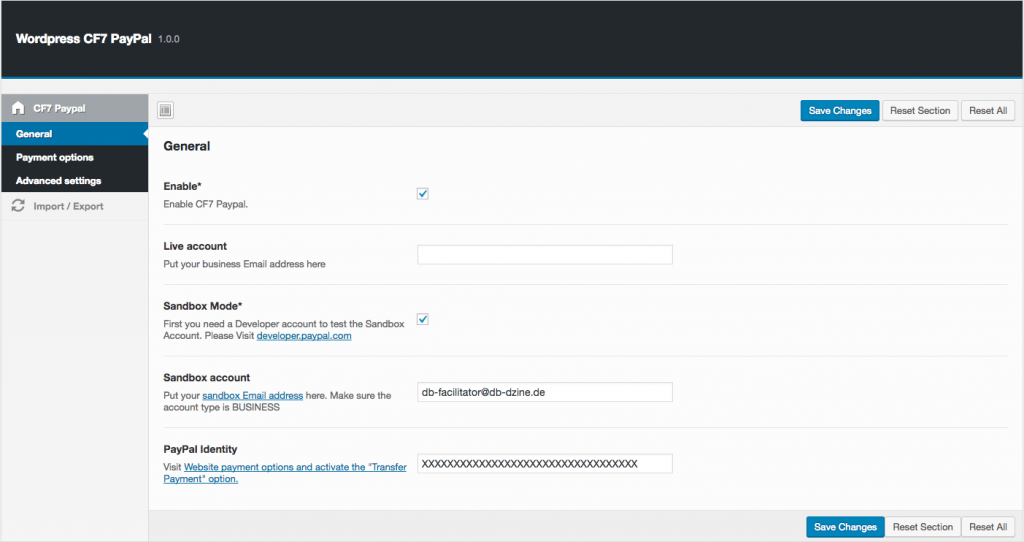
Nachdem Paypal eingerichtet ist, gehen Sie zurück zu den Plugin-Einstellungen und:
- Aktivieren Sie das Plugin
- Aktivieren des Sandbox-Modus
- Geben Sie Ihr Sandbox-Konto ein (das Unternehmen, nicht den Käufer)
- Geben Sie Ihre PayPal-Identität ein

PayPal-Zahlungsoption
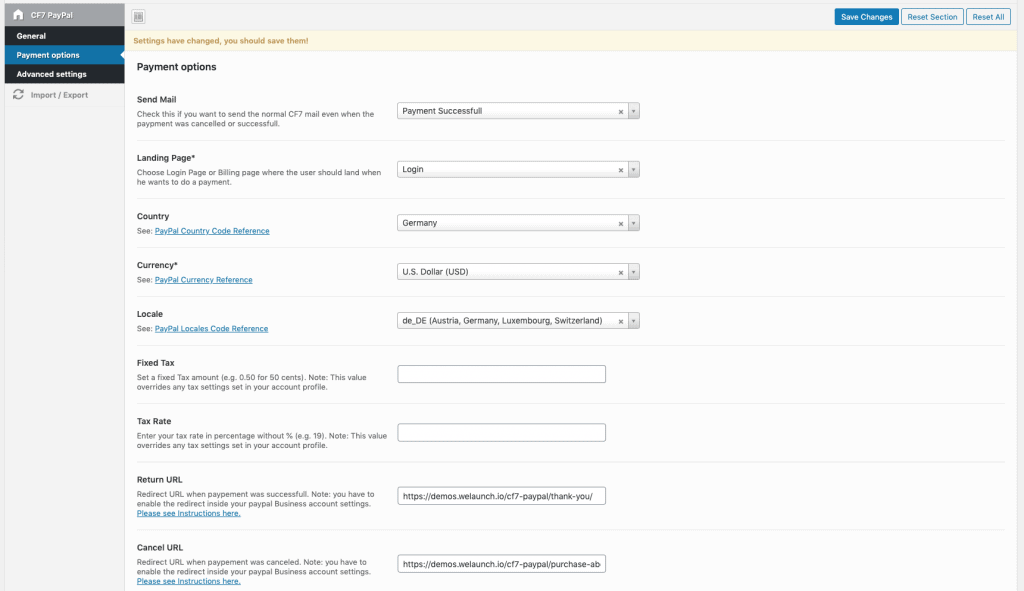
Jetzt müssen wir die Zahlungsoptionen auf der Registerkarte 2 Einstellungen konfigurieren (siehe Screenshot unten). Hier müssen Sie …
- Ihr Land einstellen
- Legen Sie Ihre Währung fest
- Setzen Sie Ihre Locale
- Legen Sie Ihre feste Steuer fest
- Legen Sie Ihren Steuersatz fest
- Setzen Sie Ihre Rückgabe-URLStellen Sie sicher, dass Sie die Weiterleitung in Ihrem PayPal-Geschäftskonto aktiviert haben
- Setzen Sie Ihre Cancel-URLStellen Sie sicher, dass Sie die Weiterleitung in Ihrem PayPal-Geschäftskonto aktiviert haben

Erstellen Sie das Kontaktformular
Nachdem wir die Plugin-Einstellungen eingerichtet haben, können wir unser erstes Kontaktformular erstellen. Lassen Sie uns zunächst sagen, dass PayPal eine große Anzahl von Eingabefeldern bietet, die Sie in Ihr Kontaktformular einfügen können. Eine vollständige Referenz finden Sie hier. Aber wir werden nur die wichtigsten behandeln.
Kunden-Details
Wenn Sie die Kundeninformationen aus dem PayPal-Konto des Käufers nicht verwenden möchten, können Sie sie mit benutzerdefinierten Feldern überschreiben. Zum Beispiel der Vorname, Nachname oder die Adresse. Siehe das folgende Beispiel:
<h2>Ihr Ansprechpartner</h2><p >Ihr Vorname*<br /> [text* first_name] </p><p>Ihre E-Mail*<br /> [text* email] </p><p>Ihre Adresse*<br /> [text* address] </p>
Die Produkte, die Sie verkaufen möchten
Als nächstes werden wir das/die Produkt(e) konfigurieren, das/die wir verkaufen wollen. Da wir die PayPal-Warenkorbfunktionalität verwenden, können wir unbegrenzt viele Artikel einrichten. Ein Artikel besteht immer aus den folgenden Feldern. XX steht immer für die aktuelle ID Ihres Produkts (e.g. 1 oder 2).
- Artikelname (Artikelname_XX) | Beispiel: <input type=”hidden” name=”Artikelname_1″ value=”Produkt 1″>
- Artikelnummer / SKU (Artikelnummer_XX) | Beispiel: <input type=”hidden” name=”Artikelnummer_1″ value=”Produkt-1-999″>
- Artikel Betrag / Preis (Betrag_XX) | Beispiel: <input type=”hidden” name=”Betrag_1″ value=”10″>
- Artikelmenge (Menge_XX) | Beispiel:
<h2>Ihre Bestellung</h2><input type="hidden" name="item_name_1" value="Produkt 1"><input type="hidden" name="item_number_1" value="999"><input type="hidden" name="amount_1" value="10"><p >Menge*<br />[number quantity_1 min:1 class:fw max:10 "1"] </p>
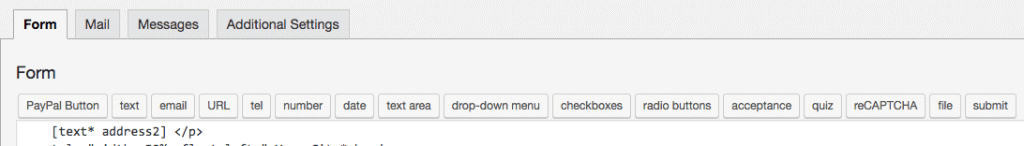
Die PayPal-Schaltfläche
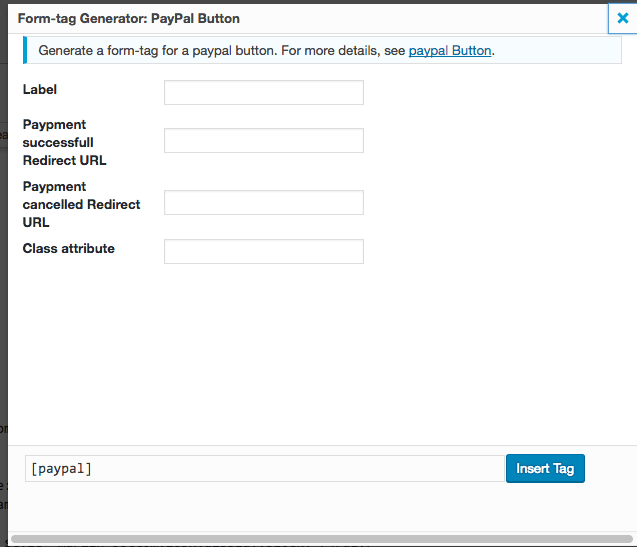
Nachdem Sie die “Daten” eingerichtet haben, müssen wir die Schaltflächen. Unser Plugin ist das einzige, das beide Schaltflächen unterstützt: Entweder den normalen “Nur das Formular senden”-Button (submit) oder den “Bezahlen mit PayPal”-Button (paypal). In unserem Beispiel werden wir beide Schaltflächen hinzufügen. Der normale Submit-Button sollte klar sein, also überspringen wir dies. Die PayPal-Schaltfläche can be found in the tags bar (see Screenshot below).
- Label (Schaltflächentext) | Beispiel: “Bezahlen mit PayPal
- Paypment successful Redirect URL (dies setzt die globale URL außer Kraft) | Beispiel: “https://www.IhreDomäne./custom-success-url/”
- Zahlung storniert Umleitungs-URL (dies setzt die globale URL außer Kraft) | Beispiel: “https://www.IhreDomäne./custom-cancel-url/”
- Klassenattribut | Beispiel: “paypal-Schaltfläche

[paypal "Pay with Paypal"]
Wir haben einige Divs und ein Produktbild hinzugefügt, um das Bestellformular etwas besser aussehen zu lassen. Hier ist also das vollständige Kontaktformular:
<input type="hidden" name="item_name_1" value="Produkt 1"><input type="hidden" name="item_number_1" value="999"><input type="hidden" name="amount_1" value="10"><h2>Ihr Ansprechpartner</h2><p >Ihr Vorname*<br />[text* first_name] </p><p>Ihre E-Mail*<br />[text* email] </p><p>Ihre Adresse*<br />[text* address] </p><p >Menge*<br />[number quantity_1 min:1 class:fw max:10 "1"] </p>[paypal class:fw "Pay with Paypal"]<div style="margin-bottom:10px;display:block;"></div>[submit class:fw "Or send individual Request"]
Machen Sie einen Test
Lassen Sie uns testen, ob das Kontaktformular funktioniert:
- Eine neue Seite erstellen
- Geben Sie die Kurzwahl für das Kontaktformular 7 ein (in unserem Fall lautet sie: ])
- Besuchen Sie die Seite
- Geben Sie Ihre Daten ein
- Klicken Sie auf die Schaltfläche Mit PayPal bezahlen
- Sie sollten zu PayPal weitergeleitet werden
- Make sure you are on Sandkasten.paypal.
- Melden Sie sich jetzt mit Ihrem Sandbox-Käuferkonto an
- Die Rechnung bezahlen
- Dann sollten Sie auf Ihre Erfolgsseite weitergeleitet werden.
- Außerdem erhält der Blog-Administrator eine E-Mail, wenn eine erfolgreiche Transaktion durchgeführt wurde!


Hello,
Finally got the plugin working.
However, the old fashioned grey basic [PayPal Button] button clashes with modern themes. Is it possible to have the [PayPal button] button styled as per the theme buttons style? The [submit] button uses the theme button style. Can you make the [PayPal button] the same?
Alternatively, is there à CSS setting I can add to the Advanced Settings of the plugin to change the button style?
Thanks,
WK
WK
Not sure what you mean. If you look at our demo: https://demos.welaunch.io/wordpress-cf7-paypal/simple/ you can see that you can use any button you like.
Hi,
I’m confused about a few things.
1. I’m using Contact Form 7, and want to be able to pass a unique order number (which I’m generating with PHP and putting in a form field with no problem) and send it to PayPal so I can track payments against orders (emails). This could be embedded in the product description or could be a different field like an order number or whatever, as long as I can see it in the PayPal transaction history. Can your plug in do this for me?
2. I see you mention Woo-Commerce a lot. Does this mean I need to be using your plug in with Woo-Commerce to make your plug-in work? Or does it mean Woo-Commerce needs to be installed and activated? Or I don’t need WooCommerce at all?
3. Is the $15 license for a year or for life, and is it for one site, or for as many sites as I want to build?
Many thanks.
Ray
1) Yes of course
2) No WooCommerce is not be needed for our contact form 7 paypal plugin 😉
3) Its for lifetime including 6 months support
Can I have different currencies for different form ?
A specific currency for a specific form.
Thanks
That is not possible sorry.
Hi Team,
I have dynamic price with select input inside the contact form 7 like [select* selectpayment “$10” “$20” “$30”] and payment will taken as per customer selection payment. Is this possible with this plugin?
Yes but you should rename the field to “price”.
Like [select* price “$10” “$20” “$30”] right?
hello, can I get the transaction ID PAYPAL in the payment confirmation email sent by wordpress?
Thanks!
Hallo und danke für Ihre Unterstützung,
Unfortunately I was not yet able to get the payment running with sandbox. I have added the sandbox API information as well to the Section “API Settings”. Is that correct or shall it contain directly the live user API info? Otherwise I also do not get forwarded to paypal.
Können Sie bitte mit mir zusammen einen Blick darauf werfen? Ich kann auch Zugang zu unserer Dev-Domäne gewähren
Herzliche Grüße und vielen Dank,
Jennifer
Bitte senden Sie uns ein wp-admin Login an su*****@we******.io
price name for dinamic value radio select cf7 don’t run… how can i send amount with
[radio price default:1 “10€” “20€” “30€”]
Hey Leute… kurze Frage… das Formular, das ich mit diesem Plugin abschicke… wann wird das Formular / die Mail gesendet?
example:
click buy / paypal / send button – mail now send – redirect to paypal – pay – paid / success redirect back to website
—— or ——-
click buy / paypal / send button – redirect to paypal – pay – paid / success redirect back to website – mail now send
Sie können das so einrichten, wie Sie wollen. Entweder wird die Mail immer verschickt oder nur nach einer erfolgreichen Paypal-Zahlung.
Ok, das klingt gut… ist es auch möglich, eine Funktion wie diese hinzuzufügen, die nur ausgelöst wird, wenn Paypal erfolgreich ist?
add_action( ‘wpcf7_before_send_mail’, ‘my_custom_mail’ );
function my_custom_mail($WPCF7_ContactForm) {
$wpcf7=WPCF7_ContactForm :: get_current() ;
$submission=WPCF7_Submission :: get_instance() ;
if($wpcf7->id == 100) { // 100=ID eines bestimmten Formulars
if ($submission) {
DO_SOMETHING_HERE NUR NACH PAYPAL SUCCEED
}
}
}
Ich frage mich das Gleiche. Ich habe derzeit eine Google-Sheet-Integration laufen, und ich brauche die Daten, die nach Abschluss der Zahlung übermittelt werden.
Das könnte möglich sein, ja.
Perfekt!
Wie kann man das einrichten?
Ist Ihr Plugin so eingerichtet, dass die Übermittlung verzögert wird, bis die Zahlung abgeschlossen ist? Oder wird nur die E-Mail verzögert, wenn diese Option aktiviert ist?
Mit anderen Worten: Wird es sofort funktionieren, oder gibt es noch andere Anpassungen, die vorgenommen werden müssen, bevor diese Einreichungsverzögerung funktioniert?
It works out of the box.