Wenn Sie eine Shop-Kontaktseite erstellen möchten, können Sie ein beliebiges Kontaktformular-Plugin verwenden. Bevorzugt, und das haben wir verwendet, ist das Plugin Kontaktformular 7.
Schritt 1: Erstellen Sie das Kontaktformular
Zuerst müssen Sie ein Kontaktspeicher-Kontaktformular erstellen.Gehen Sie zu Contact > Add New und geben Sie dann die Formulardaten ein. Hier ist es sehr wichtig, dass Sie ein Auswahlfeld mit der Kennung “store_locator_form_store_select” und ein Textfeld für die Kundenadresse “store_locator_form_customer_address” haben. Wenn diese nicht existieren, wird es nicht funktionieren.Dann können Sie weitere Felder anlegen, und wenn Sie Speicherdaten übergeben wollen, können Sie die folgenden Eingabefelder verwenden:
- store_locator_form_store_select
- store_locator_store_info_name
- store_locator_store_info_adresse
- store_locator_store_info_stadt
- store_locator_store_info_region
- store_locator_store_info_zip
- store_locator_store_info_telefon
- store_locator_store_info_email
- store_locator_store_info_website
- store_locator_form_store_name
- store_locator_form_store_address
- store_locator_form_store_zip
- store_locator_form_store_city
- store_locator_form_store_country
- store_locator_form_store_region
- store_locator_form_store_telefon
- store_locator_form_store_mobile
- store_locator_form_store_fax
- store_locator_form_store_email
- store_locator_form_store_website
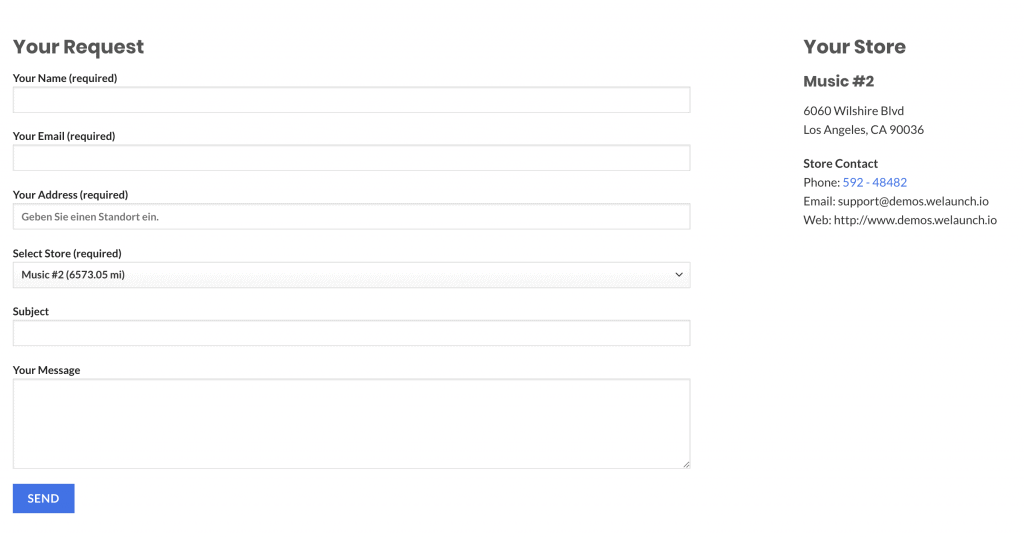
Sie können gespeicherte Daten weglassen oder sogar ausblenden. Wenn Sie zB nur das Land der Filiale anzeigen wollen, können Sie das Texteingabefeld weglassen. Die Felder können auch verwendet werden, um Anfragen direkt an Ihre Geschäfte zu senden.Have a look at our demo contact form here:Demo Store Contact Form
Schritt 2: Erstellen Sie die Kontaktspeicherseite
Wenn Sie das Kontaktformular erstellt haben, müssen Sie es in eine Seite einbetten. Erstellen Sie eine neue Seite mit dem Namen “Contact Store” und wählen Sie das Kontaktformular.
Schritt 3: Plugin-Einstellungen anpassen
Wenn das Kontaktformular und die Seite eingerichtet sind, müssen Sie die Aktionsschaltfläche Contact Store aktivieren. Gehen Sie zu Plugin-Einstellungen > Daten anzeigen > Kontaktspeicher anzeigen aktivieren. Fügen Sie einen benutzerdefinierten Text wie “Contact Store” hinzu und wählen Sie die Seite “Contact Store”, die Sie gerade erstellt haben.Wenn Sie nun zur Filialsuche gehen, sehen Sie eine Schaltfläche namens “Contact Store”. Wenn Sie dies vom Ladenlokalisator aus anklicken, wird der angeklickte Laden UND die Adresse in die Seite.Dann braucht der Kunde nur noch seine Daten wie Name, E-Mail, Betreff und Nachricht einzugeben und das war’s.


I’m trying to integrate the form with Elementor’s native form instead of Contact Form 7 and am unable to do so.
Is this possible?
It might be possible, but we have not tested this yet nor do we support this. We use CF7 because it is free and available for all users.
good afternoon, i would like to create a contact page for stores, but using the SUPER FORMS plugin, but I can’t, is there any necessary action to use in another form plug-in? please help me, congratulations for the work
Our plugin only support contact form 7 plugin as of today.
Leider scheint es nicht zu funktionieren. Wir haben 1:1 die Anleitung befolgt, wir haben sogar 1:1 das Demo-Formular kopiert – dennoch bleibt das Formular leer, obwohl alle Parameter in der URL übergeben werden?
Beispiel: https://relaunch.lenovocampus.de/haendlersuche/?location=Dresden,%20Deutschland&radius=50
Bitte ein ticket erstellen oder eine Mail mit purchase code an su*****@we******.io schicken