Wenn Sie Fehler oder Verbesserungen in diesem Plugin finden, melden Sie sich mit einer klaren Beschreibung des Problems, damit wir es beheben können. Wir supporten keine Customizations!
Um das Plugin einzurichten, sollten Sie das Menü Print Products unter dem WooCommerce-Menü sehen können. Wenn Sie das Menü nicht sehen können, stellen Sie sicher, dass unser weLaunch-Plugin installiert und aktiviert ist.

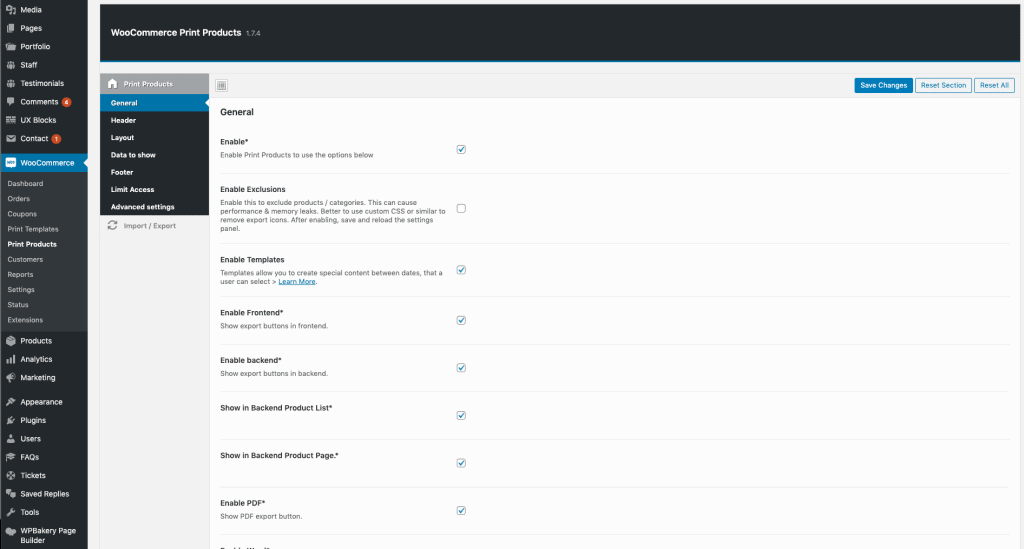
Allgemeine Einstellungen
In den Allgemeinen Einstellungen sollten Sie natürlich das Plugin selbst aktivieren. Dann können Sie die Schaltflächen PDF, Word oder Drucken aktivieren – je nach Bedarf. Für die Symbole können Sie die Position, Größe und die Darstellungsart (horizontal oder vertikal) festlegen.Unten in den allgemeinen Einstellungen schließen Sie Produkte oder auch Kategorien aus / ein, bei denen die Schaltfläche erscheinen / verschwinden soll.
Kopfzeile
In den Kopfzeileneinstellungen können Sie eine benutzerdefinierte Kopfzeile für alle Seiten festlegen. Wählen Sie ein Layout wie 1/2 + 1/2 und Sie können benutzerdefinierte Daten in das erste Halbelement und andere Daten in das zweite Halbelement setzen. Legen Sie für jeden Block ein Logo, einen benutzerdefinierten Text, die Seitennummer, Blog-Informationen, Produktnamen, Exportinformationen (Datum) oder einen QR-Code fest.Außerdem können Sie die Höhe der Kopfzeile und den Rand festlegen und einen benutzerdefinierten Text nach der Kopfzeile hinzufügen, z B Kontaktinformationen oder ähnliches.
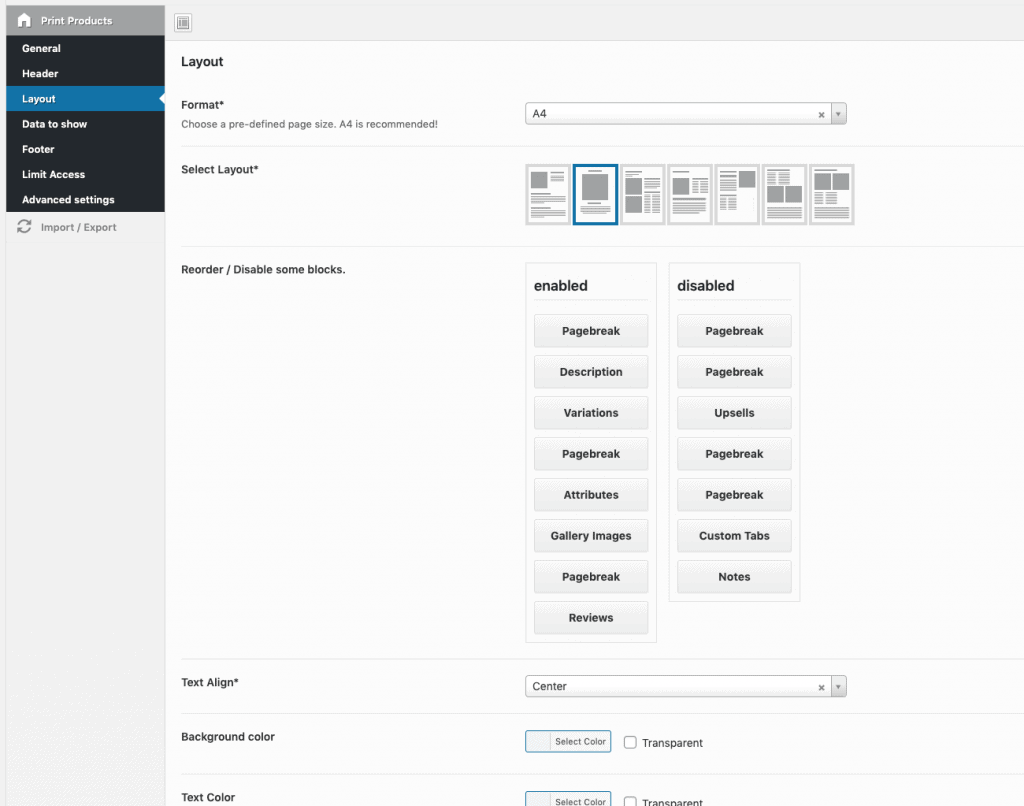
Layouts
Zunächst können Sie aus 3 verschiedenen Layouts wählen. Dann können Sie Inhaltsblöcke neu anordnen (Variationen, Beschreibung, Galerie, Attribute, Upsells, Bewertungen) und Seitenumbrüche hinzufügen.Dann können Sie zusätzliche Stylings wie Textausrichtung, Hintergrundfarbe, Text- & Linkfarbe und mehrere Schrifteinstellungen für normale und Überschriftentexte einstellen.

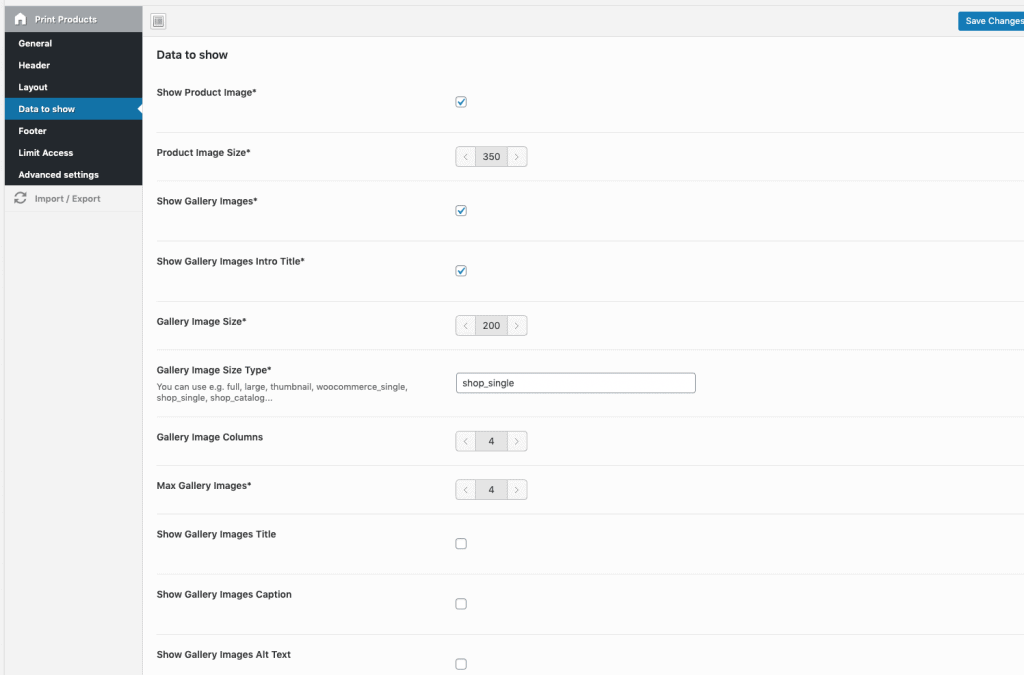
Daten anzeigen / ausblenden
Dies ist der Bereich mit den leistungsfähigsten Optionen. Sie können einstellen, welche Daten Sie für mehr als 20 Datentypen anzeigen möchten. Zum Beispiel können Sie Bild, Sku, Titel, Preis, Beschreibung und und und anzeigen …Alle können von Ihnen selbst deaktiviert / aktiviert werden! Und das Beste? Sie können sogar benutzerdefinierte Meta-Felder mit Ihrem eigenen Attributnamen anzeigen.

Fußzeilen-Einstellungen
Wie bei den Kopfzeilen-Einstellungen können Sie auch bei den Fußzeilen-Einstellungen eine benutzerdefinierte Fußzeile für alle Seiten festlegen. Wählen Sie ein Layout wie 1/2 + 1/2 und Sie können benutzerdefinierte Daten in das erste Halbelement und andere Daten in das zweite Halbelement setzen. Legen Sie für jeden Block ein Logo, einen benutzerdefinierten Text, die Seitennummer, Blog-Informationen, Produktnamen, Exportinformationen (Datum) oder einen QR-Code fest.Außerdem können Sie die Höhe und den Rand der Fußzeile festlegen und einen benutzerdefinierten Text nach der Fußzeile hinzufügen, z B Kontaktinformationen oder ähnliches.
Zugriff beschränken
Vielleicht möchten Sie die Export-Schaltflächen nur einigen bestimmten Benutzerrollen anzeigen. Dann können Sie hier die Benutzerrollen einstellen und die Option Zugriff beschränken aktivieren.
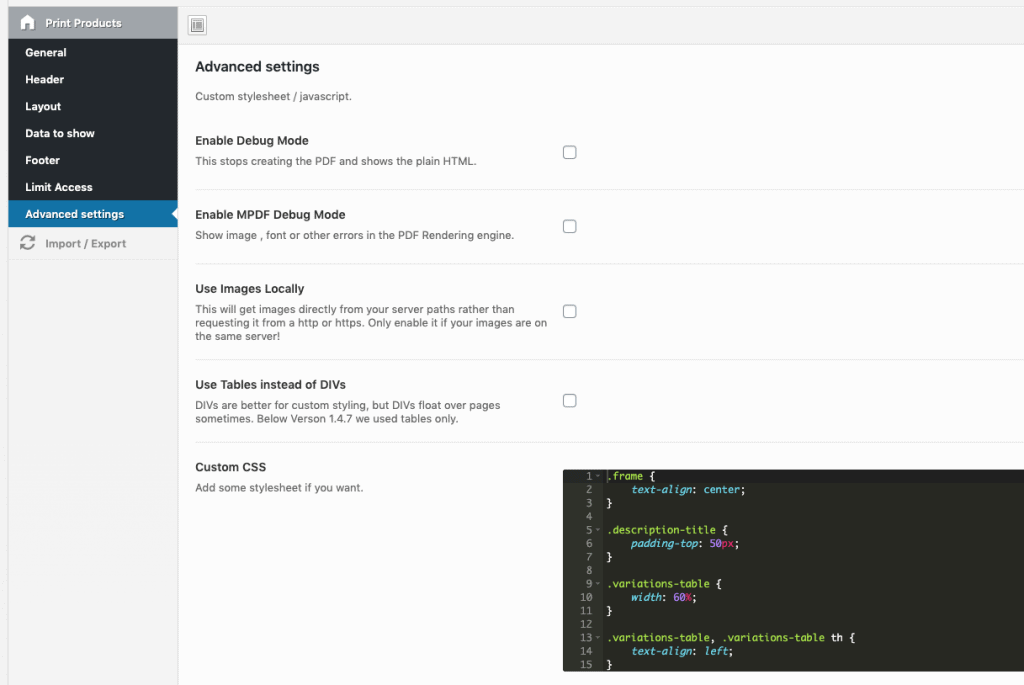
Erweiterte Optionen
Wenn Sie den Debug-Modus aktivieren, wird die PDF-Datei nicht mehr gerendert, sondern das reine HTML angezeigt. Damit können Sie die HTML-Struktur prüfen und CSS-Änderungen anwenden. Diese CSS-Änderungen können Sie in das unten stehende benutzerdefinierte CSS-Feld eintragen.



How is it possible to change the font for the PDF version. I’ve changed CSS, but the PDF version shows the different font. The debug HTML shows Arial.
Also. Is there anyway to display the variations in a row/column similar to the way they are shown on my product pages?
Hi there,
custom fonts are currently only possible if you are able to code it yourself due to font licensing. You can find a guide here: https://mpdf.github.io/fonts-languages/fonts-in-mpdf-7-x.html
I am having a couple of problems, first of all, PDF option doesnt work, and when I use the print option, the footer is always on the second page
Hi Liam,
what exactly does not work? Please send us an admin account to su*****@we******.io with your purchase code. Thanks.
Hi, in the content fields is not possible put short codes from other plugins to show this content in print page?
How can I do this???
Hello
It’s possible to show the product ID ?
Nope
Wie kann ich alle Einzelprodukte eines Bündelprodukts drucken?
Klicken Sie einfach auf das PDF/Drucken-Symbol 🙂
Hello
Is it possible to show fields from the Advanced Custom Fields plugin?
kind regards
Tom
Yes ACF fields are supported to a certain limit. You can use the filter hooks also to modify the output.
Hi, how do I change the size of the images that display in “GALLERY” section?
Does it require edits into HTML and pasting code into Advanced options > Custom CSS?
Danke!
In den Plugin-Einstellungen bei den Daten zu zeigen, haben Sie einige Einstellungen im Zusammenhang mit der Galerie Bildgröße und Größe Typ.
Wie kann beim versenden eine individuelle Absendeadresse verwendet werden, als Absender im Postfach steht immer WordPress… der Absender sollte jedoch die Firma zeigen, habe nichts gefunden wo das geändert werden kann… Danke und sg
Wir nutzen die standard WP mail Funktion zum Versenden der Rechnungen. Für eigene Absender Namen oder Emails sollten sie ein SMTP plugin installieren und einrichten.