Erfahren Sie in den nächsten einfachen Schritten, wie Sie unser WooCommerce Compare Products Plugin einrichten.
Menü Einstellungen
Um das Plugin einzurichten, sollten Sie das Menü “Produkte vergleichen” unter dem Menü “WooCommerce” sehen können. Wenn Sie das Menü nicht sehen können, stellen Sie sicher, dass das Redux Framework Plugin installiert und aktiviert ist.
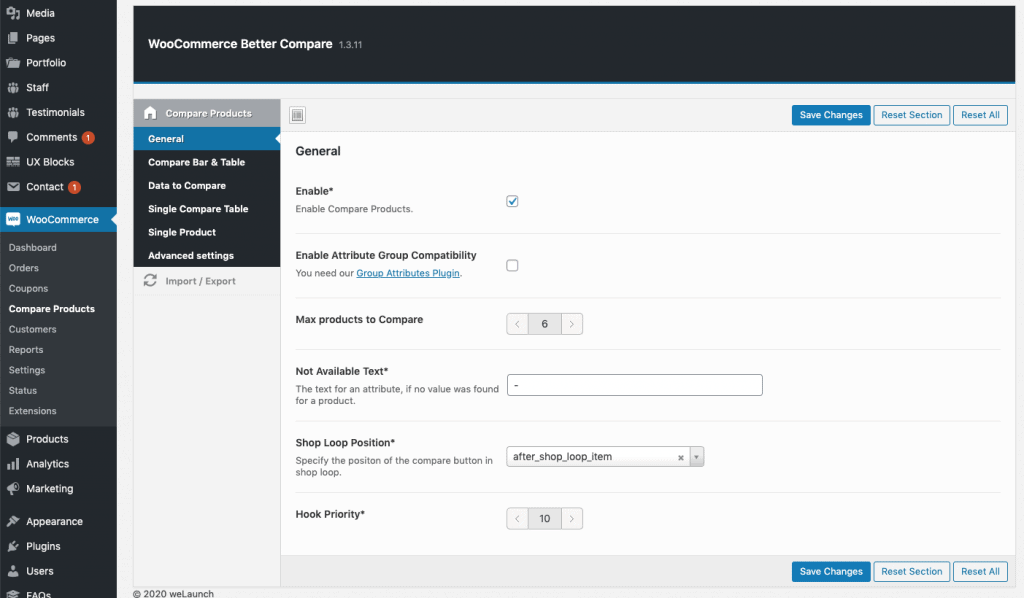
Allgemeine Einstellungen
Aktivieren oder deaktivieren Sie das Plugin für den Produktvergleich nach Belieben. Außerdem können Sie angeben, ob Sie ein Kontrollkästchen einblenden möchten, um Ähnlichkeiten auszublenden oder Unterschiede innerhalb der Vergleichstabelle hervorzuheben.Außerdem können Sie die maximale Menge der zu vergleichenden Produkte und den nicht verfügbaren Text festlegen. Dies erscheint, wenn ein Produkt das Attribut X hat, das andere Produkt jedoch nicht das Attribut X.
Stile vergleichen
Wir haben die Stile in 3 verschiedene Abschnitte unterteilt:
- Balken-Stile vergleichen
- Vergleich der Tabellenformate
- Shortcode-Tabellen-Stile vergleichen
Balken-Stile vergleichen
Sie können den Vergleichsbalken nach Belieben gestalten. Wählen Sie eine Position (unten oder oben), legen Sie eine benutzerdefinierte Höhe, Breite / Höhe der Produkte fest.Außerdem können Sie eine benutzerdefinierte Hintergrundfarbe und Textfarbe einstellen.
Vergleich der Tabellenformate
Dann können Sie Stile für die Flyout-Vergleichstabelle festlegen, die erscheint, wenn Sie auf Jetzt vergleichen klicken. Hier können Sie eine Textfarbe, eine Hintergrundfarbe, eine ungerade/gerade Zeilenhintergrundfarbe und eine Hervorhebungsfarbe einstellen.
Shortcode-Tabellen-Stile vergleichen
Dies entspricht im Wesentlichen den Einstellungen für die normale Tabelle. Hier können Sie eine Textfarbe, eine Hintergrundfarbe, eine ungerade/gerade Zeilenhintergrundfarbe und eine Hervorhebungsfarbe einstellen.
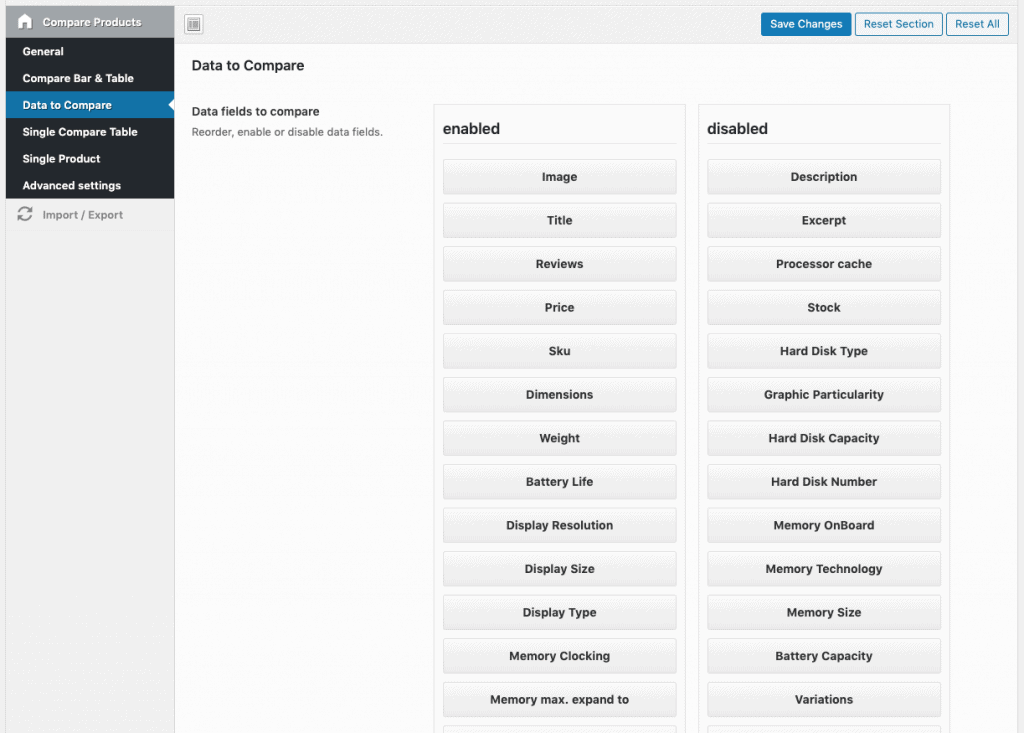
Zu vergleichende Daten
Für die Vergleichstabellen können Sie wählen, welche Daten angezeigt werden sollen.Wichtig: Wenn für alle Produkte in der Tabelle keine Daten gefunden wurden, wird sie nicht angezeigt. E.g. Attribut X ist nicht in allen Produkten verfügbar.Einige interessante Daten, die Sie vergleichen können:
- Produkt-Bild
- Titel
- Auszug / Kurzbeschreibung
- Lange Beschreibung
- Rezensionen
- Preis
- SKU
- Abmessungen
- Gewicht
- Bestand Status
- Variationen
- Benutzerdefinierte Metadaten
- Zollprodukt-Taxonomien
- + ALLE PRODUKTZULÄSSIGKEITEN

Einzelprodukt-Vergleich
Wenn Sie diese Option aktivieren, wird ein Vergleichsschieber auf der Einzelproduktseite angezeigt. Die Produkte werden automatisch aus dem aktuellen Produkt + Produkte aus der gleichen Kategorie entnommen.Hier können Sie einen Titel e festlegen.g. “Compare with similar products” and a custom description. Dann können Sie die Position + wie viele Produkte angezeigt werden sollen plus die Daten, die dort angezeigt werden sollen, einstellen.Außerdem können Sie die Schieberegler-Einstellungen e.g. die zu zeigenden Dias, zum Blättern oder wenn Sie Punkte oder die Pfeile zeigen wollen.
Erweiterte Optionen
Fügen Sie einige benutzerdefinierte CSS oder benutzerdefiniertes Javascript hinzu, wenn Sie das Styling modifizieren möchten.


My website http://smartbabypram.com using WooCommerce Amazon Affiliates from AA team.
If i install better compare plugin . will it work.
If this plugin imports products as normal WooCommerce products then there should be no conflict.
Hi.
Today i purchased this plugin and applied in my website.
Unfortunately , i am unable to see compare button on any product and not even able to drag to compare bar.
Can you help me out .
Hi there,
have you enabled the draggable? For the positon please see the settings inside single product > Button Position.
If you need any more help please send WP-admin to su*****@we******.io
Hi Guys
Your compare plugin looks fantastic.
I have Divi theme running on my site and I’m wondering if the plugin will work, because I saw that redux framework is required.
Best regards
Hi there,
normally there should not be any problems.
Hello there,
I’m using Woocommerce but for showing off the products on my website I use an external grid of another plugin, I would like to put a shortcode to show the Add to compare button inside the grid. There is a shortcode for this purpose?
Thanks,
Oliver
is it possible to translate the plugin into Italian?
Hello,
yes via Loco Translate 🙂
Hi,
Excellent plugin, just bought it.
The only issue I am facing, is how to display the button anywhere I wish in the single product page?
I dont see any shortcode for that, can you provide a quick solution?
Thank you
Hi there,
you can change the position in the plugin settings at “Single Product Button Position*”.
Hi,
This is an excellent review plugin, especially compared to the most well known as yith wich are crap.
The only issue I am facing is that there is no shortcode for displaying the compare button anywhere I wish in the single product page. Do you have a solution for that? Even a quick hack would be fine, as the default places for the plugin are not working for and I need to place the compare button in a specific place in the page.
Any ideas?
Great job! The only issue is how to control the appearance of the compare bar on pages like Contact or How to order or Privacy. There is simply no need of a bar on those pages, only on woo pages.
Please see here how you can hide the compare bar on all / certain pages.