To configure our WooCommerce frequently bought together plugin you need to go into your Admin Panel > WooCommerce > Bought Together menu item. Wenn Sie diesen Punkt nicht sehen, stellen Sie sicher, dass Sie das Redux Framework Plugin installiert haben.
Allgemein Zusammengekaufte Einstellungen
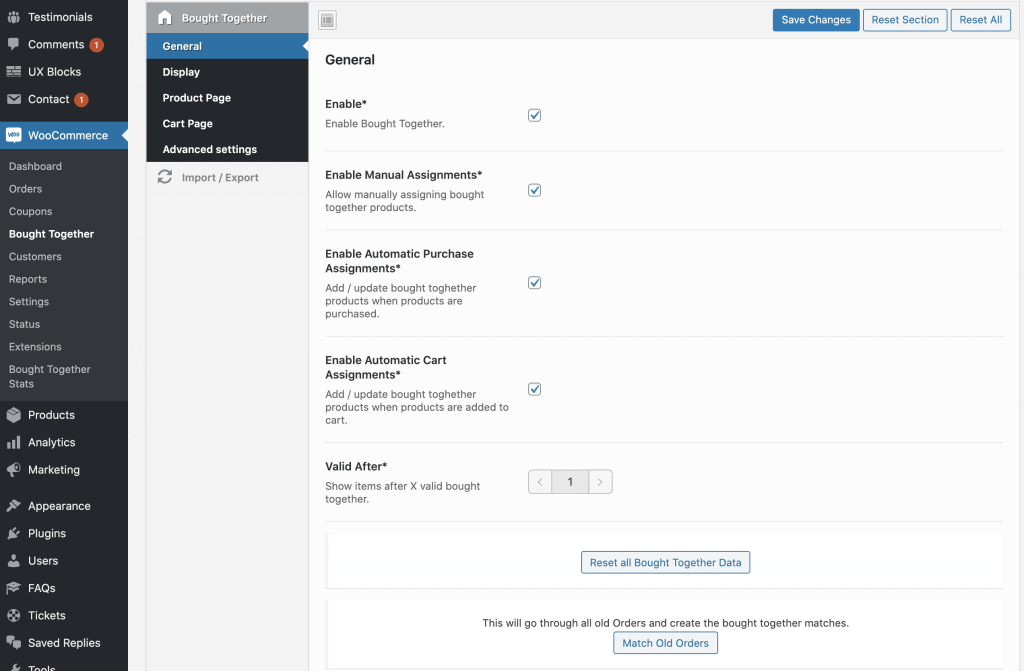
In der Registerkarte Allgemeine Einstellungen können Sie wählen, wie das Plugin Produkte als häufig zusammen gekaufte Artikel zuweisen soll. Sie können die manuelle Zuordnung (über die Produktbearbeitung), die automatische Zuordnung des Warenkorbs (über den Warenkorb-Haken) oder die automatische Zuordnung von Bestellung / Einkauf aktivieren / deaktivieren.Sie haben auch die Möglichkeit, alle bestehenden zusammen gekauften Aufträge mit der Schaltfläche unten zu löschen.

Display-Einstellungen
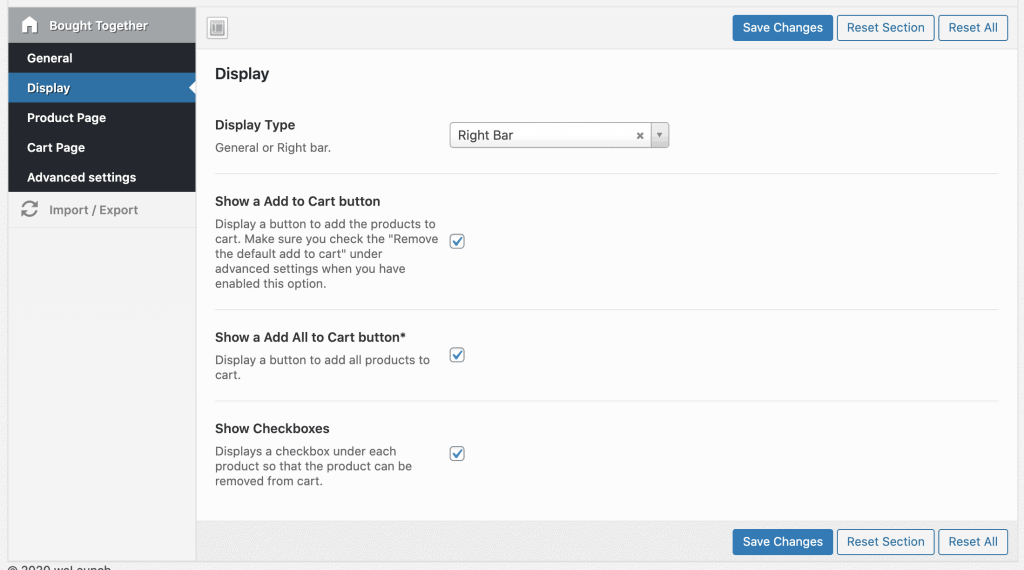
Zunächst können Sie die gewünschte Darstellungsart wählen. Wir bieten eine rechte Leiste mit Kontrollkästchen und einem allgemeinen Stil.Von hier aus können Sie auch die Schaltfläche “In den Warenkorb” anzeigen, ein “Alle in den Warenkorb” anzeigen und die Kontrollkästchen unter den Produkten anzeigen.

Häufig zusammen gekaufte Produkte auf der Produktseite anzeigen
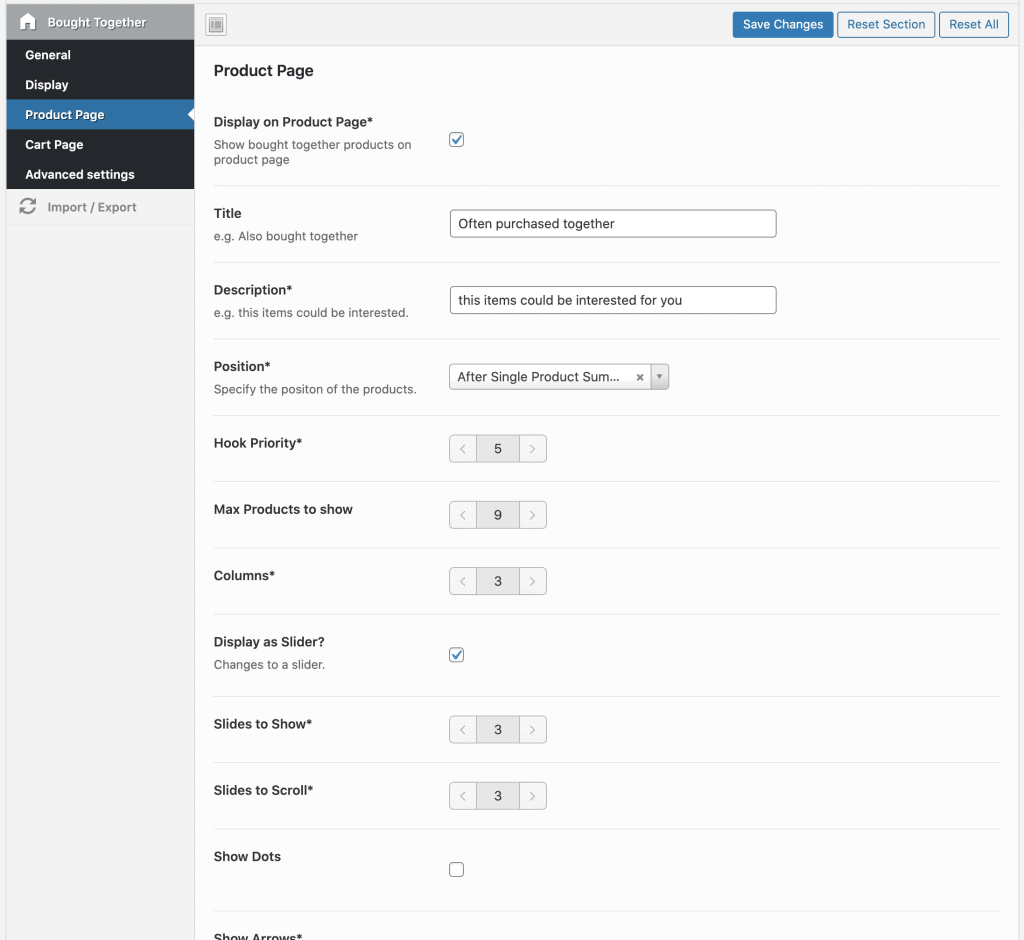
Sie können zusammengezweigte Produkte direkt auf der Produktseite anzeigen. In den Einstellungen der Produktseite können Sie diese Optionen aktivieren und auch benutzerdefinierte Texte + Position festlegen.If you do not wish, that all bought together products should display in a new row, you can use the built in slider module.The last option “Show a Add to Cart button” displays a button to add the products to cart. Stellen Sie sicher, dass Sie die Option “Standard zum Warenkorb hinzufügen entfernen” unter “Erweiterte Einstellungen” markieren, wenn Sie diese Option aktiviert haben.

Häufig zusammen gekaufte Produkte auf der Seite Warenkorb anzeigen
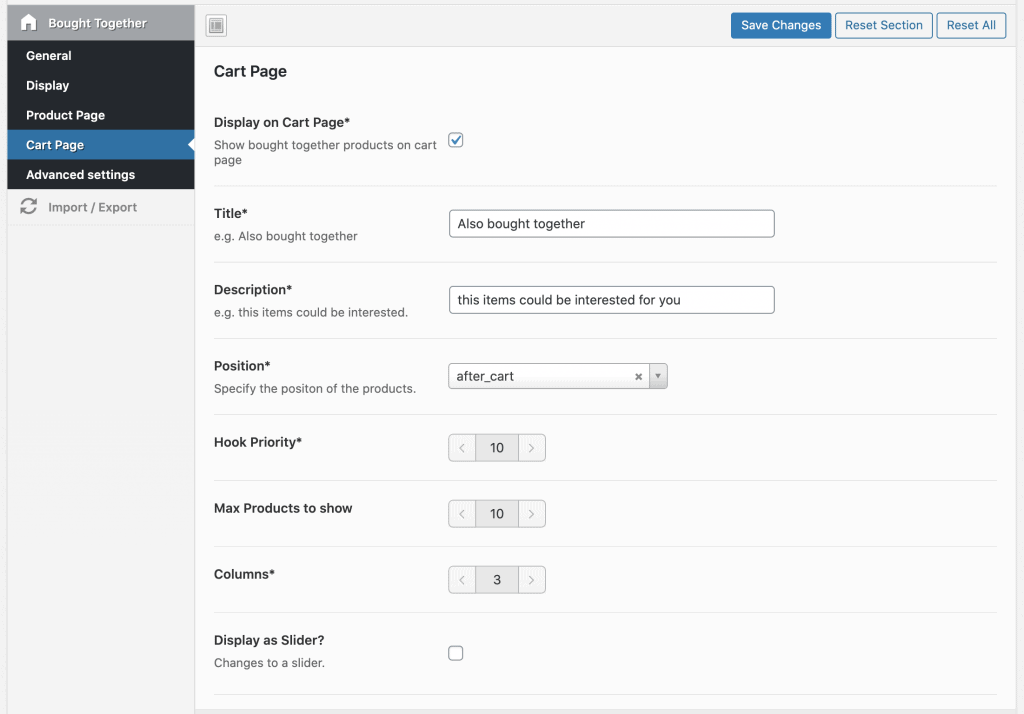
Natürlich können zusammen gekaufte Produkte auch auf der Warenkorb-Seite von WooCommerce angezeigt werden. Die Einstellungen sind fast die gleichen wie auf der Produktseite, aber hier sollte der Titel natürlich entsprechend dem Warenkorb geändert werden.

Erweiterte FBT-Einstellungen
Hier können Sie die Standard-Schaltfläche WooCommerce zum Warenkorb hinzufügen für die fbt-Produkte deaktivieren.Außerdem können Sie einige benutzerdefinierte CSS & JS hinzufügen, wenn Sie möchten.
Kurzcode
Für Ersteller von individuellen Produktseiten oder auf anderen Seiten bieten wir auch einen Kurzcode an, um gemeinsam gekaufte Produkte anzuzeigen.
[woocommerce_bought_together product_id="PRODUCT_ID OR LEAVE EMPTY"]


Hi!
I need your help. On your demo, there is some space between the products (frequently bought together) which is very nice. But when I put my product in slider there is no white space. All the products are tight to each other and that’s not pretty at all, plus it’s not very customer friendly.
Can you tell me what to do?
Thanx
Masa
Can you send us a URL where we can see this? to su*****@we******.io
Woocommerce Frequently Bought Together Plugin allow you to more than one product add to cart in WooCommerce it provide discount also if product purchase more than one this is powerful feature for woocommerce