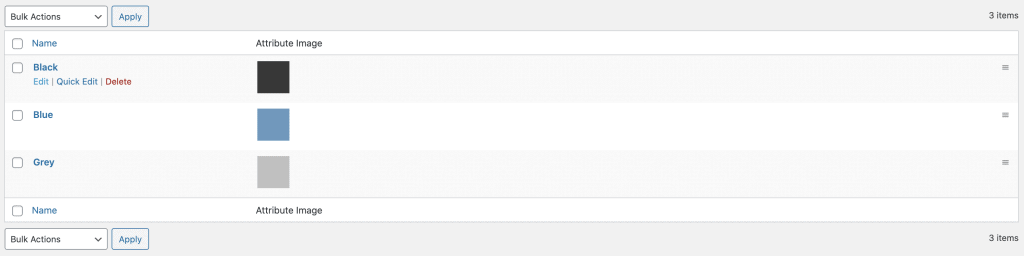
After setting up our WooCommerce Attribute Images plugin you can assign your first image to an attribute. So gehen Sie zu wp-admin > Produkte > Attribute. Dann können Sie entweder ein neues Attribut erstellen oder ein vorhandenes öffnen. Wenn Sie eine bestehende öffnen, klicken Sie auf Begriffe konfigurieren. Unten bei den Attribut-Einstellungen finden Sie eine neue Option zum Setzen eines Attributbildes.Legen Sie also ein Bild fest, speichern Sie es und kehren Sie dann zu Ihrer Produktseite zurück, um das Ergebnis zu sehen.
Wissensdatenbank
Sparen Sie uns Zeit, um uns auf einige großartige neue Funktionen zu konzentrieren. Suchen Sie einfach nach einem Stichwort in unserer Wissensdatenbank.


Hi,
i am using your plugin on the enfold theme – cna you please confirm that the “description” above will not be shown by this theme? If yes – is there anything i can do to have the description appear? either as (i) or on mouseover?
Hi Seb,
what do you mean with description will not be shown above? You can set the style in our plugin settings if you want to show the attribute name as a tooltip.
Ich habe installiert und bin Ihren Anweisungen gefolgt. Die Variationen für die Größe hat nicht auf Bilder geändert.
Hallo Aaron,
Sind Sie sicher, dass Sie für alle Variationsattribute wie klein, mittel etc. ein Attributbild gesetzt haben?
I have set up attribute images, and on the admin page for the attribute the images are displayed in column where the attributes are listed. However, the attribute images do not display anywhere on the product page. The attribute dropdown is displayed (text only), and the text labels for each attribute are listed under “Additional Information,” but the attribute images do not appear anywhere.
Hi Karen,
can you send wp-admin & your purchase code to su*****@we******.io?