React – das wohl derzeit gefragteste Thema wenn es um moderne Webtechnologie geht. React ist eine Javascript Bibliothek, die von Facebook entwickelt worden ist. Im großen und ganzen geht bei React um Performance und die Wartung großer JS Webanwendungen. Anstatt alles in den regulären DOM zu schreiben, benutzt React ein sogenanntes virtuelles DOM.
In dieser tutorial Serie möchten wir euch ReactJS näher bringen. Ziel unseres Tutorials ist es eine Web Anwendung zu entwicklen mit folgenden Features:
- moderne ReactJS Web Applikation
- basierend auf einem headless CMS System
- Bootstrap CSS
- Kein jQuery
Wir sind absolute Neulinge auf dem Thema. Trotzdem versuchen wir euch das beizubringen, was wir beim Lernen von React gelernt haben. So könnt ihr hoffentlich die selben Fehler vermeiden die wir gemacht haben. Und wo wir schon bei Fehlern sind, hier ist schon der Erste.
Kurzer Background: wir haben uns natürlich schon vorher mit ReactJS beschäftigt. Damals haben wir es auf einem Debian Server probiert. Schon bald sind wir an unsere Grenzen gekommen, denn die Debian Packages sind nie so aktuell wie von Ubuntu. Aktuelle NodeJS version? Aktuelle NPM version? Alles nur über Umwege / source apt listen zu erhalten. Also besser direkt mit Ubuntu starten.
Ubuntu 20.04 Server Aufsetzen
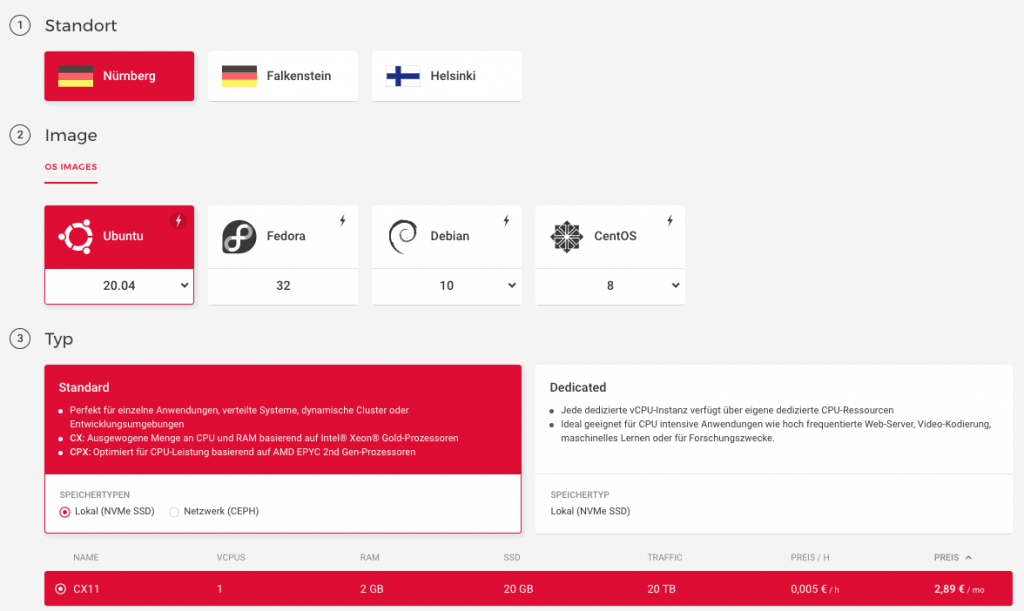
Wir sind Fans von den günstigen Hetzner Cloud Servern. Hier kostet ein 2GB Ram, 20 GB SSD und 1 CPU server 2,89€ pro Monat. Im Vergleich zu Digital Ocean oder Vulture sind die Preise sehr niedrig. Aber Hetzner Cloud Server stehen nur deutschen Kunden zu verfügung.
Server Standort Nürnberg, OS Image Ubuntu 20.04 (wichtig wegen up to date packages) ausgewählt und server erstellt.

Dann per SHH einloggen
ssh -l root 135.181.96.211
Wenn alles geklappt hat, erhaltet ihr eine Welcome to Ubuntu 20.04.1 Meldung.
Pakete Installieren
Welche Pakete benötigen wir für ReactJS? Das war auch unsere erste Frage, leider haben wir keine Antwort gefunden. Deshalb ist hier unsere:
- Nginx (Web server der port http(s) Anfragen an den React Server weiterleitet)
- NodeJS (dependency für NPM)
- NPM (Node Package Manager mit dem wir React installieren)
- ProFTPD (FTP Server)
- Git (damit wir Dateien von Github ziehen können)
- MariaDB (optional, aber wir wollen später unser headless CMS unter MariaDB laufen lassen)
- Image Processing packages (optional, aber wir wollen später komprimierte Bilder ausgeben)
Bevor wir anfangen erstmal alles updaten:
apt update
apt upgrade
Nginx Webserver
Zu erst installieren wir den nginx webserver. Dieser kümmert sich später darum, dass unsere Webanwendung über http / https erreichbar ist. Nginx ist sozusagen unser reverse proxy.
apt install nginx
Wir sind kein Fan von der standard nginx config (ist jedem selber überlassen), aber wir werden die config mit dem nginx boilerplate von A5hleyRich überspielen. Dazu benötigen wir git also:
apt install git
Damit ist git installiert und wir können das nginx boilerplate herunterladen. Vorher noch ein Backup der conf machen:
mv /etc/nginx /etc/nginx.backup git clone https://github.com/A5hleyRich/wordpress-nginx.git /etc/nginx
Struktur ist einfach. Unter sites gibt es pro domain einen Ordner mit Unterordnern für cache, logs und public. So sieht es bei uns aus:
- sites
- subdomain.example.com
- logs
- cache
- public
- subdomain2.example.com
- logs
- cache
- public
- subdomain.example.com
Ihr müsst diese Ordner natürlich erstellen. Dann können wir in /etc/nginx/sites-available/ unsere subdomain für ReactJS anlegen:
cd /etc/nginx/sites-available/ nano subdomain.example.com
Kopiert folgende Daten in die subdomain config:
server {
# Ports to listen on, uncomment one.
listen 80;
# Server name to listen for
server_name subdomain.example.com;
# Path to document root
root /sites/subdomain.example.com/public;
# File to be used as index
index index.html;
# Overrides logs defined in nginx.conf, allows per site logs.
access_log /sites/subdomain.example.com/logs/access.log;
error_log /sites/subdomain.example.com/logs/error.log;
location / {
# reverse proxy for next server
proxy_pass http://localhost:3000;
}
}
Später mehr zum proxy pass bzw warum port 3000. Eure Subdomain muss natürlich auch zu euren Server zeigen. Nun noch die Seite aktivieren, config testen und nginx starten
ln -s /etc/nginx/sites-available/subdomain.example.com.conf /etc/nginx/sites-enabled/ nginx -t service nginx restart
Ruft nun eure subdomain auf und ihr solltet ein welcome to nginx sehen.
NPM & NodeJs
Als nächsten Schritt werden wir NPM und NodeJS installieren.
apt install npm
Wenn man npm installiert wird NodeJS direkt mitinstalliert. Führt danach noch ein folgende Befehle aus um zu sehen welche Version ihr installiert habt.
npm -v nodejs -v
ProFTPD & MariaDB
Nun noch proFTPd und MariaDB installieren. proFTPd ist unser FTP Server und mariadb benutzen wir später für unser headless CMS System.
apt install proftpd apt install mariadb-server
ProFTPd config ändern (required shell off und jail users aktivieren). Dann noch einen Nutzer erstellen
nano /etc/proftpd/proftpd.conf
# Auskommentieren
DefaultRoot ~
RequireValidShell off
adduser FTP_USER_NAME –ingroup www-data -shell /bin/false -home /sites/subdomain.example.com/public
service proftpd restart
Maria DB einrichten
mysql_secure_installation
React Starter
Facebook bietet mit Create React App eine vorkonfigurierte Umgebung an, die mit allem, was ihr zum Erstellen einer React-App benötigt, ausgestattet ist. Sie erstellt einen Live-Entwicklungsserver, verwendet Webpack, um React, JSX und ES6 automatisch zu kompilieren. CSS-Dateien automatisch zu präfixieren und verwendet ESLint, um Fehler im Code zu testen und vor Fehlern zu warnen.
Der Sever läuft auf port 3000. Deswegen haben wir auch im nginx das port forwarding so eingestellt.
cd /sites/subdomain.example.com/public npx create-react-app react-tutorial mv react-tutorial/* . npm start
Euer erster React Server läuft. Im nächsten Tutorial zeigen wir euch nextJS und erklären warum ihr dieses benutzen sollt.